vue使用keep-alive實(shí)現(xiàn)組件切換時(shí)保存原組件數(shù)據(jù)方法
前言
最近在做一個(gè)精品課程后臺(tái)管理系統(tǒng),其中涉及文件上傳和文件列表展示,我不想將他們寫(xiě)入一個(gè)組件,故分開(kāi)兩個(gè)組件實(shí)現(xiàn)。
問(wèn)題:但由于上傳文件需要時(shí)間,這時(shí)要是用戶切換別的組件查看時(shí),上傳文件組件就銷毀了,導(dǎo)致文件上傳失敗。
追求效果:想利用keep-alive實(shí)現(xiàn)上傳組件切換時(shí)仍繼續(xù)上傳文件,而其他組件則不會(huì)存活。
使用keep-alive的過(guò)程
普通方法:直接使用keep-alive
<keep-alive> <router-view /></keep-alive>
效果:雖然能使上傳文件組件存活,在切換組件時(shí)仍可繼續(xù)上傳
問(wèn)題:其余各個(gè)組件都不會(huì)銷毀和重新掛起,導(dǎo)致所有組件的內(nèi)容不會(huì)更新
更好一點(diǎn)的方法:配置路由加以判斷是否適用keep-alive
路由js:
//ManageFiles組件需要重新掛起刷新數(shù)據(jù),而ManageUploadFile為上傳文件組件,故想之存活{ path:’files’, name:’ManageFiles’, component: () => import(’../pages/course/manage/resource/files/Files’),},{ path:’uploadfile’, name:’ManageUploadFile’, meta:{ keepAlive:true //是否存活標(biāo)志 }, component: () => import(’../pages/course/manage/resource/files/UploadFile’),},
切換組件:
<template> <div class='manageResource'> <keep-alive> <router-view v-if='$route.meta.keepAlive' /> </keep-alive> <router-view v-if='!$route.meta.keepAlive' /> </div></template>
效果圖:
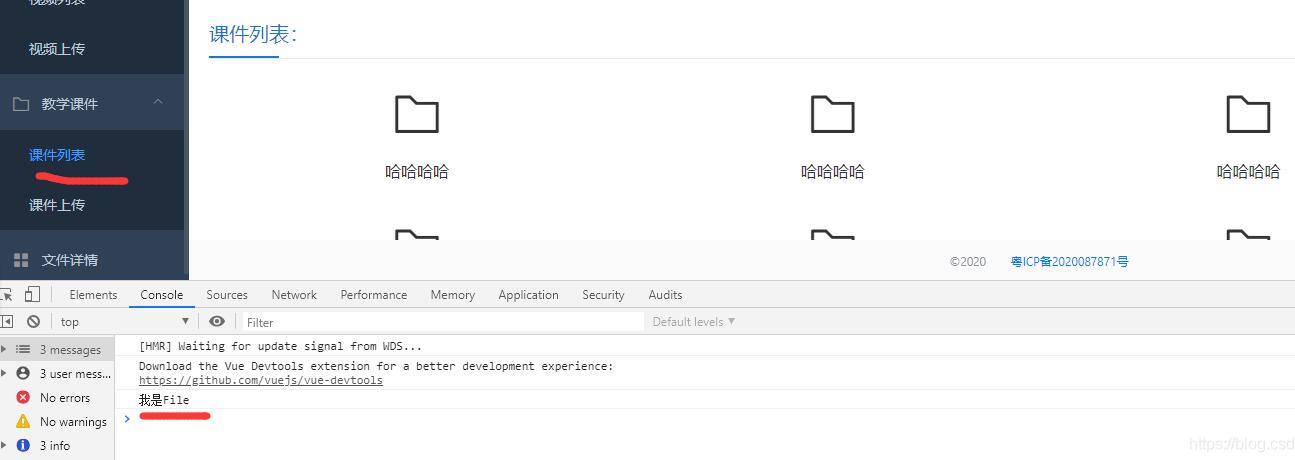
(1)一開(kāi)始為File組件,mounted()打印’我是File’

