Vue基于localStorage存儲(chǔ)信息代碼實(shí)例
一 什么是localStorage
對(duì)瀏覽器來(lái)說(shuō),使用 Web Storage 存儲(chǔ)鍵值對(duì)比存儲(chǔ) Cookie 方式更直觀,而且容量更大,它包含兩種:localStorage 和 sessionStorage
sessionStorage(臨時(shí)存儲(chǔ)) :為每一個(gè)數(shù)據(jù)源維持一個(gè)存儲(chǔ)區(qū)域,在瀏覽器打開(kāi)期間存在,包括頁(yè)面重新加載
localStorage(長(zhǎng)期存儲(chǔ)) :與 sessionStorage 一樣,但是瀏覽器關(guān)閉后,數(shù)據(jù)依然會(huì)一直存在
所以上次使用cookie的時(shí)候就遇到了一個(gè)坑,設(shè)置后馬上訪問(wèn)session會(huì)獲取不到,蛋疼,還需要刷新一下,原因是:
當(dāng)我們首次訪問(wèn)設(shè)置Cookie的頁(yè)面時(shí),服務(wù)器會(huì)把設(shè)置的Cookie值通過(guò)響應(yīng)頭發(fā)送過(guò)來(lái),告訴瀏覽器將cookie存儲(chǔ)的本地相應(yīng)文件夾中(注意:第一次訪問(wèn)時(shí)本地還沒(méi)有存儲(chǔ)Cookie,所以此時(shí)獲取不到值);
當(dāng)?shù)诙卧L問(wèn)(或在進(jìn)行cookie設(shè)置后,過(guò)期前所有的訪問(wèn))時(shí),請(qǐng)求頭信息你中都會(huì)把Cookie值攜帶。(百度到的,暫時(shí)還沒(méi)理解透徹,先搬過(guò)來(lái)).二 使用方法
注意:sessionStorage 和 localStorage 的用法基本一致,引用類型的值要轉(zhuǎn)換成JSON,所以這里就只列舉localStorage
1 保存
//對(duì)象const info = { name: ’hou’, age: 24, id: ’001’ };//字符串const str='haha';localStorage.setItem(’hou’, JSON.stringify(info));localStorage.setItem(’zheng’, str);
2 獲取
var data1 = JSON.parse(localStorage.getItem(’hou’));var data2 = localStorage.getItem(’zheng’);
3 刪除
//刪除某個(gè)localStorage.removeItem(’hou’);//刪除所有l(wèi)ocalStorage.clear();
4 監(jiān)聽(tīng)
Storage 發(fā)生變化(增加、更新、刪除)時(shí)的 觸發(fā),同一個(gè)頁(yè)面發(fā)生的改變不會(huì)觸發(fā),只會(huì)監(jiān)聽(tīng)同一域名下其他頁(yè)面改變 Storagewindow.addEventListener(’storage’, function (e) {console.log(’key’, e.key); console.log(’oldValue’, e.oldValue);console.log(’newValue’, e.newValue); console.log(’url’, e.url);})
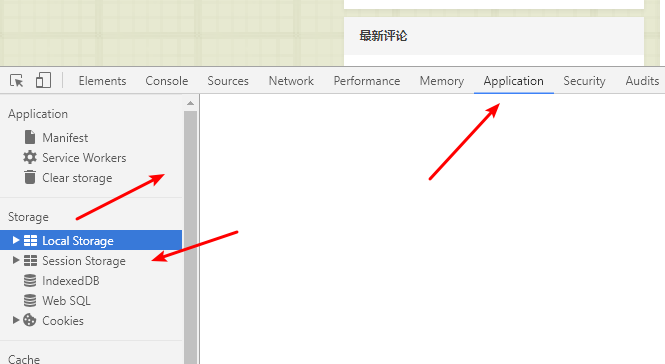
5瀏覽器中查看
 6
6
vue中實(shí)踐
根據(jù)我的需求來(lái)的一個(gè)默認(rèn)記住上次選擇的,很簡(jiǎn)單
添加數(shù)據(jù)的時(shí)候,下次添加默認(rèn)記住我上次的選擇
所以,在添加或者提交的時(shí)候存儲(chǔ)值即可,
localStorage.setItem(’projectId’,me.workhourData.projectId+','+me.workhourData.projectManager);在打開(kāi)新建頁(yè)面的時(shí)候獲取一下就好了,只需要判斷非空就行
//記住上次選中的審核人 if(localStorage.length>0){var mydata = localStorage.getItem(’projectId’);if(mydata!=null){ var arr3=mydata.split(','); if(arr3[0]==me.workhourData.projectId){ me.workhourData.projectManager=arr3[1]; }} }
7 注意點(diǎn)
localStorage有效期是永久的。一般的瀏覽器能存儲(chǔ)的是5MB左右。sessionStorage api與localStorage相同。 sessionStorage默認(rèn)的有效期是瀏覽器的會(huì)話時(shí)間(也就是說(shuō)標(biāo)簽頁(yè)關(guān)閉后就消失了)。 localStorage作用域是協(xié)議、主機(jī)名、端口。(理論上,不人為的刪除,一直存在設(shè)備中) sessionStorage作用域是窗口、協(xié)議、主機(jī)名、端口。知道了這些知識(shí)點(diǎn)后,你的問(wèn)題就很好解決了。localStorage是window上的。所以不需要寫(xiě)this.localStorage,vue中如果寫(xiě)this,是指vue實(shí)例。會(huì)報(bào)錯(cuò)
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 告別AJAX實(shí)現(xiàn)無(wú)刷新提交表單2. 低版本IE正常運(yùn)行HTML5+CSS3網(wǎng)站的3種解決方案3. ASP錯(cuò)誤捕獲的幾種常規(guī)處理方式4. XML入門(mén)的常見(jiàn)問(wèn)題(一)5. PHP循環(huán)與分支知識(shí)點(diǎn)梳理6. chat.asp聊天程序的編寫(xiě)方法7. 小技巧處理div內(nèi)容溢出8. css進(jìn)階學(xué)習(xí) 選擇符9. 使用XSL將XML文檔中的CDATA注釋輸出為HTML文本10. ASP 信息提示函數(shù)并作返回或者轉(zhuǎn)向

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備