vue中的v-model原理,與組件自定義v-model詳解
VUE中的v-model可以實現雙向綁定,但是原理是什么呢?往下看看吧
根據官方文檔的解釋,v-model其實是一個語法糖,它會自動的在元素或者組件上面解析為 :value='' 和 @input='', 就像下面這樣
// 標準寫法 <input v-model='name'> // 等價于 <input :value='name' @input='name = $event.target.value'> // 在組件上面時 <div :value='name' @input='name = $event'></div>
1.當在input輸入框輸入內容時,會自動的觸發input事件,更新綁定的name值。
2.當name的值通過JavaScript改變時,會更新input的value值
根據上面的原理,vue就通過v-model實現雙向數據綁定
看了前面的解釋,對于v-model有了一定的理解。下面我們就來實現自己組件上面的v-model吧
需求:實現一個簡單的點擊按鈕,每次點擊都自動的給綁定值price加100。 組件名為 AddPrice.vue
// AddPrice.vue// 通過props接受綁定的value參數<template> <div @click='$emit(’input’,value + 100 )'>點擊加錢<div></template><script> export default { props: [’value’] } </script>// 在父組件中調用<add-price v-model='price'></add-price>
組件中使用props接受傳入的參數值value, 組件點擊事件觸發并 使用$emit調用父組件上的input事件,實現了自定義的雙向綁定
補充知識:vue - v-model實現自定義樣式の多選與單選
這兩天在玩mpvue,但是下午如果對著文檔大眼瞪小眼的話,肯定會睡著的。
想起昨晚的flag,我就想直接用demo上手吧,一舉兩得
誰想到我好不容易快做完了,v-model在小程序中不起作用!

來不及研究為什么,我先直接在原來項目上趕緊建了一個test頁面,先趕緊實現我的這種設想:
使用v-model和原生表單也可以實現這么好看且達到需求的效果。
重要的是不用自己跟在用戶屁股后面屁顛屁顛的監聽人家到底何時用了點擊事件,又把點擊事件用在何處了!
效果圖如下,和之前的沒什么兩樣呢!


具體實現我想,vue官網有關于表單輸入綁定的講解和demo,事實上,我只要做到利用他的demo把我的數據和樣式調整一下就萬事大吉了!
沒有什么比簡單解決一個功能更讓人開心的了!
說干就干,我直接在原來項目代碼的基礎上動手:
之前的選項處理就一個li孤軍奮戰,數據渲染、樣式切換、包括點擊事件都綁定在上邊,
ul.qus-listli(v-for='(item,index) in state.ExamInfo.QuestionAnswerCode' @click='choosed(index)' v-bind: ref='liId') {{item.Code}}、{{item.Description}}
簡直忙到沒朋友啊有沒有!光他和ul的長度差距就說明了一切!
現在我們把他要做的事分解一下:
現在他只負責v-for循環數據渲染
ul.qus-list
li(v-for='(item,index) in state.ExamInfo.QuestionAnswerCode' v-bind:class='{’li-focus’ : chooseNum==index}')
內部分配給他兩個小弟
input:radio/checkbox和label,這倆人一個負責點擊后與數據的綁定,一個負責樣式。這么一說大神就明了了,好你可以走了,把沙發騰出來。
這倆人中,Input負責數據綁定,其實也就是利用v-model。具體原理直接看https://cn.vuejs.org/v2/guide/forms.html
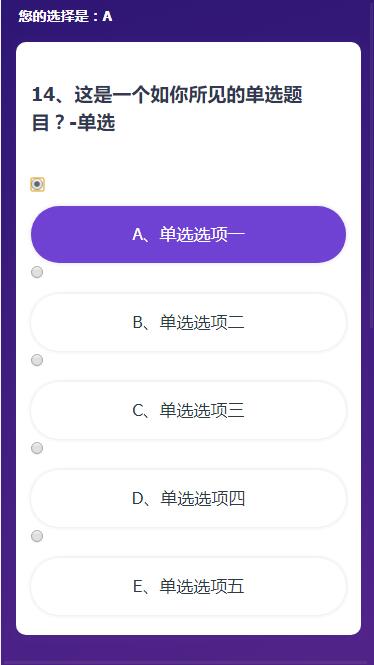
input( type='radio' :value='item.Code' : v-model='picked')
然后時label負責樣式。樣式也包括用戶看到的選項文本的展示:
label(:for='’choice1’+index' class='choice-item') {{item.Code}}、{{item.Description}}
至于他具體怎么負責樣式?這個也利用了css的選擇器
主要是:checked選擇器和+相鄰兄弟選擇器
/*普通樣式*/ .choice-item{ display: block; margin: .2rem auto 0; padding: .3rem .3rem .34rem; color: $qusTxt; font-size: .34rem; text-align: center; @include boxStyle(1rem,.12rem,rgba(49,32,114,0.16)); }/*input被選中時,label的樣式*/input:checked + .choice-item{ background: $purpleClr; color: #FFF;}
于是就有了這樣的樣式:


這里可以看出,二者是相互成就的關系:
首先通過html那里,label的for屬性和input的id屬性關聯,使得點擊label的時候,input也就被選擇上了。
然后是css樣式這里,label除了自己正常的樣式,還受input被選中狀態的影響,當input被選中后(input:checked),作為input在li爸爸內部的唯一兄弟元素(+選擇符),label的樣式就被重新更新了選中態。
因為選中展示的效果被label做了,那么input也就可以歸隱山林,幽香田園生活了。所以直接設置樣式不可見即可。


這也就是我上一篇說的,不會巧妙的利用每一個代碼的特性。
而這一篇的實現方式正是還算巧妙的利用了該用的知識點。
也就不再需要li身上綁定的哪個choose事件來監聽用戶點擊了。代碼自己給我們做了!
