VUE-ElementUI 自定義Loading圖操作
需求:
element ui loading圖只能使用自己的loading圖,
但很多場景下,需要替換成自己的gif圖
雖然文檔中有些, element-loading-spinner='el-icon-loading' 可指定自定義圖
但經測試,也只是只能再elementui 圖標庫中的圖, 不是我們想的那個自定義圖類的意思。
自定義圖方法:
1) 添加自定義elementUI loading樣式

asserts下 新建CSS文件夾 及CSS文件比如myCss.css
再里面,寫入自定義的element類CSS樣式
.el-loading-spinner{ /*這個是自己想設置的 gif 加載動圖*/ background-image:url(’../img/loading.gif’); background-repeat: no-repeat; background-size: 200px 120px; height:100px; width:100%; background-position:center; /*覆蓋 element-ui 默認的 50% 因為此處設置了height:100%,所以不設置的話,會只顯示一半,因為被top頂下去了*/ top:40%; }.el-loading-spinner .circular { /*隱藏 之前 element-ui 默認的 loading 動畫*/ display: none; } .el-loading-spinner .el-loading-text{ /*為了使得文字在loading圖下面*/ margin:85px 0px; }
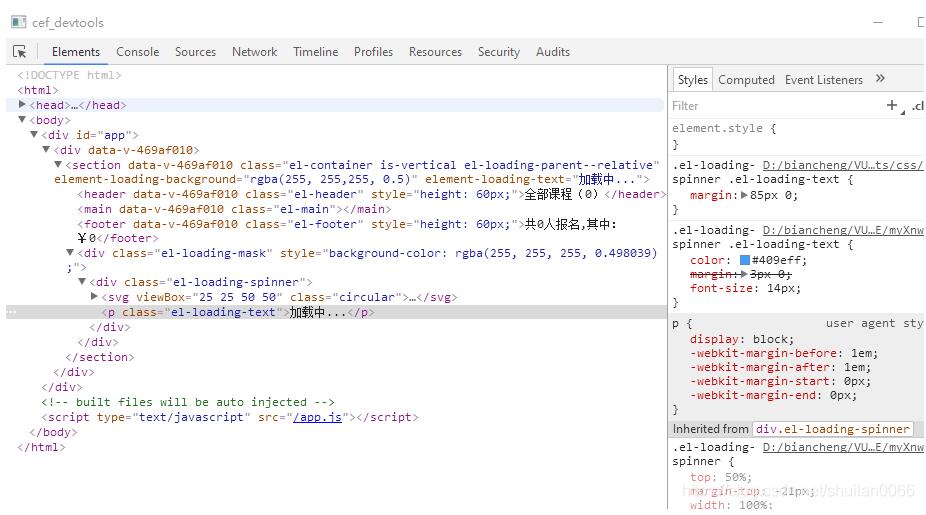
CSS 細調,需要在瀏覽器調試工具中細調

2)main.js 導入自定義樣式
這里注意,要在導入elementUI之后,再導入自己的樣式,要不然會被elementUI覆蓋
import ElementUI from ’element-ui’;import ’element-ui/lib/theme-chalk/index.css’;Vue.use(ElementUI); //element //自定義的element UI loading樣式import ’./assets/css/myCss.css’
3) v-loading
<el-container v-loading='loading' element-loading-background='rgba(255, 255,255, 0.5)' element-loading-text='加載中...' >
注意,這里 不要加上element-loading-spinner='el-icon-loading' ,否則 也會同時出現element圖庫中對應的loading圖
4)對應加載邏輯
data () { return { loading: true } }, startLoading() { this.loading=true; }, endLoading(){ this.loading=false; },
axios請求接口時,開始loading,收到數據后,loading結束
Ajx_GetClassList() { this.startLoading(); this.$axios( { url: url, method:’POST’, } ).then(res=>{ this.endLoading(); }) },
5) 運行時,是正常顯示,但編譯后,看不到自定義的圖片資源了
原因,VUE項目打包后,樣式目錄結構變為static/css
解決
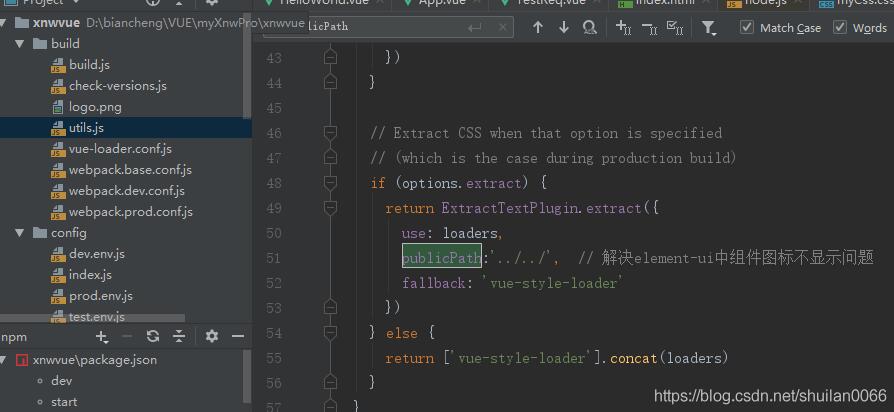
build->utils.js 配置文件添加
publicPath: ’../../’
// Extract CSS when that option is specified // (which is the case during production build) if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, publicPath:’../../’, // 解決element-ui中組件圖標不顯示問題 fallback: ’vue-style-loader’ })
這樣,編譯后的element-ui資源也可以正常訪問了

自定義loading圖效果

補充知識:vue+elementUI自定義通用table組件
自定義通用table組件,帶分頁,后端排序,路由帶參數跳轉,多選框,字段格式化
1.tableList組件
<!-- 費用報銷編輯彈框 --><template> <div class='table-temp'> <el-table :data='tableData' border size='mini' fit highlight-current-row v-loading='loading' @selection-change='handleSelectionChange' @sort-change='sortChange' > <el-table-column type='selection' align='center'></el-table-column> <el-table-column type='index' label='序號' fixed></el-table-column> <!