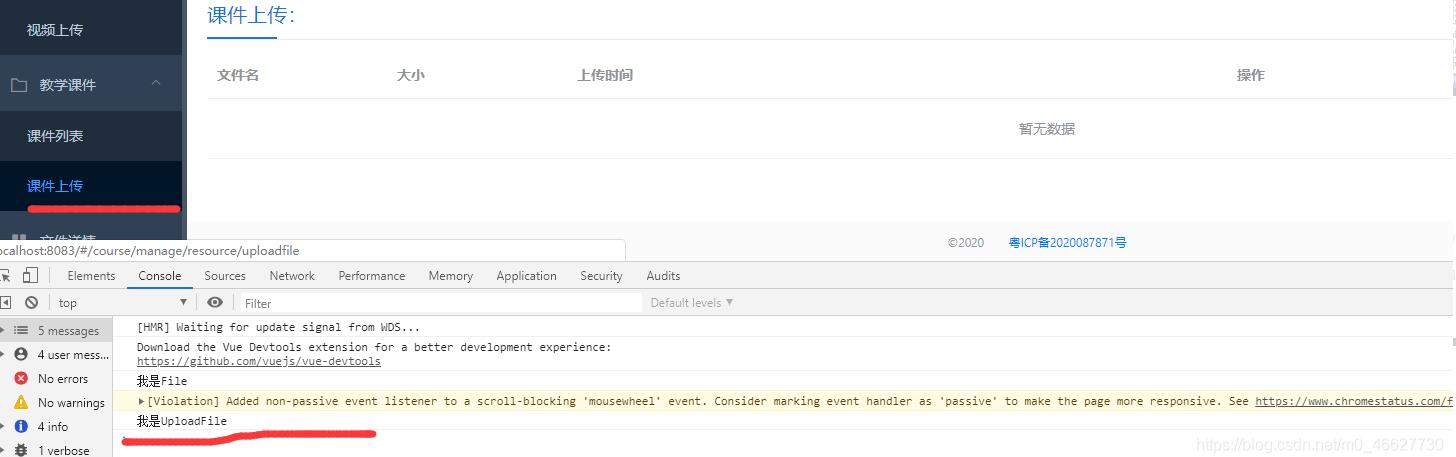
(2)第一次切換為UploadFile組件,mounted()打印’我是UploadFile’

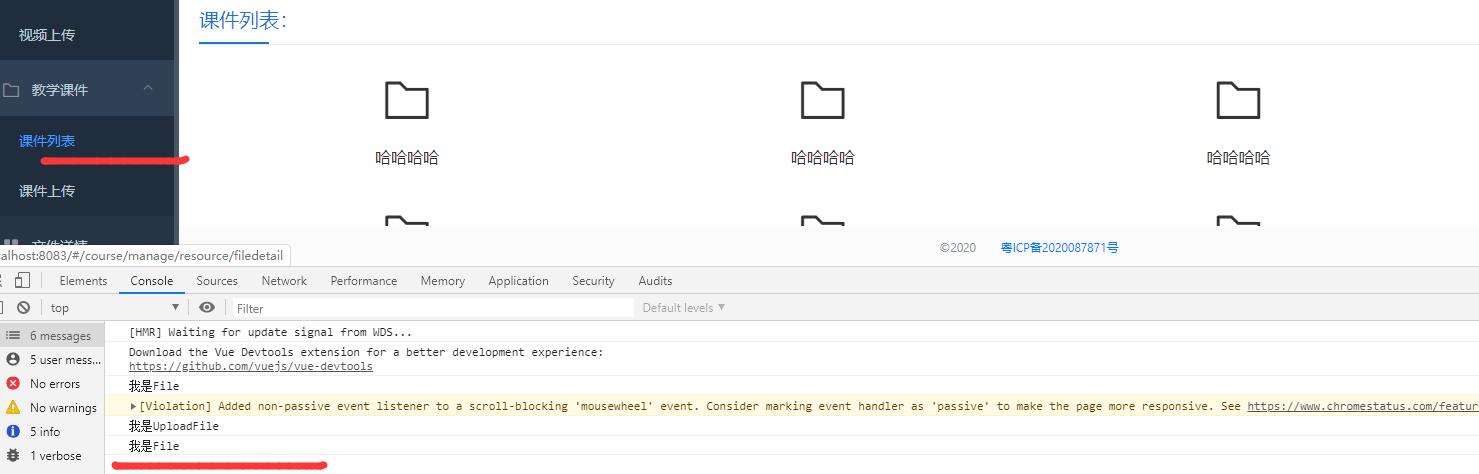
(3)再次切換回File組件,mounted()再次重新打印’我是File’