甚至最后連用戶選了什么都不用管,直接將v-model綁定的變量傳給后端即可。
強大的v-model!
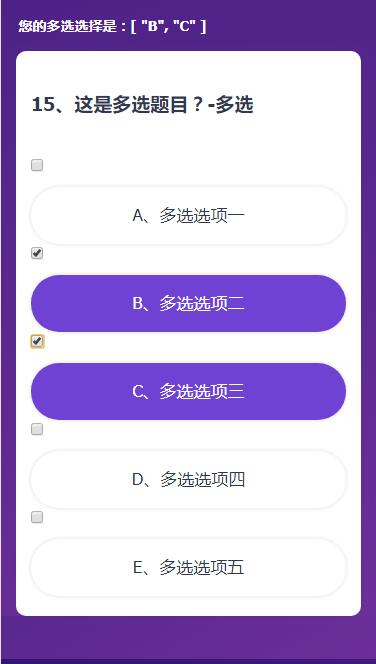
最后因為本需求有多選和單選,作為單頁應用,又因不需要渲染很多道題目,每次只渲染一道。
所以我們可以最后根據選項判斷確定是需要多選還是單選,動態的切換這兩套就行了。
這么一看是不是特別簡單名了!卻被我之前實現的那么麻煩。。。。。我也是佩服自己光腳登山的傻勁。
整篇源碼:
<template lang=’pug’> //- 答題 組件 #QuestionTest //- 彈層 layer(:layerItem='layerItem' @confirmsubmit= 'confirmSubmit($event)' @changelayershow= 'changeLayerShow($event)' @hidelayer='hideLayer($event)' v-show='showLayer') h3.zhanshi 您的選擇是:{{picked}} //- 題目表單 form.question div h3.qus-title(:data-id='state.ExamInfo.QuestionID') {{state.ExamInfo.ExamQuestionNo}}、{{state.ExamInfo.Description}} ul.qus-list li(v-for='(item,index) in state.ExamInfo.QuestionAnswerCode' v-bind:class='{’li-focus’ : chooseNum==index}') input( type='radio' :value='item.Code' : v-model='picked') label(:for='’choice1’+index' class='choice-item') {{item.Code}}、{{item.Description}} h3.zhanshi 您的多選選擇是:{{pickedBox}} form.question div h3.qus-title(:data-id='state.ExamInfo.QuestionID') 15、這是多選題目?-多選 ul.qus-list li(v-for='(item,index) in state.ExamInfo.QuestionAnswerCode' v-bind:class='{’li-focus’ : chooseNum==index}') input( type='checkbox' :value='item.Code' : v-model='pickedBox') label(:for='’choice2’+index' class='choice-item') {{item.Code}}、多選{{item.Description.substring(2)}}</template><script>import $axios from ’../fetch/api’export default { name: ’questiontest’, data () { return { picked: ’’, pickedBox: [], state: { dataUrl: this.$store.state.ownSet.dataUrl, progress: this.$store.state.init.ActiveProgressEnum, ExamInfo: this.$store.state.init.ExamInfo, PersonID: this.$store.state.init.PersonID, TeamID: this.$store.state.init.TeamID, }, unclickable: true, // 判斷是否已選擇答案,不選擇不能下一題,并置灰按鈕 showLayer: false, //是否顯示彈層 layerItem: { isQuestion: false, isSubmit: false, //是否是最后一道題時觸發“下一題'按鈕,點擊了提交 isSuccess: false, isLoading: false }, chooseNum: null, isFocus: false, isLast: false, isClicked: false//是否已經點擊下一題,防止二次提交 } }, created(){ // 點擊開始答題,新頁面應該定位到頂頭題干位置 document.body.scrollTop = 0; if(this.state.progress > 100107 && this.state.progress !== 100112){ alert(’您已答題完畢!’); } if(this.state.ExamInfo.QuestionID == 15){//答到14題退出的情況 //判斷切換下一題和提交按鈕 this.isLast = true; } }, methods: { choosed(index){ this.chooseNumStr = ’’;//初始化 // 單選or多選 if(this.state.ExamInfo.IsMulti){ // 多選 if(this.$refs.liId[index].className.length <= 0){ // 添加類 this.$refs.liId[index].className = ’li-focus’; }else{ // 選中再取消 this.$refs.liId[index].className = ’’; } // 獲取選中結果 for (let i = 0; i < this.$refs.liId.length; i++) { if(this.$refs.liId[i].className.length > 0){ this.chooseNumStr += this.$refs.liId[i].innerText.substring(0,1); } } // 置灰提交按鈕與否 if(this.chooseNumStr.length > 0){ this.unclickable = false; }else{ // 沒有選東西,就置灰按鈕 this.unclickable = true; // 注意,再添加按鈕的不可點擊狀態 } }else{ // 單選 this.unclickable = false; this.chooseNum = index; //索引0-3對應答案A-B // 注意,這里看看最多的選項是多少個,進行下配置,當前只是配置到了F switch(index){ case 0: this.chooseNumStr = ’A’; break; case 1: this.chooseNumStr = ’B’; break; case 2: this.chooseNumStr = ’C’; break; case 3: this.chooseNumStr = ’D’; break; case 4: this.chooseNumStr = ’E’; break; case 5: this.chooseNumStr = ’F’; break; } } }, nextItem(){//下一題 if(this.