-- prop: 字段名name, label: 展示的名稱, fixed: 是否需要固定(left, right), minWidth: 設置列的最小寬度(不傳默認值), active: 是否有操作列 active.name: 操作列字段名稱, active.clickFun: 操作列點擊事件, formatData: 格式化內容--> <el-table-columnv-for='(item, key) in tableHeader':key='key':prop='item.prop':label='item.label':fixed='item.fixed':min-widitem='item.minWidth' :sortable='item.sortable' ><template slot-scope='scope'> <div v-if='item.active'> <el-button v-for='(o, key) in item.active' :key='key' @click='handleActive(scope.row, o.router, o.routerId)' type='text' size='small' >{{o.name}}</el-button> </div> <div v-else> <av-if='item.router' @click='handleActive(scope.row,item.router, item.routerId)' > <span v-if='!item.formatData'>{{ scope.row[item.prop] }}</span> <span v-else>{{ scope.row[item.prop] | formatters(item.formatData) }}</span> </a> <div v-else> <span v-if='!item.formatData'>{{ scope.row[item.prop] }}</span> <span v-else>{{ scope.row[item.prop] | formatters(item.formatData) }}</span> </div> </div></template> </el-table-column> </el-table> <div class='pagination'> <el-paginationbackgroundlayout='total, prev, pager, next':current-page='pagination.pageIndex':page-size='pagination.pageSize':total='pagination.pageTotal'@current-change='handlePageChange' ></el-pagination> </div> </div></template><script>var _ = require(’lodash’);export default { props: { tableData: { type: Array, default: function() {return []; } }, tableHeader: { type: Array, default: function() {return []; } }, loading: { type: Boolean, default: false }, pagination: { type: Object, default: {pageIndex: 0,pageSize: 15,pageTotal: 0 } } }, data() { return { multipleSelection: [], newPagination: {pageIndex: 0,pageSize: 15,pageTotal: 0 } }; }, methods: { // 多選操作 handleSelectionChange(val) { this.multipleSelection = val; this.$emit(’selectFun’, { backData: this.multipleSelection }); }, // 分頁導航 handlePageChange(val) { console.log(’handlePageChange:’, val); this.$set(this.pagination, ’pageIndex’, val); //調用父組件方法 this.$emit(’pageChange’, { backData: this.pagination}); }, // row:本行數據,route:要跳轉的路由路徑,跳轉要傳的參數routeId handleActive(row, route, routeId) { console.log(row); this.$router.push({path: ’/’ + route,query: { id: row[routeId]} }); }, //后端排序 sortChange(column) { //console.log(’sortChange:’, column); //調用父組件方法 this.$emit(’sortChange’, { backData: column }); } }, watch: {} }, computed: { }, created() { }};</script><style scoped>.btn-a{ color: #409EFF}</style>
2.組件使用
