vue 保留兩位小數(shù) 不能直接用toFixed(2) 的解決
用vue做項(xiàng)目的時(shí)候多多少少都會(huì)遇到這個(gè)問題
剛開始我是用toFixed()這個(gè)方法來寫的 效果是有的 但是控制臺一直是紅紅的圍繞著我
突然想到 vue和jquery混搭 的 問題
于是乎 看了一下vue的開發(fā)文檔 發(fā)現(xiàn)過濾器這個(gè)東東 并且可以自定義過濾器
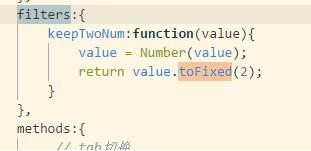
js代碼

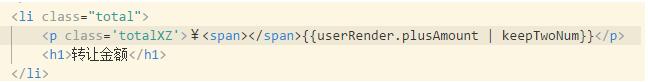
html代碼

雖然方法是這樣的 但是在寫的過程中還有頁面上有效果 但是控制臺一直紅紅的
于是我又仔細(xì)的看了一下文檔 發(fā)現(xiàn)我沒有把value轉(zhuǎn)為Number類型
我上面放的直接是寫好的代碼 放心使用 !
我寫的是局部的過濾器 你如果很多地方都要用 最好寫全局過濾器
后續(xù)會(huì)補(bǔ)充!
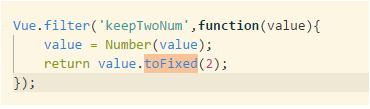
全局過濾器

只不過是把過濾器放在了全局 前面的用法是一樣的 ~
補(bǔ)充知識:vue保留兩位小數(shù),末尾四舍五入
方法:
methods: { // 截取當(dāng)前數(shù)據(jù)到小數(shù)點(diǎn)后兩位 numFilter(value) { const realVal = parseFloat(value).toFixed(2); return realVal; }, },
以上這篇vue 保留兩位小數(shù) 不能直接用toFixed(2) 的解決就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備