vue npm install 安裝某個指定的版本操作
npm安裝指定版本的package,只需要在命令行之后加上 ‘@版本號’即可,操作如下:
1、vue-print-nb最新版本是1.5.0版本,如果我們只想要下載1.2.0版本,操作如下:
npm install --save-dev vue-print-nb@1.2.0
npm install --save vue-print-nb@1.2.0
2、命令介紹(--save -dev)
--save:將保存配置信息到package.json。默認為dependencies節點中(生產)。
--dev:將保存配置信息到devDependencies節點中(測試)。
因此:
--save:將保存配置信息到package.json的dependencies節點中。
--save-dev:將保存配置信息到package.json的devDependencies節點中。
dependencies:運行時的依賴,發布后,生產環境下需要用的模塊(生產)。
devDependencies:開發時的依賴。開發時使用,發布時用不到它(測試)。
3、命令介紹(刪除package模塊)
npm uninstall 模塊:刪除模塊,但不刪除模塊留在package.json中的對應信息
npm uninstall 模塊 --save 刪除模塊,同時刪除模塊留在package.json中dependencies下的對應信息
npm uninstall 模塊 --save-dev 刪除模塊,同時刪除模塊留在package.json中devDependencies下的對應信息
補充知識:解決vue項目npm install 和npm run 時出現的問題
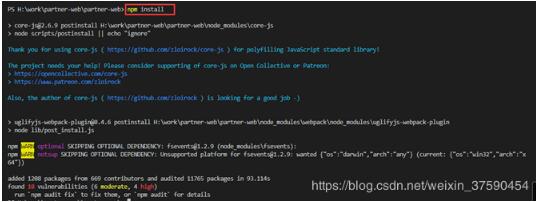
報錯1
found 10 vulnerabilities(6 moderate,4 high)
run `npm audit fix` to fix them, or `npm audit` for details

注意:雖然警告有漏洞,但是不影響運行。
解決1:nmp清緩存:npm cache clean --force
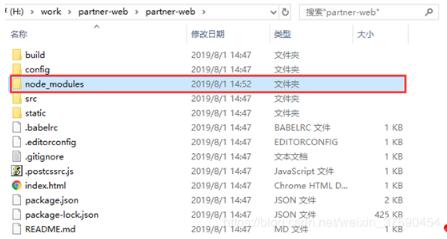
解決2:把項目中的node_modules文件刪掉,再執行npm install。這時候就會發現沒有警告了。
說明:解決原理是一樣的

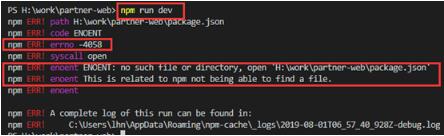
報錯2
運行時出現4058錯誤,大概意思就是文件路徑錯了,檢查一下。

以上這篇vue npm install 安裝某個指定的版本操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備