<template> <div><!-- 表格 --> <table-List:tableData='tableData':tableHeader='tableHeader':loading='loading':pagination='pagination'@pageChange='pageChange'@selectFun='selectFun'@sortChange='sortChange' ></table-List> </div></template><script>import appMain from ’../../../utils/app_main’;export default { data() { return {// 請求加載 loading: false, // 分頁信息 pagination: {pageIndex: 1,pageSize: 10,pageTotal: 60 }, tableHeader: [// 表頭數據{ prop: ’id’, label: ’離職編號’, minWidth: ’100px’, router: ’quitDetail’, routerId: ’id’, sortable: ’custom’ },{ prop: ’resignationUserName’, label: ’姓名’, router: ’employeeDetail’, routerId: ’resignationUserId’, sortable: ’custom’},{ prop: ’departName’, label: ’部門’, minWidth: ’100px’, sortable: ’custom’ },{ prop: ’jobRole’, label: ’所在崗位’, sortable: ’custom’ },{ prop: ’onbordingTime’, label: ’入職日期’, formatData: function(val) { let date = new Date(val); return appMain.formatDate(date, ’yyyy-MM-dd’); }, sortable: ’custom’},{ prop: ’resignationTime’, label: ’離職日期’, formatData: function(val) { let date = new Date(val); return appMain.formatDate(date, ’yyyy-MM-dd’); }, minWidth: ’100px’, sortable: ’custom’},{ prop: ’resignationReason’, label: ’離職原因’, minWidth: ’100px’, sortable: ’custom’ },{ prop: ’status’, label: ’流程狀態’, minWidth: ’100px’, sortable: ’custom’ } ], tableData: [], multipleSelection: [], }; }, methods: { // 組件選擇完后把數據傳過來 selectFun(data) { this.multipleSelection = data.backData; }, //表格組件返回排序對象 sortChange(data) { let column = data.backData; //排序 if (column.order) {//倒序if (column.order === ’descending’) { // this.query.sortColumn = column.prop + ’ ’ + ’desc’;} else { // this.query.sortColumn = column.prop;} } else {//不排序// this.query.sortColumn = ’’; } //請求接口 }, //分頁導航 pageChange(data) { this.pagination = data.backData; console.log(’pageChange:’, this.pagination); //分頁變化--請求接口 }, }};</script>
3.appMain.js
class appMain { }// 時間格式化 formatDate(date, fmt) { var date = new Date(date) if (/(y+)/.test(fmt)) { fmt = fmt.replace(RegExp.$1, (date.getFullYear() + ’’).substr(4 - RegExp.$1.length)); } let o = { ’M+’: date.getMonth() + 1, ’d+’: date.getDate(), ’h+’: date.getHours(), ’m+’: date.getMinutes(), ’s+’: date.getSeconds() }; for (let k in o) { if (new RegExp(`(${k})`).test(fmt)) {let str = o[k] + ’’;fmt = fmt.replace(RegExp.$1, (RegExp.$1.length === 1) ? str : this.padLeftZero(str)); } } return fmt; }; padLeftZero(str) { return (’00’ + str).substr(str.length); }export default new appMain()
以上這篇VUE-ElementUI 自定義Loading圖操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備