Vue自定義表單內容檢查rules實例
先看個例子
組件
<el-form-item label='手機號:' prop='phone_number'> <el-input v-model='formPerson.phone_number'></el-input></el-form-item>
script中
export default { data() { var validateMobilePhone = (rule, value, callback) => { if (value === ’’) { callback(new Error(’負責人手機號不可為空’)); } else { if (value !== ’’) { var reg = /^1[3456789]d{9}$/; if (!reg.test(value)) { callback(new Error(’請輸入有效的手機號碼’)); } else { callback(); } } } }; return{ formPerson: { phone_number: ’’, }, rules: { phone_number: [ {validator: validateMobilePhone, trigger: ’blur’} ] }, } }}
遇到的坑
在組件中【開始寫的時候prop自定的名字】
<el-form-item label='手機號:' prop='phone'> <el-input v-model='formPerson.phone_number'></el-input></el-form-item>
rules中
rules: { phone: [ {validator: validateMobilePhone, trigger: ’blur’} ]}
碰到的坑
當輸入正確的手機號時,顯示為錯誤,發現value并沒有傳過來,為undefined
解決:
prop寫成和數據中的參數的名稱一樣,即phone_number
補充知識:用vue自定義指令v-validated寫一個全局表單驗證
由于不想在單vue文件里用blur等等設置表單驗證并顯示驗證失敗的信息,因此思考并封裝了一個全局自定義指令。
獻上我的代碼。
html
<div class='form-section'> <p>First Name</p> <input type='text' v-model=’form.username’ v-validated:username='[’username’,form.username]' placeholder='' > <div class='error'></div> </div> <div class='form-section'> <p>Last Name</p> <input type='text' v-model=’form.secondname’ placeholder=''> <div class='error'></div> </div> <div class='form-section'> <p>Email</p> <input type='email' v-model=’form.email’ v-validated:email='[’email’,form.email]' placeholder=''> <div class='error'></div> </div> <div class='form-section'> <p>Password</p> <input type='password' v-model=’form.password’ v-validated:password='[’password’,form.password]' autocomplete placeholder=''> <div class='error'></div> </div>
在input上掛載v-validated指令,向指令傳輸 ‘username’的校驗類型,和form.username的校驗數據。
現在封裝v-validated指令
validated.js
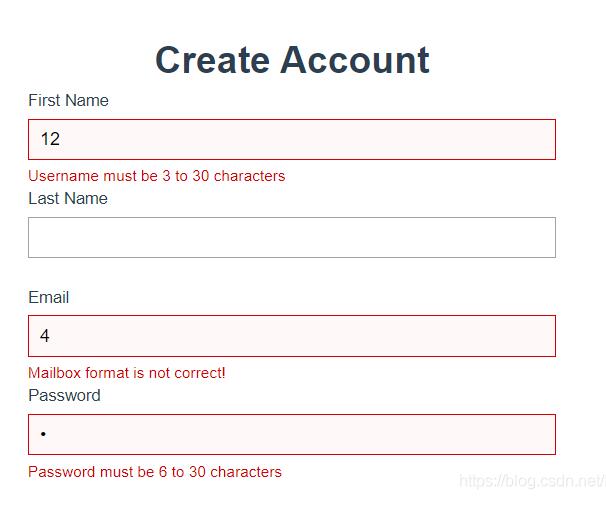
import Vue from ’vue’/** * 校驗失敗*/function testError (el) { el.style.borderColor = ’#d20000’ el.style.backgroundColor = ’#fff8f8’}/** * 校驗成功*/function testCorrect (el) { el.style.borderColor = ’#a3a3a3’ el.nextElementSibling.innerHTML = ’’ el.style.backgroundColor = ’transparent’}/** * 校驗用戶名 * */function testUserName (username, el) { if (/^w{3,30}$/g.test(username)) { testCorrect(el) return true } else { testError(el) el.nextElementSibling.innerHTML = ’Username must be 3 to 30 characters’ return false }}/** * 校驗郵箱 * */function testEmail (email, el) { if (/^[w-]+@[w-]+(.[w-]+)+$/g.test(email)) { testCorrect(el) return true } else { testError(el) el.nextElementSibling.innerHTML = ’Mailbox format is not correct!’ return false }}/** * 校驗密碼 * */function testPwd (pwd, el) { if (/^w{6,30}$/g.test(pwd)) { testCorrect(el) return true } else { testError(el) el.nextElementSibling.innerHTML = ’Password must be 6 to 30 characters’ return false }}Vue.directive(’validated’, { inserted (el, binding) { // 綁定元素插入父節點時調用 el.addEventListener(’blur’, () => { switch (binding.value[0]) { case ’username’ : testUserName(binding.def[binding.rawName], el); break case ’email’ : testEmail(binding.def[binding.rawName], el); break case ’password’ : testPwd(binding.def[binding.rawName], el); break } }) }, update: function (el, binding, vNode) { // 更新元素信息時調用 binding.def[binding.rawName] = binding.value[1] }})export default { init () { console.log(’*** validated installed ***’) }}
由于沒有找到官方鉤子之間傳遞數據的方法,所以自己看著用binding.def下定義updated來作為傳遞數據,
inserted是節點插入時就調用一次。在這里做元素blur的監聽,動態數據由update刷新。
修正:我只定義一個updated會出現多個更新數據共用一個參數名,導致數據錯亂。
所以我用binding.rawName做指針,放入binding.def下,實現一個頁面多個數據多個處理,因為update鉤子是頁面上的任意改動都會觸發,而不是當前掛載指令的dom對象變化才會跟著變化。
最后將這個文件放入main.js
main.js
import validated from ’@/dorajs/validated.js’
Vue.use(validated)
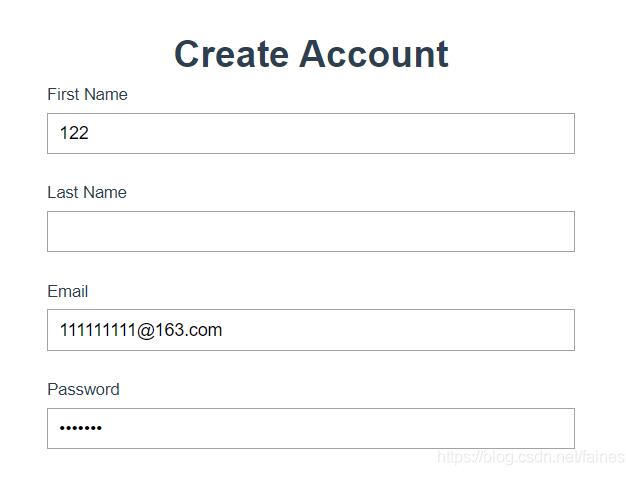
效果如下



完美解決!
以上這篇Vue自定義表單內容檢查rules實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備