(4)最后再次切換回UploadFile組件,因?yàn)樗恢贝婊睿圆粫?huì)重新觸發(fā)mounted()再次重新打印’我是UploadFile’

補(bǔ)充知識(shí):vue 動(dòng)態(tài)組件(tabs切換)keep-alive:主要用于保留組件狀態(tài)或避免重新渲染
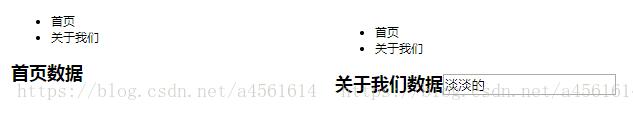
通過(guò)keep-alive 保留數(shù)據(jù)值 填寫(xiě)數(shù)據(jù)時(shí)切換到其他頁(yè)面,后返回當(dāng)前頁(yè)數(shù)據(jù)保留 ,主要用于保留組件狀態(tài)或避免重新渲染
<!--動(dòng)態(tài)組件-component使用--> <div class='app'> <ul> <li @click='currView=’home’'>首頁(yè)</li> <li @click='currView=’abount’'>關(guān)于我們</li> </ul> <!--通過(guò)keep-alive 保留數(shù)據(jù)值 填寫(xiě)數(shù)據(jù)時(shí)切換到其他頁(yè)面,后返回當(dāng)前頁(yè)數(shù)據(jù)保留--> <keep-alive> <component :is='currView'></component> </keep-alive> </div>
<script type='text/x-Template' id='homeTemp'> <h2>首頁(yè)數(shù)據(jù)</h2></script><script type='text/x-Template' id='abountTemp'> <h2>關(guān)于我們數(shù)據(jù)<input type='text'/></h2></script>
<script type='text/javascript'> var vm=new Vue({ el:’.app’, data:{ currView:'home' }, components:{ 'home':{ template:'#homeTemp' }, 'abount':{ template:'#abountTemp' } } }); </script>

以上這篇vue使用keep-alive實(shí)現(xiàn)組件切換時(shí)保存原組件數(shù)據(jù)方法就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. ajax請(qǐng)求添加自定義header參數(shù)代碼2. ASP基礎(chǔ)知識(shí)VBScript基本元素講解3. Gitlab CI-CD自動(dòng)化部署SpringBoot項(xiàng)目的方法步驟4. Kotlin + Flow 實(shí)現(xiàn)Android 應(yīng)用初始化任務(wù)啟動(dòng)庫(kù)5. Python requests庫(kù)參數(shù)提交的注意事項(xiàng)總結(jié)6. 淺談SpringMVC jsp前臺(tái)獲取參數(shù)的方式 EL表達(dá)式7. 利用CSS3新特性創(chuàng)建透明邊框三角8. asp知識(shí)整理筆記4(問(wèn)答模式)9. ASP中解決“對(duì)象關(guān)閉時(shí),不允許操作。”的詭異問(wèn)題……10. 詳談ajax返回?cái)?shù)據(jù)成功 卻進(jìn)入error的方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備