理解Proxy及使用Proxy實現vue數據雙向綁定操作
1.什么是Proxy?它的作用是?
據阮一峰文章介紹:Proxy可以理解成,在目標對象之前架設一層 '攔截',當外界對該對象訪問的時候,都必須經過這層攔截,而Proxy就充當了這種機制,類似于代理的含義,它可以對外界訪問對象之前進行過濾和改寫該對象。
如果對vue2.xx了解或看過源碼的人都知道,vue2.xx中使用 Object.defineProperty()方法對該對象通過 遞歸+遍歷的方式來實現對數據的監控的,具體了解
Object.defineProperty可以看我上一篇文章(https://www.jb51.net/article/191097.htm). 但是通過上一篇Object.defineProperty文章 我們也知道,當我們使用數組的方法或改變數組的下標是不能重新觸發 Object.defineProperty中的set()方法的,因此就做不到實時響應了。所以使用 Object.defineProperty 存在如下缺點:
1. 監聽數組的方法不能觸發Object.defineProperty方法中的set操作(如果要監聽的到話,需要重新編寫數組的方法)。
2. 必須遍歷每個對象的每個屬性,如果對象嵌套很深的話,需要使用遞歸調用。
因此vue3.xx中之后就改用Proxy來更好的解決如上面的問題。在學習使用Proxy實現數據雙向綁定之前,我們還是一步步來,先學習了Proxy基本知識點。
Proxy基本語法
const obj = new Proxy(target, handler);
參數說明如下:
target: 被代理對象。
handler: 是一個對象,聲明了代理target的一些操作。
obj: 是被代理完成之后返回的對象。
但是當外界每次對obj進行操作時,就會執行handler對象上的一些方法。handler中常用的對象方法如下:
1. get(target, propKey, receiver)
2. set(target, propKey, value, receiver)
3. has(target, propKey)
4. construct(target, args):
5. apply(target, object, args)
如上是Proxy中handler 對象的方法,其實它和Reflect里面的方法類似的,想要了解Reflect看這篇文章
如下代碼演示:
const target = { name: ’kongzhi’};const handler = { get: function(target, key) { console.log(`${key} 被讀取`); return target[key]; }, set: function(target, key, value) { console.log(`${key} 被設置為 ${value}`); target[key] = value; }};const testObj = new Proxy(target, handler);/* 獲取testObj中name屬性值 會自動執行 get函數后 打印信息:name 被讀取 及輸出名字 kongzhi*/console.log(testObj.name);/* 改變target中的name屬性值 打印信息如下: name 被設置為 111 */testObj.name = 111;console.log(target.name); // 輸出 111
如上代碼所示:也就是說 target是被代理的對象,handler是代理target的,那么handler上面有set和get方法,當每次打印target中的name屬性值的時候會自動執行handler中get函數方法,當每次設置 target.name 屬性值的時候,會自動調用 handler中的set方法,因此target對象對應的屬性值會發生改變,同時改變后的 testObj對象也會發生改變。同理改變返回后 testObj對象中的屬性也會改變原對象target的屬性的,因為對象是引用類型的,是同一個引用的。如果這樣還是不好理解的話,可以簡單的看如下代碼應該可以理解了:
const target = { name: ’kongzhi’};const testA = target;testA.name = ’xxx’;console.log(testA.name); // 打印 xxxconsole.log(target.name); // 打印 xxx
2.get(target, propKey, receiver)
該方法的含義是:用于攔截某個屬性的讀取操作。它有三個參數,如下解析:
target: 目標對象。
propKey: 目標對象的屬性。
receiver: (可選),該參數為上下文this對象
如下代碼演示:
const obj = { name: ’kongzhi’};const handler = { get: function(target, propKey) { // 使用 Reflect來判斷該目標對象是否有該屬性 if (Reflect.has(target, propKey)) { // 使用Reflect 來讀取該對象的屬性 return Reflect.get(target, propKey); } else { throw new ReferenceError(’該目標對象沒有該屬性’); } }};const testObj = new Proxy(obj, handler);/* Proxy中讀取某個對象的屬性值的話, 就會使用get方法進行攔截,然后返回該值。 */console.log(testObj.name); // kongzhi/* 如果對象沒有該屬性的話,就會進入else語句,就會報錯: Uncaught ReferenceError: 該目標對象沒有該屬性*/// console.log(testObj.name2);/* 其實Proxy中攔截的操作是在原型上的,因此我們也可以使用 Object.create(obj) 來實現對象的繼承的。 如下代碼演示:*/const testObj2 = Object.create(testObj);console.log(testObj2.name);// 看看他們的原型是否相等 console.log(testObj2.__proto__ === testObj.__proto__); // 返回true
如果沒有這個攔截的話,如果某個對象沒有該屬性的話,會輸出 undefined.
