vue-列表下詳情的展開與折疊案例
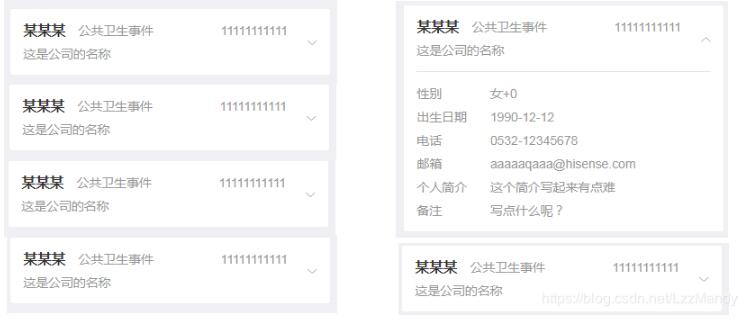
如下所示:

功能描述
1、默認折疊,點擊時展示全部數據
2、點擊A項,A展開,之后有兩種情況:①再次點擊A,A折疊;②點擊其他項,如B,這時B展開,A折疊
解決方式
1、給展開折疊圖標添加一個樣式,顯示成動畫效果
<div :class='{’open’:showDetail === index}'></div>.arrow{ position absolute width: 0.6rem; height: 0.3rem; top 2.0rem right 0.8rem background url(../../../assets/images/icon_up.png) no-repeat background-size: 100% 100% transition: transform 0.3s -webkit-transition: transform 0.3s &.open{ transform : rotate(-180deg) }}
2、詳情樣式
<transition-group tag='div' mode=''> <div v-for='i in 1' :key='i' :ref='`stateopen${index}`' v-show='showDetail===index'>... </div></transition-group>
3、方法詳情
// 展開與折疊// 分析:// 1,showDetail默認為-1,第一次任意點擊B,當前B對象展開,showDetail=index=n,此時有兩種情況:// 情況1,再次點擊B,showDetail===index,B關閉,showDetail=-1// 情況2,點擊B以外的其他對象C,先關閉B,在打開當前對象CfoldAndUnfold(index,item){ if(this.showDetail===index){//兩次點擊的對象相同,關閉 this.showDetail = -1 }else{//點擊的對象不同,先關閉前一對象,再打開當前對象 this.showDetail = index }}
補充知識: Vue table 點擊按鈕展開折疊面板
vue 實現的 table 折疊展開功能,由于工作中用到,這里把相應代碼整理下,方便自己日后 Copy
1.Html 部分
由基本的 table 表單與折疊欄部分組成
PS:table 上需要加上 ref,以便方法中能夠獲取到 table 屬性
<!-- 注意:el-table 上加一個 ref='table' --> <el-table ref='table' :data='list' border style='width: 100%; margin-top:20px; min-height:700px'> <el-table-column label='編號'> <template slot-scope='scope'> <span>{{ id }}</span> </template> </el-table-column> <el-table-column label='姓名'> <template slot-scope='scope'> <span>{{ name }}</span> </template> </el-table-column> <el-table-column label='操作' prop='operation'> <template slot-scope='scope'> <el-button plain @click='toogleExpand(scope.row)'>詳情</el-button> </template> </el-table-column> <!-- 展開部分 --> <el-table-column type='expand' width='1'> <template slot-scope='props'> <el-form label-position='left' inline class='demo-table-expand'> <!-- 參數列表 --> <el-form-item label='1111' label-width='100%'> aaa </el-form-item> </el-form> </template> </el-table-column> </el-table>
2. vue 的 JS 部分
<script> export default { data() { return { list: [{ id: ’1’, name: ’王小1’, }, { id: ’2’, name: ’王小2’, }, { id: ’3’, name: ’王小3’, }, { id: ’4’, name: ’王小4’, }] } }, methods: { // 展開行效果 toogleExpand(row) { const $table = this.$refs.table // 注意,這里的 this.list 是上面 data 中的 list // 通過比對數據與行里的數據,對展開行進行控制,獲取對應值 this.list.map((item) => { if (row.id !== item.id) { $table.toggleRowExpansion(item, false) } }) $table.toggleRowExpansion(row) }, } } </script>
3.css 部分
這里除了基本的屬性外,主要我發現展開欄部分會有空白各自部分,還能拖開,因此加屬性把多余部分給隱藏掉
下方有注釋
<style> /* 展開行樣式 */ .demo-table-expand { font-size: 0; } .demo-table-expand label { width: 90px; color: #99a9bf; } .demo-table-expand .el-form-item { margin-right: 0; margin-bottom: 0; width: 100%; } .el-form-item__content { width: 100%; } /* 隱藏上方表格多余部分 */ .undefined.el-table__expand-column { display: none; } /* 隱藏上方表格多余部分 */ .el-table_1_column_8 .el-table--border td, .el-table--border th, .el-table__body-wrapper .el-table--border.is-scrolling-left~.el-table__fixed { border-right: 0px solid #ebeef5 }</style>
4.效果圖
這個效果圖是我后面補的,但是功能是以上面來做的

以上這篇vue-列表下詳情的展開與折疊案例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備