Vue 構(gòu)造選項(xiàng) - 進(jìn)階使用說(shuō)明
Directive指令:減少DOM操作的重復(fù)
Vue實(shí)例/組件用于數(shù)據(jù)綁定、事件監(jiān)聽(tīng)、DOM更新
Vue指令主要目的就是原生DOM操作
減少重復(fù)
自定義指令
兩種聲明方式
方法一:聲明一個(gè)全局指令
Vue.directive(’x’, directiveOptions)
方法二:聲明一個(gè)局部指令
在options里寫(xiě),只能被那個(gè)Vue實(shí)例/組件使用
new Vue({ ..., directives:{ 'x':directiveOptions }})
關(guān)于directiveOptions
directiveOptions是個(gè)對(duì)象,里面有五個(gè)函數(shù)屬性
bind(el, info, vnode, oldVnode)★
類(lèi)似created,只調(diào)用一次,指令第一次綁定到元素時(shí)調(diào)用。
參數(shù)都是vue給我們的
① el綁定指令的那個(gè)元素
② info是個(gè)對(duì)象,我們想要的信息基本都在里面
③ vnode虛擬節(jié)點(diǎn)
④ oldVnode之前的虛擬節(jié)點(diǎn)
inserted(參數(shù)同上)★
類(lèi)似mounted,被綁定元素插入父節(jié)點(diǎn)時(shí)調(diào)用 (僅保證父節(jié)點(diǎn)存在,但不一定已被插入文檔中)。
update(參數(shù)同上)
類(lèi)似 updated
componentUpdated(參數(shù)同上)
用得不多,見(jiàn)文檔
unbind(參數(shù)同上)★
類(lèi)似destroyed,當(dāng)元素要消亡時(shí)調(diào)用。
bind示例
Mixins混入:復(fù)制
Mixins示例
減少重復(fù)
directives的作用是減少DOM操作的重復(fù)
mixins的作用是減少data、methods、鉤子的重復(fù)
options里的構(gòu)造選項(xiàng)都可以先放到一個(gè)js文件,之后哪個(gè)實(shí)例/組件需要就導(dǎo)入并且用mixins使用就行。
寫(xiě)在了共同東西里的東西被組件引用了之后,組件還可以覆蓋他們,Vue會(huì)智能合并
全局的mixins:不推薦
Extends 繼承、擴(kuò)展
extends是比mixins更抽象一點(diǎn)的封裝
如果你嫌寫(xiě)五次mixins麻煩,可以考慮extends一次
不過(guò)實(shí)際工作中用得很少
你可以使用Vue.extend或options.extends
provide & inject:提供&注入
祖先提供東西,后代注入東西
作用是大范圍、隔N代共享信息(data、methods等)
示例
總結(jié)
directive指令
全局用Vue.directive(’x’, {...})
局部用options.directives
作用是減少DOM操作相關(guān)重復(fù)代碼
mixins混入
全局用Vue.mixin({..})
局部用options.mixins: [mixin1, mixin2]
作用是減少options里的重復(fù)
extends繼承/擴(kuò)展
全局用Vue.extend({.})
局部用options.extends: {...}
作用跟mixins差不多,只是形式不同
provide | inject提供和注入
祖先提供東西,后代注入東西
作用是大范圍、隔N代共享信息
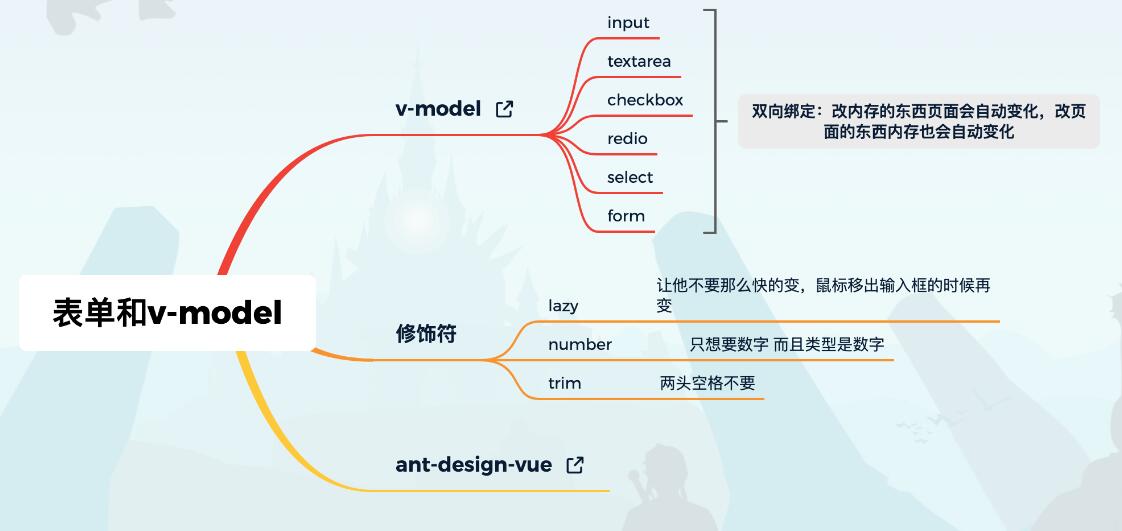
補(bǔ)充知識(shí):表單和 v-model
思維導(dǎo)圖