$store.state.ownSet.test){ // let submitFun = false; var newExamInfo = { QuestionID: 15, Description: '這里是一個測試標題?-多選', QuestionAnswerCode: [{ Code: 'A', Description: '多選一' },{ Code: 'B', Description: '多選二' },{ Code: 'C', Description: '多選三' },{ Code: 'D', Description: '多選四' }], IsMulti: true, ExamQuestionNo: 15, PersonID: 1 } if(!this.isClicked){ // 按鈕可以點擊-如果提交過一次,不能二次提交,如果提交失敗,可以二次提交 if(this.unclickable){ alert(’您還沒有選擇答案哦!’); }else{ this.isClicked = true; // 還沒提交過,可以提交 this.ajaxFun(newExamInfo,false) } } }else{ if(this.state.progress > 100107 && this.state.progress != 100112){ alert(’您已答題完畢!不能重復答題。’); }else{ if(!this.isClicked){ // 按鈕可以點擊-如果提交過一次,不能二次提交,如果提交失敗,可以二次提交 if(this.unclickable){ alert(’您還沒有選擇答案哦!’); }else{ this.isClicked = true; // 還沒提交過,可以提交 let postData = `Type=2&PersonID=${this.state.PersonID}&QuestionID=${this.state.ExamInfo.QuestionID}&Result=${this.chooseNumStr}`;//2為下一題 if(this.state.TeamID > 0){ postData+= `&TeamID=${this.state.TeamID}`; } this.ajaxFun(postData,false) .then((response)=>{ // console.log(this.state.ExamInfo.ExamQuestionNo) }) .catch((err)=>{ this.isClicked = false; console.log(err); }); } } } } }, submitItem(){//提交按鈕 if(!this.isClicked){ if(this.unclickable){ alert(’您還沒有選擇答案哦!’); }else if(!this.$store.state.ownSet.test){ if(this.state.progress > 100107){ alert(’您已答題完畢!不能重復答題。’); }else{ this.showLayer = true; this.layerItem.isSubmit = true; } } if(this.$store.state.ownSet.test){ this.showLayer = true; this.layerItem.isSubmit = true; } } }, confirmSubmit(data){// 提交彈層 之 確定 if(this.$store.state.ownSet.test){ this.ajaxFun(’’,true) }else{ if(!this.isClicked){ this.isClicked = true; // 發送ajax let postData = `Type=3&PersonID=${this.state.PersonID}&QuestionID=${this.state.ExamInfo.QuestionID}&Result=${this.chooseNumStr}`;//3為提交 if(this.state.TeamID > 0){ postData+= `&TeamID=${this.state.TeamID}`; } this.ajaxFun(postData,true) .then((response)=>{ // 關閉提交彈層 }) .catch((err)=>{ this.isClicked = false; console.log(err); }); } } }, changeLayerShow(data){// 提交彈層 之 取消 + 狀態重置 this.showLayer = false; this.layerItem.isSubmit = false; }, hideLayer(data){ this.showLayer = false; }, ajaxFun(postData,submitFun){ let _this = this; if(this.$store.state.ownSet.test){ //測試效果 return new Promise(function(resolve,reject){ if(submitFun){ // 關閉提交彈層 _this.layerItem.isSubmit = false; } // 判斷返回結果-彈層 _this.layerItem.isQuestion = true; _this.showLayer = true; setTimeout(()=>{ if(submitFun){ // 提交 // 判斷返回結果 _this.layerItem.isSuccess = false; // 改值 _this.$store.dispatch(’setProgress’,100110); _this.