vue將data恢復(fù)到初始狀態(tài) && 重新渲染組件實(shí)例
1. 將data恢復(fù)到初始狀態(tài)
Object.assign(this.$data, this.$options.data()) // 初始化data
這里的 this.$options.data() 作為源對象, this.$data 作為目標(biāo)對象。源對象覆蓋并合并目標(biāo)對象中的內(nèi)容,即有則覆蓋,無則添加。
2. 重新渲染組件
方法一:v-if(可以重置生命周期)
雖然能實(shí)現(xiàn)重新渲染,但不推薦首選
方法二:給組件加key值【推薦】
通過修改key的值,就會(huì)重新渲染該組件
方法三:this.$forceUpdate()
迫使 Vue 實(shí)例重新渲染。注意它僅僅影響實(shí)例本身和插入插槽內(nèi)容的子組件,而不是所有子組件。
補(bǔ)充知識:vue強(qiáng)制刷新組件 ----組件重置到初始狀態(tài)
把一個(gè)組件重置到初始狀態(tài)是一個(gè)常見的需求,推薦的做法有兩種,一種是父組件重置子組件的 prop,另一種是子組件暴露一個(gè)重置的方法供父組件調(diào)用。但有些時(shí)候,子組件既沒有提供重置的方法,也沒提供 prop 來重置自己的狀態(tài)。
更重要的是,這個(gè)子組件我們還動(dòng)不了。于是我們就需要一種 hack 的方式來強(qiáng)制子組件重置到初始狀態(tài)。
方法如下:
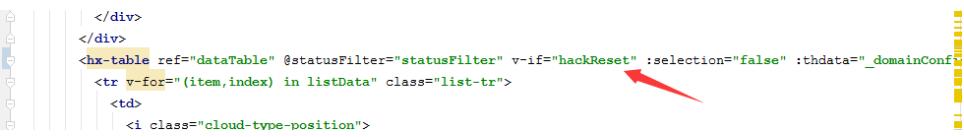
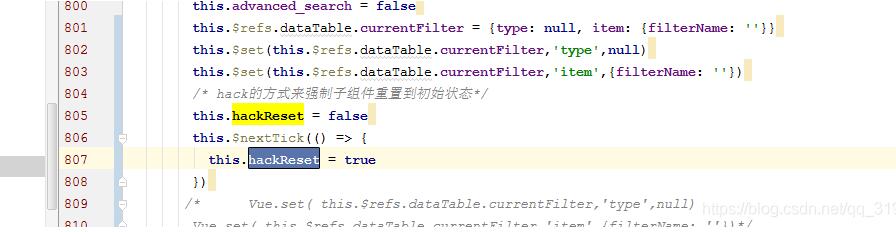
hack 的方式來強(qiáng)制子組件重置到初始狀態(tài)


在你需要重置組件狀態(tài)的操作里面加上這個(gè)句話,就可以實(shí)現(xiàn)組件的刷新,
v-if 在切換時(shí),元素及它的綁定數(shù)據(jù)和組件都會(huì)被銷毀并重建
以上這篇vue將data恢復(fù)到初始狀態(tài) && 重新渲染組件實(shí)例就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. ajax請求添加自定義header參數(shù)代碼2. 解決android studio引用遠(yuǎn)程倉庫下載慢(JCenter下載慢)3. 基于javascript處理二進(jìn)制圖片流過程詳解4. ASP基礎(chǔ)知識VBScript基本元素講解5. Gitlab CI-CD自動(dòng)化部署SpringBoot項(xiàng)目的方法步驟6. idea刪除項(xiàng)目的操作方法7. Kotlin + Flow 實(shí)現(xiàn)Android 應(yīng)用初始化任務(wù)啟動(dòng)庫8. asp知識整理筆記4(問答模式)9. 詳談ajax返回?cái)?shù)據(jù)成功 卻進(jìn)入error的方法10. axios和ajax的區(qū)別點(diǎn)總結(jié)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備