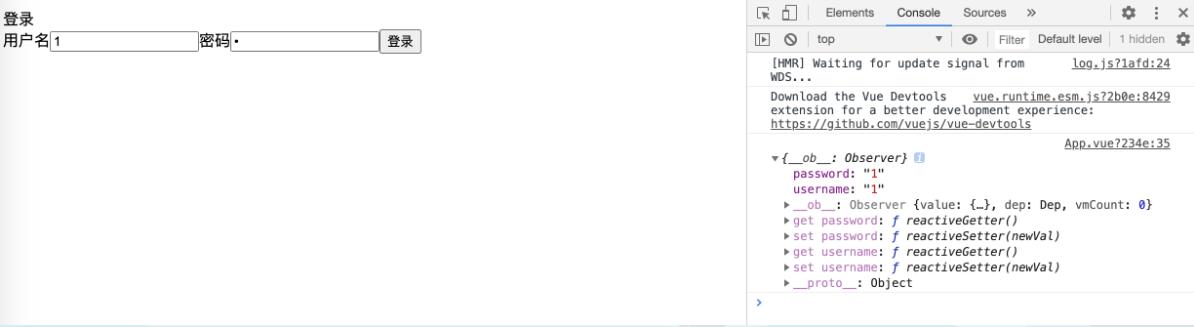
form 做表單一定要用 form+button組合
<template> <div id='app'> 登錄 <form @submit.prevent='onSubmit'> //.prevent阻止默認(rèn)動(dòng)作 <label><span>用戶(hù)名</span><input type='text' v-model='user.username'/> </label> <label><span>密碼</span><input type='password' v-model='user.password'/> </label> <button type='submit'>登錄 </button> </form> </div></template><script> export default { name: ’App’, data() { return { user: { username: ’’, password: ’’ }, x: ’’ } }, methods: { onSubmit() { console.log(this.user) } }, components: {} }</script>

v-model
<label><span>用戶(hù)名</span><input type='text' v-model='user.username'/></label>
上面的v-model等價(jià)于
<label><span>用戶(hù)名</span><input type='text' :value='user.username'@input = 'user.username = $event.target.value'/></label>
自己封裝一個(gè)
<template> <div class='red wrapper'> <input :value='value' @input='$emit(’input’,$event.target.value)'/> </div></template><script> export default { name: ’MyInput’, props: { value: { type: String } }, }</script><style scoped> .red { background: red; } .wrapper{ display: inline-block; }</style>
以上這篇Vue 構(gòu)造選項(xiàng) - 進(jìn)階使用說(shuō)明就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. IntelliJ IDEA導(dǎo)入jar包的方法2. ASP基礎(chǔ)知識(shí)VBScript基本元素講解3. Python requests庫(kù)參數(shù)提交的注意事項(xiàng)總結(jié)4. ajax請(qǐng)求添加自定義header參數(shù)代碼5. vue-electron中修改表格內(nèi)容并修改樣式6. 使用Python和百度語(yǔ)音識(shí)別生成視頻字幕的實(shí)現(xiàn)7. 詳談ajax返回?cái)?shù)據(jù)成功 卻進(jìn)入error的方法8. python操作mysql、excel、pdf的示例9. SpringBoot參數(shù)校驗(yàn)與國(guó)際化使用教程10. JavaScript中l(wèi)ayim之整合右鍵菜單的示例代碼

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備