$router.replace(’redpacket’); }else{ // 判斷返回結果 _this.layerItem.isSuccess = true; // 下一題 if(_this.state.ExamInfo.QuestionID == 14){ //ExamQuestionNo //判斷切換下一題和提交按鈕 _this.isLast = true; } // 下一題重新賦值 _this.state.ExamInfo = postData; _this.$store.dispatch(’setExaminfo’,postData) // 點擊下一題,新頁面應該定位到頂頭題干位置 document.body.scrollTop = 0; // 樣式清空 for (let i = 0; i < _this.$refs.liId.length; i++) { _this.$refs.liId[i].className = ’’; } } _this.showLayer = false; _this.layerItem.isQuestion = false; _this.chooseNumStr = ’’; _this.chooseNum = null; _this.unclickable = true; _this.isClicked = false; }, 2000); }); }else{ return new Promise(function(resolve,reject){ if(submitFun){ // 關閉提交彈層 _this.layerItem.isSubmit = false; } _this.layerItem.isQuestion = false; _this.showLayer = true; _this.layerItem.isLoading = true; $axios.get(_this.state.dataUrl+’ExamAnswer?’+postData) .then((response)=>{ console.log(response); if(response && response.data && response.data.result === 1){ _this.layerItem.isLoading = false; _this.layerItem.isQuestion = true; // 判斷返回結果 if(response.data.RetValue.proResult){ _this.layerItem.isSuccess = true; }else{ _this.layerItem.isSuccess = false; } resolve(response); setTimeout(()=>{ if(submitFun){ // 提交 // resolve(response); _this.$store.dispatch(’setUser’,response.data.RetValue); _this.$router.replace(’redpacket’); }else{ // 下一題 if(_this.state.ExamInfo.QuestionID == 14){ //ExamQuestionNo //判斷切換下一題和提交按鈕 _this.isLast = true; } // 下一題重新賦值 _this.state.ExamInfo = response.data.RetValue; // 點擊下一題,新頁面應該定位到頂頭題干位置 document.body.scrollTop = 0; // 樣式清空 for (let i = 0; i < _this.$refs.liId.length; i++) { _this.$refs.liId[i].className = ’’; } } _this.showLayer = false; _this.layerItem.isQuestion = false; _this.chooseNumStr = ’’; _this.chooseNum = null; _this.unclickable = true; _this.isClicked = false; }, 2000); }else{ _this.showLayer = false; _this.layerItem.isQuestion = false; _this.isClicked = false; reject(’數據提交失敗,請刷新重試!’) } }) .catch((err)=>{ _this.showLayer = false; _this.layerItem.isQuestion = false; _this.isClicked = false; reject(err) }); }); } } }}</script><style scoped lang=’scss’> @import ’../assets/css/var.scss’; body{ position: relative; } .zhanshi{ padding: .1rem .35rem; color: #fff; font-size: .28rem; } .question{ position: relative; padding: .77rem .3rem .4rem; margin: .21rem .3rem 1rem; @include boxStyle(); .qus-title{ margin-bottom: .77rem; font-size: .38rem; color: $textClr; } } .qus-box{ display: inline-block; width: .3rem; height: .3rem; margin-right: .2rem; } .qus-list li{ input{ display: none; } input:checked + .choice-item{ background: $purpleClr; color: #FFF; } .choice-item{ display: block; margin: .2rem auto 0; padding: .3rem .3rem .34rem; color: $qusTxt; font-size: .34rem; text-align: center; @include boxStyle(1rem,.12rem,rgba(49,32,114,0.16)); } &.li-focus .choice-item{ background: $purpleClr; color: #FFF; } }</style>
以上這篇vue中的v-model原理,與組件自定義v-model詳解就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。

 網公網安備
網公網安備