3.set(target, propKey, value, receiver)
該方法是用來攔截某個屬性的賦值操作,它可以接受四個參數,參數解析分別如下:
target: 目標對象。
propKey: 目標對象的屬性名
value: 屬性值
receiver(可選): 一般情況下是Proxy實列
如下代碼演示:
const obj = { ’name’: ’kongzhi’};const handler = { set: function(obj, prop, value) { return Reflect.set(obj, prop, value); }};const proxy = new Proxy(obj, handler);proxy.name = ’我是空智’;console.log(proxy.name); // 輸出: 我是空智console.log(obj); // 輸出: {name: ’我是空智’}
當然如果設置該對象的屬性是不可寫的,那么set方法就不起作用了,如下代碼演示:
const obj = { ’name’: ’kongzhi’};Object.defineProperty(obj, ’name’, { writable: false});const handler = { set: function(obj, prop, value, receiver) { Reflect.set(obj, prop, value); }};const proxy = new Proxy(obj, handler);proxy.name = ’我是空智’;console.log(proxy.name); // 打印的是 kongzhi
注意:proxy對數組也是可以監聽的;如下代碼演示,數組中的 push方法監聽:
const obj = [{ ’name’: ’kongzhi’}];const handler = { set: function(obj, prop, value) { return Reflect.set(obj, prop, value); }};const proxy = new Proxy(obj, handler);proxy.push({’name’: ’kongzhi222’});proxy.forEach(function(item) { console.log(item.name); // 打印出 kongzhi kongzhi222});
4.has(target, propKey)
該方法是判斷某個目標對象是否有該屬性名。接收二個參數,分別為目標對象和屬性名。返回的是一個布爾型。
如下代碼演示:
const obj = { ’name’: ’kongzhi’};const handler = { has: function(target, key) { if (Reflect.has(target, key)) { return true; } else { return false; } }};const proxy = new Proxy(obj, handler);console.log(Reflect.has(obj, ’name’)); // trueconsole.log(Reflect.has(obj, ’age’)); // false
5.construct(target, args, newTarget):
該方法是用來攔截new命令的,它接收三個參數,分別為 目標對象,構造函數的參數對象及創造實列的對象。
第三個參數是可選的。它的作用是攔截對象屬性。
如下代碼演示:
function A(name) { this.name = name;}const handler = { construct: function(target, args, newTarget) { /* 輸出: function A(name) { this.name = name; } */ console.log(target); // 輸出: [’kongzhi’, {age: 30}] console.log(args); return args }};const Test = new Proxy(A, handler);const obj = new Test(’kongzhi’, {age: 30});console.log(obj); // 輸出: [’kongzhi’, {age: 30}]
6.apply(target, object, args)
該方法是攔截函數的調用的。該方法接收三個參數,分別是目標對象。目標對象上下文this對象 和 目標對象的數組;它和 Reflect.apply參數是一樣的,了解 Reflect.apply(https://www.jb51.net/article/191099.htm).
使用demo如下演示:
function testA(p1, p2) { return p1 + p2;}const handler = { apply: function(target, ctx, args) { /* 這里的 ...arguments 其實就是上面的三個參數 target, ctx, args 對應的值。 分別為: target: function testA(p1, p2) { return p1 + p2; } ctx: undefined args: [1, 2] 使用 Reflect.apply(...arguments) 調用testA函數,因此返回 (1+2) * 2 = 6 */ console.log(...arguments); return Reflect.apply(...arguments) * 2; }}const proxy = new Proxy(testA, handler);console.log(proxy(1, 2)); // 6// 也可以如下調用console.log(proxy.apply(null, [1, 3])); // 8// 我們也可以使用 Reflect.apply 調用console.log(Reflect.apply(proxy, null, [3, 5])); // 16
7.使用Proxy實現簡單的vue雙向綁定
vue3.x使用了Proxy來對數據進行監聽了,因此我們來簡單的來學習下使用Proxy來實現一個簡單的vue雙向綁定。
我們都知道實現數據雙向綁定,需要實現如下幾點:
1. 需要實現一個數據監聽器 Observer, 能夠對所有數據進行監聽,如果有數據變動的話,拿到最新的值并通知訂閱者Watcher.
