vue Cli 環境刪除與重裝教程 - 版本文檔
vue-cli 卸載,版本選擇,安裝 · 檢測(圖文教程:vue Cli 環境刪除與重裝)
重要說明:
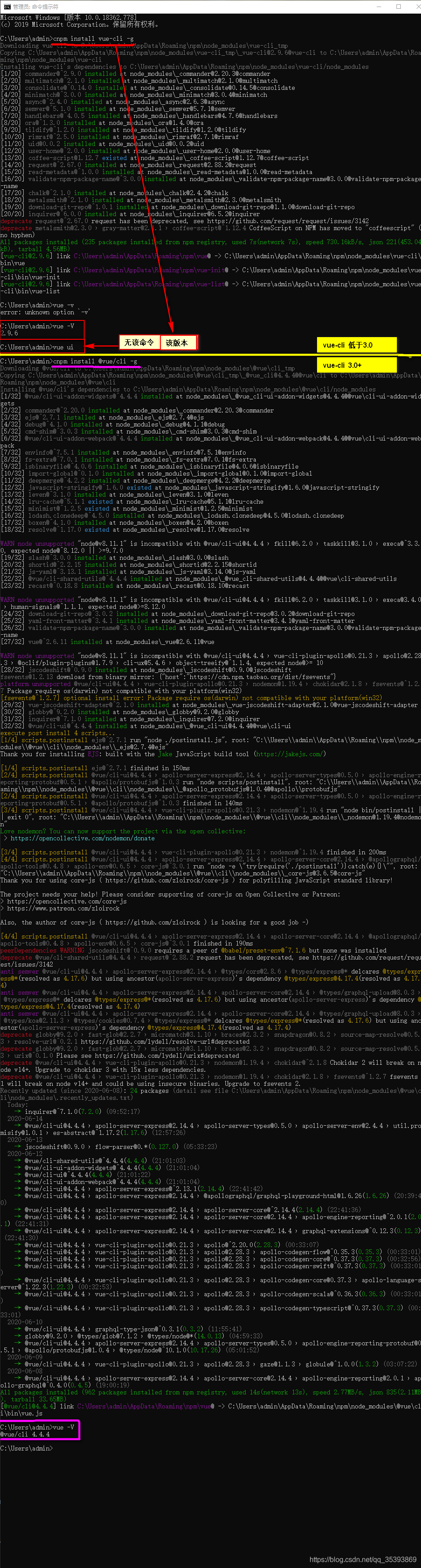
vue-cli 3.0+版本,使用的不是vue-cli,而是@vue/cli;
如果用以上的安裝命令安裝的并不是最新版的3.0+的,而如果安裝3.0的話就需要使用新的命令。
vue-cli 的 卸載:
如果原來已經安裝了vue-cli的話需要先卸載原來的安裝
npm uninstall vue-cli -g
vue-cli 的 安裝:
1. 版本低于3.0 (vue-cli<3.0)
npm install vue-cli -g
2. 版本高于3.0 (vue-cli≥3.0+)
npm install @vue/cli -g
3. vue-cli的版本查看:vue -V (字母-V大寫)
Vue CLI 官方介紹:
中文文檔
英文文檔
cmd 命令 · 運行圖鑒:

補充知識:使用vue-cli構建 webpack打包工具時,生產環境下,每次build時,刪除dist目錄,并重新生成,以防dist目錄文件越來越多。
首先,需要使用webpack的插件CleanWebpackPlugin,安裝命令如下:
npm install --save-dev clean-webpack-plugin
其次,需要在生產環境提供的文件:build/webpack.prod.conf.js的plugins節點下添加如下代碼:
new CleanWebpackPlugin([’dist’], //匹配刪除的文件{root:path.resolve(__dirname,’../’) //根目錄verbose:true, //是否啟用控制臺輸出信息dry: false, //設置為false,啟用刪除文件} ),
以上這篇vue Cli 環境刪除與重裝教程 - 版本文檔就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備