vue 內(nèi)聯(lián)樣式style中的background用法說明
在我們使用vue開發(fā)的時(shí)候 有很多時(shí)候我們需要用到背景圖
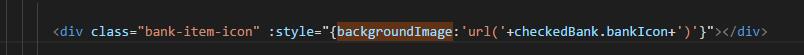
這個(gè)時(shí)候會(huì)直接使用 內(nèi)聯(lián)樣式 直接把你拿到的數(shù)據(jù)拼接上去
注意 在vue中直接使用style時(shí) 花括號(hào)一定別忘記
還有就是你的url一定要加引號(hào)拼接
:style = ’ { backgroundImage : ' url ( ' + item.img + ' ) ' } ’

完事!
補(bǔ)充:
好像還可以這樣寫
<div :style=' ’background-image’ : ’ url( ’ + 內(nèi)容+’ ) ’ '></div>
更新一點(diǎn)
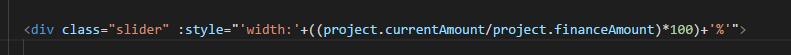
當(dāng)你的style設(shè)置背景色得時(shí)候是需要加{}得
但是如果是width這種就不用加了

over!
知識(shí)拓展:vue 在已有的購買列表中(數(shù)據(jù)庫返回的數(shù)據(jù))修改商品數(shù)量
連續(xù)加班一個(gè)月 連續(xù)通宵三天 到最后還是少了一個(gè)功能 心碎
簡(jiǎn)介:一個(gè)生成好的商品列表(數(shù)據(jù)庫返回的數(shù)據(jù))

首先拿到我們需要渲染的數(shù)組

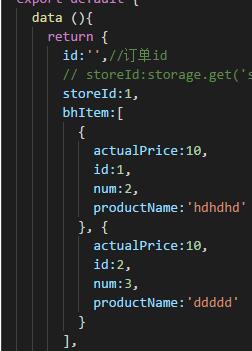
在data中定義

我是在測(cè)試的時(shí)候 直接寫了兩條數(shù)據(jù)
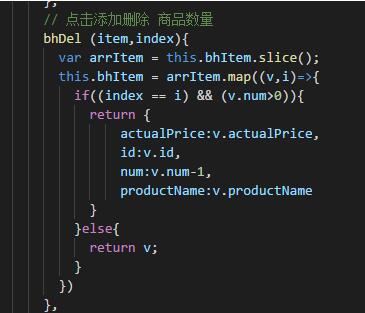
下面開始點(diǎn)擊刪除

點(diǎn)擊添加是一樣的代碼 只不過加號(hào)減號(hào)的區(qū)別
以上這篇vue 內(nèi)聯(lián)樣式style中的background用法說明就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. webpack高級(jí)配置與優(yōu)化詳解2. python中scrapy處理項(xiàng)目數(shù)據(jù)的實(shí)例分析3. ASP動(dòng)態(tài)網(wǎng)頁制作技術(shù)經(jīng)驗(yàn)分享4. Spring MVC+ajax進(jìn)行信息驗(yàn)證的方法5. 詳解JSP 內(nèi)置對(duì)象request常見用法6. PHP設(shè)計(jì)模式(七)組合模式Composite實(shí)例詳解【結(jié)構(gòu)型】7. HTML <!DOCTYPE> 標(biāo)簽8. 爬取今日頭條Ajax請(qǐng)求9. H5頁面使用audio標(biāo)簽播放音頻10. JavaScrip簡(jiǎn)單數(shù)據(jù)類型隱式轉(zhuǎn)換的實(shí)現(xiàn)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備