Vue實現Tab標簽路由效果并用Animate.css做轉場動畫效果的代碼第1/3頁
類似于瀏覽器窗口一樣的路由切換邏輯,看著還是挺高大上的,本以為有很多高級的玩意兒,奈何復雜的東西總是由簡單的東西拼接而成的,這個功能也不例外。
本篇文章主要描述兩個問題:
如何實現這種Tab標簽頁的路由效果 如何為路由切換添加轉場動畫。
該功能的開發主要使用到 AntDesignVue 組件庫的Tab組件和 Animate.css
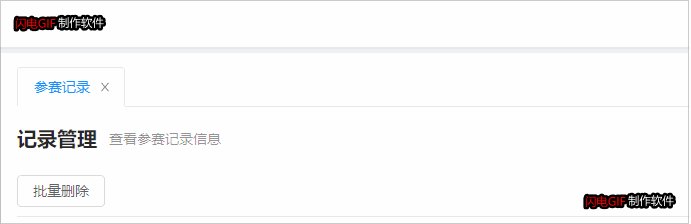
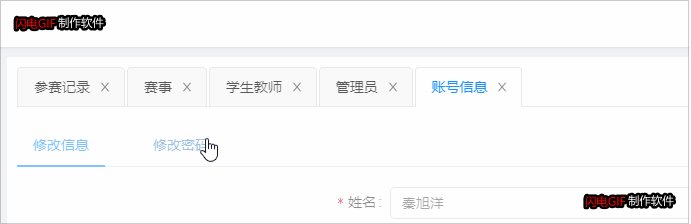
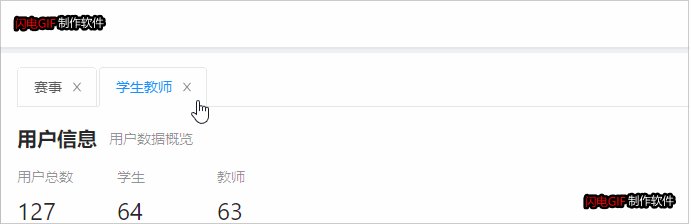
效果如下:

Tab標簽頁實現
首先是該組件的模板部分, ContextMenu 組件是我們自定義的右鍵菜單,后面會說到。 a-tabs 組件則是 ant 的組件,具體用法不詳述,可以查看官方文檔。還有一個 PageToggleTransition 組件,是我們用來實現動畫切換的組件,非常簡單。
/** * TabLayout.vue 的模板部分,簡單看一下有個印象 */<template> <PageLayout> <ContextMenu :list='menuItems' :visible.sync='menuVisible' @select='onMenuSelect' /> <!-- 標簽部分 --> <a-tabs type='editable-card' :hide-add='true' :active-key='activePage' @change='changePage' @edit='editPage' @contextmenu='onContextmenu' > <a-tab-pane v-for='page in pageList' :key='page.fullPath'> <template #tab> <span :data-key='page.fullPath'> {{ page.name }} </span> </template> </a-tab-pane> </a-tabs> <!-- 路由出口 --> <PageToggleTransition name='fadeIn'> <keep-alive :exclude='dustbin'> <router-view /> </keep-alive> </PageToggleTransition> </PageLayout></template>
原理
維護一個 pageList ,通過監聽路由變化動態的添加和刪除page。而所謂的page,就是頁面的路由對象($route),我們正是通過 $route.fullPath 作為頁面的唯一標識的。而刪除頁面時不光要操作 pageList ,還要利用 keep-alive 組件的 exclude 屬性刪除緩存。至于 a-tabs 組件的這個插槽,主要是為了綁定一個數據key,以便觸發contextmenu事件時,可以更容易的獲取到對應頁面的key值(fullPath)
理論存在,實踐開始。
路由監聽
watch: { $route: { handler (route) { this.activePage = route.fullPath this.putCache(route) const index = this.pageList.findIndex(item => item.fullPath === route.fullPath) if (index === -1) { this.pageList.push(route) } }, immediate: true }}
路由變化時,主要做三件事:
設置當前頁(activePage) 將當前頁加入緩存,即移出垃圾桶(dustbin) 如果當前頁不在pageList中,則添加進來。頁面跳轉
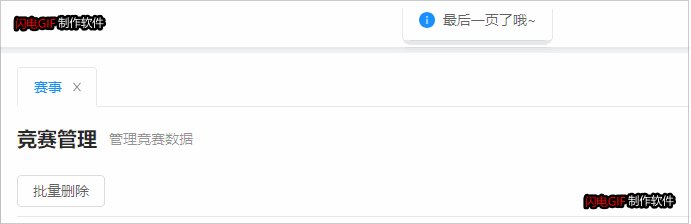
methods: { changePage (key) { this.activePage = key this.$router.push(key) }, editPage (key, action) { if (action === ’remove’) { this.remove(key) } }, remove (key) { if (this.pageList.length <= 1) { return message.info(’最后一頁了哦~’) } let curIndex = this.pageList.findIndex(item => item.fullPath === key) const { matched } = this.pageList[curIndex] const componentName = last(matched).components.default.name this.dustbin.push(componentName) this.pageList.splice(curIndex, 1) // 如果刪除的是當前頁才需要跳轉 if (key === this.activePage) { // 判斷向左跳還是向右跳 curIndex = curIndex >= this.pageList.length ? this.pageList.length - 1 : curIndex const page = this.pageList[curIndex] this.$router.push(page.fullPath).finally(() => { this.dustbin.splice(0) // 重置,否則會影響到某些組件的緩存 }) } } ... ...}
這里主要主要說一下remove方法:
如果是最后一頁,則忽略 在pageList中找到當前頁對應的組件名用于刪除緩存(這里不清楚的可以看一下 keep-alive組件 ,和 $route.matched ) 如果刪除的是當前頁,需要進行頁面跳轉,向左挑還是向右跳呢?需要強調的時 keep-alive 的 exclude 屬性,當組件名被匹配到的時候就會立即清除緩存,所以, dustbin 添加完之后記得要重置,否則下次就不會緩存了。
自定義contextmenu事件
解釋下,contextmenu事件就是右鍵菜單事件,我們可以通過監聽事件,使得右鍵菜單事件觸發的時候顯示我們的自定義菜單。
methods: { // 自定義右鍵菜單的關閉功能 onContextmenu (e) { const key = getTabKey(e.target) // 這里的判斷,用到了前面在span標簽上加的data-key自定義屬性 if (!key) return // 主要是為了控制菜單的顯示或隱藏 e.preventDefault() // 組織默認行為,顯示我們的自定義郵件菜單 this.menuVisible = true } ... ...}/** * 由于ant-design-vue組件庫的TabPane組件暫不支持自定義監聽器,無法直接獲取到右鍵target所在標簽頁的key 。故增加此方法用于 * 查詢右鍵target所在標簽頁的標識 key ,以用于自定義右鍵菜單的事件處理。 * 注:TabPane組件支持自定義監聽器后可去除該方法并重構 ‘自定義右鍵菜單的事件處理’ * @param target 查詢開始目標 * @param depth 查詢層級深度 (查找層級最多不超過3層,超過3層深度直接返回 null) * @returns {String} */function getTabKey (target, depth = 0) { if (depth > 2 || !target) { return null } return target.dataset.key || getTabKey(target.firstElementChild, ++depth)}
另外要說的是,dom元素上以 data- 開頭的屬性會被收錄進元素的 dataset 屬性中, data-key 訪問時就是 dom.dataset.key
下面就是我們的 ContextMenu 組件了:
效果圖:

代碼如下:
<template> <a-menu v-show='visible' : :selectedKeys='selectedKeys' @click='handleClick' > <a-menu-item v-for='item in list' :key='item.key'> <a-icon v-if='item.icon' :type='item.icon'/> <span>{{ item.text }}</span> </a-menu-item> </a-menu></template><script>export default { name: ’ContextMenu’, props: { visible: { type: Boolean, required: false, default: false }, list: { type: Array, required: true, default: () => [] } }, data () { return { left: 0, top: 0, target: null, selectedKeys: [] } }, computed: { style () { return { left: this.left + ’px’, top: this.top + ’px’ } } }, created () { const clickHandler = () => this.closeMenu() const contextMenuHandler = e => this.setPosition(e) window.addEventListener(’click’, clickHandler) window.addEventListener(’contextmenu’, contextMenuHandler) this.$emit(’hook:beforeDestroy’, () => { window.removeEventListener(’click’, clickHandler) window.removeEventListener(’contextmenu’, contextMenuHandler) }) }, methods: { closeMenu () { this.$emit(’update:visible’, false) }, setPosition (e) { this.left = e.clientX this.top = e.clientY this.target = e.target }, handleClick ({ key }) { this.$emit(’select’, key, this.target) this.closeMenu() } }}</script><style lang='stylus' scoped> .contextmenu position fixed z-index 1000 border-radius 4px border 1px lightgrey solid box-shadow 4px 4px 10px lightgrey !important .ant-menu-item margin 0 !important</style>
這里需要強調的是鉤子函數 created 的內容:
1.首先全局事件需要成對出現,有添加就要有移除,否則可能造成內存泄漏,并導致一些其他的bug。就比如在模塊熱替換的項目中,會造成反復綁定的問題。
2.為什么這里要給window綁定contextmenu事件和click事件,之前不是綁過了嗎?這里的click事件主要是為了關閉菜單,右鍵菜單的特點是,不論點了什么點了哪里,只要點一下就會關閉。這里的contextmenu事件主要是為了獲取到事件對象 event ,以此來設置菜單的位置。而之前綁定在 a-tabs 組件上的contextmenu事件主要是為了阻止默認事件,我們只攔截了該組件,而不需要攔截全局范圍。
自定義右鍵菜單主要是為了 從 event.target 中獲取到我們需要的key并以事件的形式傳遞出來 ,便于分發后面的邏輯,即:
onMenuSelect (key, target) { const tabKey = getTabKey(target) switch (key) { case ’1’: this.closeLeft(tabKey); break case ’2’: this.closeRight(tabKey); break case ’3’: this.closeOthers(tabKey); break default: break }}
這三種情況的邏輯是基本一致的,主要做了三件事:
清除緩存 刪除頁面,并設置當前頁面 頁面跳轉以closeOthers為例:
closeOthers (tabKey) { const index = this.pageList.findIndex(item => item.fullPath === tabKey) // 找到觸發事件時鼠標停留在那個tab上 for (const route of this.pageList) { if (route.fullPath !== tabKey) { this.clearCache(route) // 清緩存 } } const page = this.pageList[index] this.pageList = 123下一頁閱讀全文
相關文章:

 網公網安備
網公網安備