解決vue動態路由異步加載import組件,加載不到module的問題
報錯信息應該是這樣的
webpackEmptyContext (eval at ./src/store/modules sync recursive (0.js:10), <anonymous>:2:10)
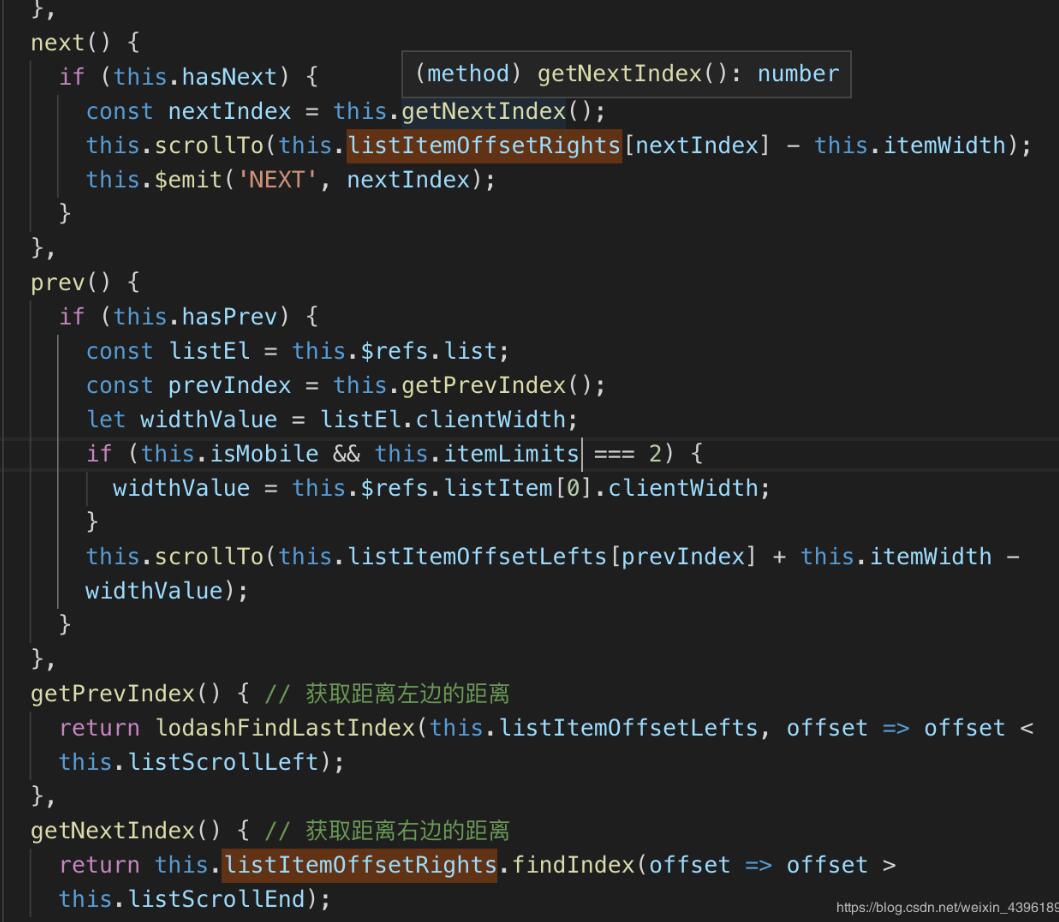
路由信息由后端給出,那么前端需要動態加載路由,同時component的路徑也是后端給出,但是動態加載該路徑會報錯
如:
// 假如path = ’@/views/user’const com = () => import(path) // 這樣會報錯哦 const com2 = () = > import(’@/views/user’) // 這樣寫死的字符串就可以
原因應該是在webpack,webpack 編譯es6 動態引入 import() 時不能傳入變量,因為webpack的現在的實現方式不能實現完全動態。
解決辦法:
可以通過字符串模板來提供部分信息給webpack,例如import(`@/${path}`), 這樣編譯時會編譯所有@/views下的模塊,但運行時確定path的值才會加載,從而實現懶加載。
如果寫了@給webpack還是不能識別,那么可能你需要多些幾級的路徑,如import(`@/views/${path}`)
補充知識:vue中使用import路由懶加載報錯解決方法

一般情況下都會正常運行,但當我們運行npm run dev時卻報錯

原因是import屬于異步引用組件,需要babel-loader處理
所以我們需要安裝
npm install babel-plugin-syntax-dynamic-import -D
這是用來編譯import異步引用方法的模塊
然后在.babelrc中引入這個插件
{“plugin”: [‘syntax-dynamic-import’]}
以上這篇解決vue動態路由異步加載import組件,加載不到module的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。

 網公網安備
網公網安備