vue用elementui寫(xiě)form表單時(shí),在label里添加空格操作

要在密碼兩字中間添加空格,發(fā)現(xiàn)直接添加 是識(shí)別不了的,正確寫(xiě)法為:

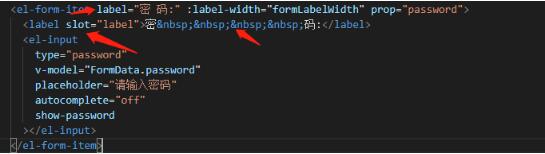
代碼:
<el-form-item label='密 碼:' :label- prop='password'> <label slot='label'>密 碼:</label> <el-input type='password' v-model='FormData.password' placeholder='請(qǐng)輸入密碼' autocomplete='off' show-password ></el-input> </el-form-item>
補(bǔ)充知識(shí):vue + elementUI 給input輸入框添加 字體小圖標(biāo)
基于vue框架,使用element-ui組件庫(kù)寫(xiě)表單效果,需要添加字體小圖標(biāo),效果如下:

1.只需要添加prefix-icon='iconfont icon-xxx'即可(頭部插入)
//例如<el-input prefix-icon='iconfont icon-sousuo' v-model='searchTableInfo' placeholder='請(qǐng)輸入姓名' style='width:240px'></el-input>
2.添加suffix-icon=“iconfont icon-xxx”(尾部添加)
//例如<el-input suffix-icon='iconfont icon-sousuo' v-model='searchTableInfo' placeholder='請(qǐng)輸入姓名' style='width:240px'></el-input>
以上這篇vue用elementui寫(xiě)form表單時(shí),在label里添加空格操作就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備