vue數(shù)據(jù)更新UI不刷新顯示的解決辦法
vue比較常見的坑就是數(shù)據(jù)(后臺返回)更新了,但是UI界面并沒有更新,常見于以下情況:
一、數(shù)據(jù)為數(shù)組時
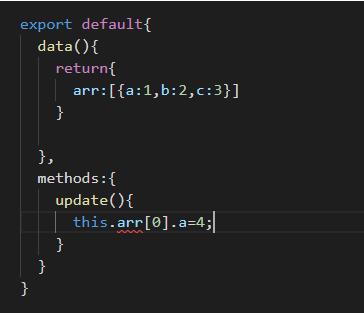
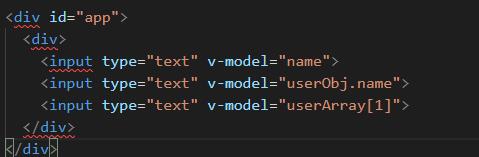
1.通過數(shù)組索引修改數(shù)組元素例如:

此時UI數(shù)據(jù)并不會刷新
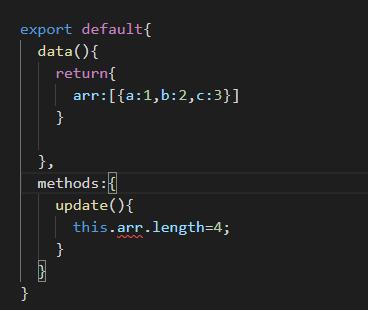
2.修改數(shù)組長度時:

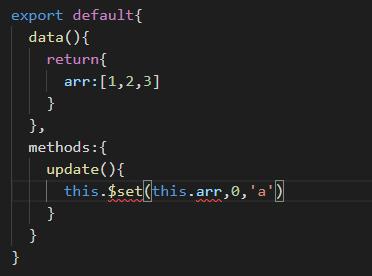
解決方案:

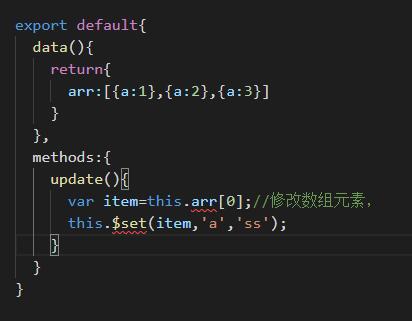
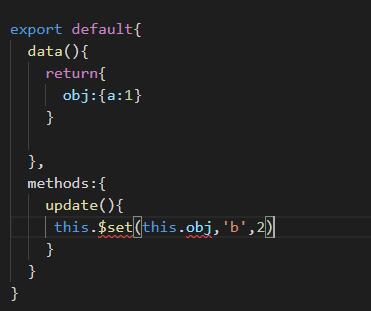
如果data為JSON數(shù)組則如下:

第一個參數(shù)為要更新數(shù)據(jù)的數(shù)組,第二個參數(shù)為要更新的數(shù)組中具體的元素下標(biāo),第三個參數(shù)為新數(shù)據(jù)
備注:
數(shù)組原型上的方法vue可直接檢測到變化:push(),pop(),shift(),unshift(),splice(),sort()
二、數(shù)據(jù)為對象時:
Vue 不能檢測對象屬性的添加或刪除:你可以這樣添加一個屬性

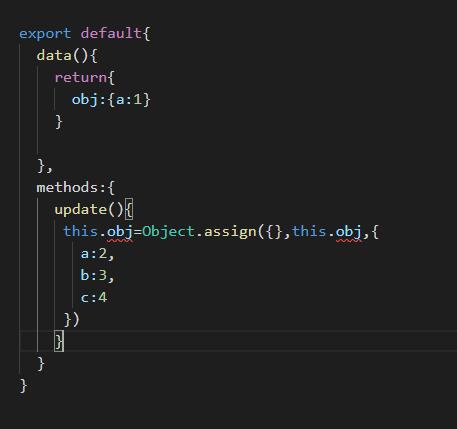
如果要添加多個屬性可以

補充知識:vue computed計算屬性和watch監(jiān)聽屬性解疑答惑
computed計算屬性
計算屬性類似于方法,用于輸出data中定義的屬性數(shù)據(jù)的結(jié)果,data數(shù)據(jù)變化時,計算屬性的結(jié)果會同步變化,需要注意的是計算屬性不可與data定義的屬性同名。
相比于方法它的優(yōu)勢是只有當(dāng)依賴的屬性變化時,才會重新計算。而方法會在每次重新render的時候都會執(zhí)行,因此計算屬性相比方法性能明顯更高,而且計算屬
性可直接綁定在v-model屬性上。計算屬性還提供get和set方法進行讀寫操作。

watch方法
一旦監(jiān)聽了data中的屬性,只要data數(shù)據(jù)變化了會立即觸發(fā)watch方法,watch方法不僅可以監(jiān)聽變量,還可以監(jiān)聽對象里的某個屬性,甚至是數(shù)組里的某個元素
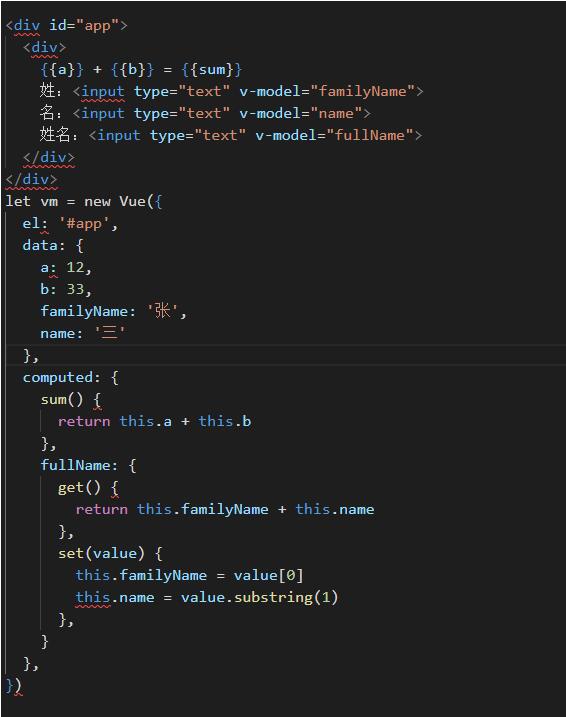
html:

javascript:

以上這篇vue數(shù)據(jù)更新UI不刷新顯示的解決辦法就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Gitlab CI-CD自動化部署SpringBoot項目的方法步驟2. ASP基礎(chǔ)知識VBScript基本元素講解3. ajax請求添加自定義header參數(shù)代碼4. Kotlin + Flow 實現(xiàn)Android 應(yīng)用初始化任務(wù)啟動庫5. 基于javascript處理二進制圖片流過程詳解6. 使用Python和百度語音識別生成視頻字幕的實現(xiàn)7. ASP中解決“對象關(guān)閉時,不允許操作。”的詭異問題……8. 教你如何寫出可維護的JS代碼9. 使用python 計算百分位數(shù)實現(xiàn)數(shù)據(jù)分箱代碼10. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備