解決vue項目,npm run build后,報路徑錯的問題
在build目錄下的webpack.prod.conf.js里面:
output: { path: config.build.assetsRoot, publicPath: '/dist/', // 添加這行代碼,可解決該問題或者publicPath: './',也可解決 filename: utils.assetsPath(’js/[name].[chunkhash].js’), chunkFilename: utils.assetsPath(’js/[id].[chunkhash].js’)},
補充知識:vue項目打包后,npm run build相關配置,以及解決項目打包后,圖片404,背景圖片找不到,iview代碼出問題的情況
1.首先找到config下的index.js文件 將build下的assetsPublicPath的斜杠換成./ 操作如下
只需要換build中的就可以 dev中的assetsPublicPath不用動 不然打包過后 npm run dev的時候直接出現can not Get

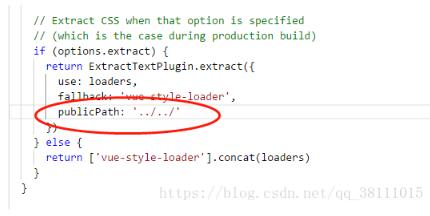
2.因為打包后生成的是dist文件夾 文件夾中是static文件夾和index.html static文件夾中包含css fonts img js等文件夾 我們寫好的css內容在css文件夾中的app.css中 要訪問的圖片內容在img下 所以要../../才可以訪問到

3.動態綁定src 應使用require方式引入

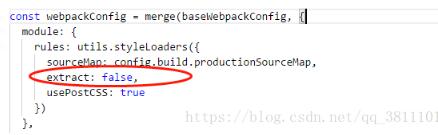
4.使用iview,npm run build打包后,總會出現找不到woff字體等情況。在build文件夾下的webpack.prod.conf.js文件中 將extract改為false 就可以了

5.使用iview時,有些樣式我們要自己修改成我們想要的 直接復制出來 新建個style標簽在里面修改 在dev下訪問正常 npm run build下就出現問題 這個多數是嵌套問題
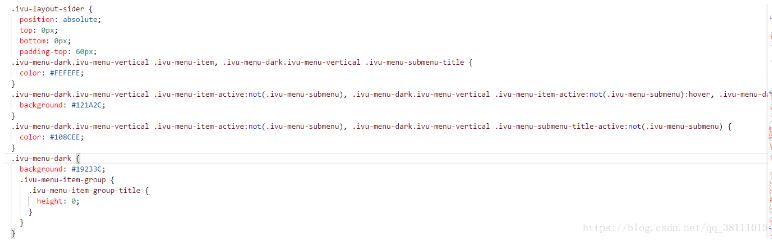
我當時遇到的是左側菜單在開發時,一點問題都沒有。打包后左側菜單上面出來好大的空隙。本身調整好的懸停顏色還有字體背景等顏色都沒了 解決方法: 當時項目用的是less 所以我在iview中找到我要重寫的這些css他們的層級嵌套關系,逐級嵌套 就解決了這個問題 如下圖 ivu-layout-sider是ivu-menu-submenu-title的父級 我當時忽略他們的層級關系 沒有嵌套 直接平級的寫在less中了 開發時雖然沒出現問題 但是打包后問題百出 所以建議大家在開發時 要修改組件樣式的時候 也要對應好層級關系

以上這篇解決vue項目,npm run build后,報路徑錯的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:
1. 解決vue項目input輸入框雙向綁定數據不實時生效問題2. 解決vue項目獲取dom元素寬高總是不準確問題3. 解決vue項目運行npm run serve報錯的問題4. 解決Vue項目中tff報錯的問題5. 解決VUE項目localhost端口服務器拒絕連接,只能用127.0.0.1的問題6. 解決vue項目中某一頁面不想引用公共組件app.vue的問題7. 解決vue項目運行提示Warnings while compiling.警告的問題8. 解決vue項目axios每次請求session不一致的問題9. 解決vue項目 build之后資源文件找不到的問題10. 解決vue項目中遇到 Cannot find module ‘chalk‘ 報錯的問題

 網公網安備
網公網安備