2. 需要實現一個指令解析器Compile,它能夠對每個元素的指令進行掃描和解析,根據指令模板替換數據,以及綁定相對應的函數。
3. 需要實現一個Watcher, 它是鏈接Observer和Compile的橋梁,它能夠訂閱并收到每個屬性變動的通知,然后會執行指令綁定的相對應
的回調函數,從而更新視圖。
下面是一個簡單的demo源碼如下(我們可以參考下,理解下原理):
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <title>標題</title> </head> <body> <div id='app'> <input type='text' v-model=’count’ /> <input type='button' value='增加' @click='add' /> <input type='button' value='減少' @click='reduce' /> <div v-bind='count'></div> </div> <script type='text/javascript'> class Vue { constructor(options) { this.$el = document.querySelector(options.el); this.$methods = options.methods; this._binding = {}; this._observer(options.data); this._compile(this.$el); } _pushWatcher(watcher) { if (!this._binding[watcher.key]) { this._binding[watcher.key] = []; } this._binding[watcher.key].push(watcher); } /* observer的作用是能夠對所有的數據進行監聽操作,通過使用Proxy對象 中的set方法來監聽,如有發生變動就會拿到最新值通知訂閱者。 */ _observer(datas) { const me = this; const handler = { set(target, key, value) { const rets = Reflect.set(target, key, value); me._binding[key].map(item => { item.update(); }); return rets; } }; this.$data = new Proxy(datas, handler); } /* 指令解析器,對每個元素節點的指令進行掃描和解析,根據指令模板替換數據,以及綁定相對應的更新函數 */ _compile(root) { const nodes = Array.prototype.slice.call(root.children); const data = this.$data; nodes.map(node => { if (node.children && node.children.length) { this._compile(node.children); } const $input = node.tagName.toLocaleUpperCase() === 'INPUT'; const $textarea = node.tagName.toLocaleUpperCase() === 'TEXTAREA'; const $vmodel = node.hasAttribute(’v-model’); // 如果是input框 或 textarea 的話,并且帶有 v-model 屬性的 if (($vmodel && $input) || ($vmodel && $textarea)) { const key = node.getAttribute(’v-model’); this._pushWatcher(new Watcher(node, ’value’, data, key)); node.addEventListener(’input’, () => { data[key] = node.value; }); } if (node.hasAttribute(’v-bind’)) { const key = node.getAttribute(’v-bind’); this._pushWatcher(new Watcher(node, ’innerHTML’, data, key)); } if (node.hasAttribute(’@click’)) { const methodName = node.getAttribute(’@click’); const method = this.$methods[methodName].bind(data); node.addEventListener(’click’, method); } }); } } /* watcher的作用是 鏈接Observer 和 Compile的橋梁,能夠訂閱并收到每個屬性變動的通知, 執行指令綁定的響應的回調函數,從而更新視圖。 */ class Watcher { constructor(node, attr, data, key) { this.node = node; this.attr = attr; this.data = data; this.key = key; } update() { this.node[this.attr] = this.data[this.key]; } } </script> <script type='text/javascript'> new Vue({ el: ’#app’, data: { count: 0 }, methods: { add() { this.count++; }, reduce() { this.count--; } } }); </script> </body></html>
如上代碼我們來分析下原理如下:
首先他是使用ES6編寫的語法來實現的。首先我們想實現類似vue那要的初始化代碼,如下這樣設想:
new Vue({ el: ’#app’, data: { count: 0 }, methods: { add() { this.count++; }, reduce() { this.count--; } }});
因此使用ES6 基本語法如下:
class Vue { constructor(options) { this.$el = document.querySelector(options.el); this.$methods = options.methods; this._binding = {}; this._observer(options.data); this._compile(this.$el); }}
Vue類使用new創建一個實例化的時候,就會執行 constructor方法代碼,因此options是vue傳入的一個對象,它有 el,data, methods等屬性。 如上代碼先執行 this._observer(options.data); 該 observer 函數就是監聽所有數據的變動函數。基本代碼如下:
1. 實現Observer對所有的數據進行監聽。
_observer(datas) { const me = this; const handler = { set(target, key, value) { const rets = Reflect.set(target, key, value); me._binding[key].map(item => { item.update(); }); return rets; } }; this.$data = new Proxy(datas, handler);}
使用了我們上面介紹的Proxy中的set方法對所有的數據進行監聽,只要我們Vue實列屬性data中有任何數據發生改變的話,都會自動調用Proxy中的set方法,我們上面的代碼使用了 const rets = Reflect.set(target, key, value); return rets; 這樣的代碼,就是對我們的data中的任何數據發生改變后,使用該方法重新設置新值,然后返回給 this.$data保存到這個全局里面。
me._binding[key].map(item => { item.update();});
如上this._binding 是一個對象,對象里面保存了所有的指令及對應函數,如果發生改變,拿到最新值通知訂閱者,因此通知Watcher類中的update方法,如下Watcher類代碼如下:
/* watcher的作用是 鏈接Observer 和 Compile的橋梁,能夠訂閱并收到每個屬性變動的通知, 執行指令綁定的響應的回調函數,從而更新視圖。*/class Watcher { constructor(node, attr, data, key) { this.node = node; this.attr = attr; this.data = data; this.key = key; } update() { this.node[this.attr] = this.data[this.key]; }}
2. 實現Compile
如下代碼初始化
class Vue { constructor(options) { this.$el = document.querySelector(options.el); this._compile(this.$el); }}
_compile 函數的作用就是對頁面中每個元素節點的指令進行解析和掃描的,根據指令模板替換數據,以及綁定相應的更新函數。
代碼如下:
_compile(root) { const nodes = Array.prototype.slice.call(root.children); const data = this.$data; nodes.map(node => { if (node.children && node.children.length) { this._compile(node.children); } const $input = node.tagName.toLocaleUpperCase() === 'INPUT'; const $textarea = node.tagName.toLocaleUpperCase() === 'TEXTAREA'; const $vmodel = node.hasAttribute(’v-model’); // 如果是input框 或 textarea 的話,并且帶有 v-model 屬性的 if (($vmodel && $input) || ($vmodel && $textarea)) { const key = node.getAttribute(’v-model’); this._pushWatcher(new Watcher(node, ’value’, data, key)); node.addEventListener(’input’, () => { data[key] = node.value; }); } if (node.hasAttribute(’v-bind’)) { const key = node.getAttribute(’v-bind’); this._pushWatcher(new Watcher(node, ’innerHTML’, data, key)); } if (node.hasAttribute(’@click’)) { const methodName = node.getAttribute(’@click’); const method = this.$methods[methodName].bind(data); node.addEventListener(’click’, method); } }); }}
如上代碼,
1. 拿到根元素的子節點,然后讓子元素變成數組的形式,如代碼:
const nodes = Array.prototype.slice.call(root.children);
2. 保存變動后的 this.$data, 如下代碼:
const data = this.$data;
3. nodes子節點進行遍歷,如果改子節點還有子節點的話,就會遞歸調用 _compile方法,如下代碼:
nodes.map(node => { if (node.children && node.children.length) { this._compile(node.children); }});
4. 對子節點進行判斷,如果子節點是input元素或textarea元素的話,并且有 v-model這樣的指令的話,如下代碼:
nodes.map(node => { const $input = node.tagName.toLocaleUpperCase() === 'INPUT'; const $textarea = node.tagName.toLocaleUpperCase() === 'TEXTAREA'; const $vmodel = node.hasAttribute(’v-model’); // 如果是input框 或 textarea 的話,并且帶有 v-model 屬性的 if (($vmodel && $input) || ($vmodel && $textarea)) { const key = node.getAttribute(’v-model’); this._pushWatcher(new Watcher(node, ’value’, data, key)); node.addEventListener(’input’, () => { data[key] = node.value; }); }});
如上代碼,如果有 v-model,就獲取v-model該屬性值,如代碼:
const key = node.getAttribute(’v-model’);
然后把該指令通知訂閱者 Watcher; 如下代碼:
this._pushWatcher(new Watcher(node, ’value’, data, key));
就會調用 Watcher類的constructor的方法,如下代碼:
class Watcher { constructor(node, attr, data, key) { this.node = node; this.attr = attr; this.data = data; this.key = key; }}
把 node節點,attr屬性,data數據,v-model指令key保存到this對象中了。然后調用 this._pushWatcher(watcher); 這樣方法。
_pushWatcher代碼如下:
if (!this._binding[watcher.key]) { this._binding[watcher.key] = [];}this._binding[watcher.key].push(watcher);
如上代碼,先判斷 this._binding 有沒有 v-model指令中的key, 如果沒有的話,就把該 this._binding[key] = []; 設置成空數組。然后就把它存入 this._binding[key] 數組里面去。
5. 對于 input 或 textarea 這樣的 v-model 會綁定相對應的函數,如下代碼:
node.addEventListener(’input’, () => { data[key] = node.value;});
當input或textarea有值發生改變的話,那么就把最新的值存入 Vue類中的data對象里面去,因此data中的數據會發生改變,因此會自動觸發執行 _observer 函數中的Proxy中的set方法函數,還是一樣,首先更新最新值,使用代碼:
const rets = Reflect.set(target, key, value);
然后遍歷 保存到 this._binding 對象中對應的鍵;如下代碼:
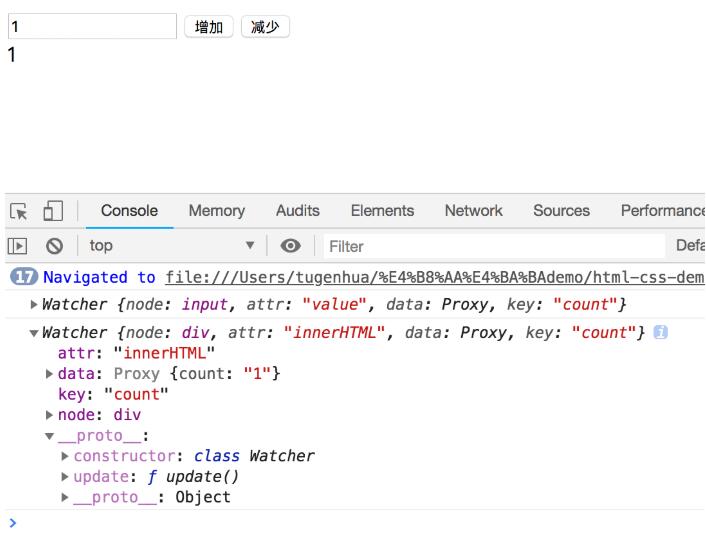
me._binding[key].map(item => { console.log(item); item.update();});
如上,我們在input輸入框輸入1的時候,打印item值如下所示:

然后執行 item.update()方法,update方法如下:
class Watcher { update() { this.node[this.attr] = this.data[this.key]; }}
就會更新值到視圖里面去,比如input或textarea, 那么 attr = ’value’, node 是該元素的節點,key 就是 v-model中的屬性值,因此 this.node[’value’] = this.data[key];
然后同時代碼中如果有 v-bind這樣的指令的話,也會和上面的邏輯一樣判斷和執行;如下 v-bind指令代碼如下:
if (node.hasAttribute(’v-bind’)) { const key = node.getAttribute(’v-bind’); this._pushWatcher(new Watcher(node, ’innerHTML’, data, key));}
然后也會更新到視圖里面去,那么 attr = ’innerHTML’, node 是該元素的節點,key 也是 v-model中的屬性值了,因此 this.node.innerHTML = thid.data[’key’];
比如頁面中html代碼如下:
<div id='app'> <input type='text' v-model=’count’ /> <input type='button' value='增加' @click='add' /> <input type='button' value='減少' @click='reduce' /> <div v-bind='count'></div> </div>
實列化代碼如下:
new Vue({ el: ’#app’, data: { count: 0 }, methods: { add() { this.count++; }, reduce() { this.count--; } }});
因此上面的 node 是 <input type='text' v-model=’count’ /> input中的node節點了,因此 node.value = this.data[’count’]; 因此 input框的值就更新了,同時 <div v-bind='count'></div> 該節點通過 node.innerHTML = this.data[’count’] 這樣的話,值也得到了更新了。
6. 對于頁面中元素節點帶有 @click這樣的方法,也有判斷,如下代碼:
if (node.hasAttribute(’@click’)) { const methodName = node.getAttribute(’@click’); const method = this.$methods[methodName].bind(data); node.addEventListener(’click’, method);}
如上代碼先判斷該node是否有該屬性,然后獲取該屬性的值,比如html頁面中有 @click='add' 和 @click='reduce' 這樣的,當點擊的時候,也會調用 this.methods[methodName].bind(data)中對應vue實列中對應的函數的。因此也會執行函數的,其中data就是this.data,監聽該對象的值發生改變的話,同樣會調用 Proxy中的set函數,最后也是一樣執行函數去更新視圖的。如上就是使用proxy實現數據雙向綁定的基本原理的。
以上這篇理解Proxy及使用Proxy實現vue數據雙向綁定操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備