在Vue中創建可重用的 Transition的方法
Vue.js中的transition確實很棒。毫無疑問,它們可以非常輕松地讓應用程序栩栩如生,但是通常必須在每個項目中從頭開始編寫它們,甚至還需要引入animate.css之類的CSS庫來使它們功能更強大。
如果我們可以將它們封裝到組件中,并在多個項目中簡單地重用它們,結果會怎樣呢?我們將介紹幾種定義transition的方法,并深入研究如何使它們真正可重用。

原始transition組件和CSS
定義transition的最簡單方法是使用transition·或transition-group組件。這需要為transition定義一個name`和一些CSS。
<template> <div id='app'> <button v-on:click='show = !show'> Toggle </button> <transition name='fade'> <p v-if='show'>hello</p> </transition> </div> </template> <script> export default { name: 'App', data() { return { show: true }; } }; </script> <style> .fade-enter-active, .fade-leave-active { transition: opacity 0.3s; } .fade-enter, .fade-leave-to { opacity: 0; } </style> 
看起來容易,對吧?然而,這種方法有一個問題。我們不能在另一個項目中真正重用這個transition。
封裝transition組件
如果我們將前面的邏輯封裝到一個組件中,并將其用作一個組件,結果會怎樣呢?
// FadeTransition.vue <template> <transition name='fade'> <slot></slot> </transition> </template> <script> export default { }; </script> <style> .fade-enter-active, .fade-leave-active { transition: opacity 0.3s; } .fade-enter, .fade-leave-to { opacity: 0; } </style> // App.vue <template> <div id='app'> <button v-on:click='show = !show'> Toggle transition </button> <fade-transition> <div v-if='show' class='box'></div> </fade-transition> </div> </template> <script>...</script> <style>...</style>

通過在transition組件中提供一個slot,我們幾乎可以像使用基本transition組件一樣使用它。這比前面的例子稍微好一點,但是如果我們想要傳遞其他特定于transition的prop,比如mode或者一些hook,該怎么辦呢
封裝的包裝器transition組件
幸運的是,Vue 中有一個功能,使我們可以將用戶指定的所有額外props和監聽器傳遞給我們的內部標簽/組件。如果你還不知道,則可以通過$attrs訪問額外傳遞的 props,并將它們與v-bind結合使用以將它們綁定為props。這同樣適用于通過$listeners進行的事件,并通過v-on對其進行應用。
// FadeTransition.vue <template> <transition name='fade' v-bind='$attrs' v-on='$listeners'> <slot></slot> </transition> </template> <script> export default {}; </script> <style> .fade-enter-active, .fade-leave-active { transition: opacity 0.3s; } .fade-enter, .fade-leave-to { opacity: 0; } </style> // App.vue ... <fade-transition mode='out-in'> <div key='blue' v-if='show' class='box'></div> <div key='red' v-else class='red-box'></div> </fade-transition> ... 
「完整事例地址:https://codesandbox.io/s/yjl1wjyoy1?from-embed 」
現在,我們可以傳遞普通transition組件可以接受的任何事件和支持,這使得我們的組件更加可重用。但為什么不更進一步,增加通過 prop 輕松定制持續時間的可能性。
顯式持續時間 prop
Vue 為transition組件提供了一個duration prop,然而,它是為更復雜的動畫鏈接而設計的,它幫助 Vue 正確地將它們鏈接在一起。
在我們的案例中,我們真正需要的是通過組件prop控制CSS animation/transition。我們可以通過不在CSS中指定顯式的CSS動畫持續時間,而是將其作為樣式來實現。我們可以借助transition hook來做到這一點,該transition hook與組件生命周期 hook 非常相似,但是它們在過渡所需元素之前和之后被調用。讓我們看看效果如何。
// FadeTransition.vue <template> <transition name='fade' enter-active- leave-active- v-bind='$attrs' v-on='hooks'> <slot></slot> </transition> </template> <script> export default { props: { duration: { type: Number, default: 300 } }, computed: { hooks() { return { beforeEnter: this.setDuration, afterEnter: this.cleanUpDuration, beforeLeave: this.setDuration, afterLeave: this.cleanUpDuration, ...this.$listeners }; } }, methods: { setDuration(el) { el.style.animationDuration = `${this.duration}ms`; }, cleanUpDuration(el) { el.style.animationDuration = ''; } } }; </script> <style> @keyframes fadeIn { from { opacity: 0; } to { opacity: 1; } } .fadeIn { animation-name: fadeIn; } @keyframes fadeOut { from { opacity: 1; } to { opacity: 0; } } .fadeOut { animation-name: fadeOut; } </style> 
「完整事例地址:https://codesandbox.io/s/j4qnjvmwz9?from-embed 」
現在,我們可以控制實際的可見過渡時間,這使我們可重用的過渡變得靈活且易于使用。但是,如何過渡多個元素(如列表項)呢?
Transition group 支持
你想到的最直接的方法可能是創建一個新組件,比如fade-transition-group,然后將當前transition標簽替換為transition-group標簽,以實現 group transition。如果我們可以在相同的組件中這樣做,并公開一個將切換到transition-group實現的group prop,那會怎么樣呢?幸運的是,我們可以通過render函數或component和is屬性來實現這一點。
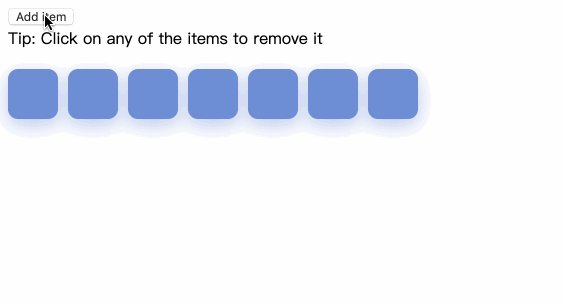
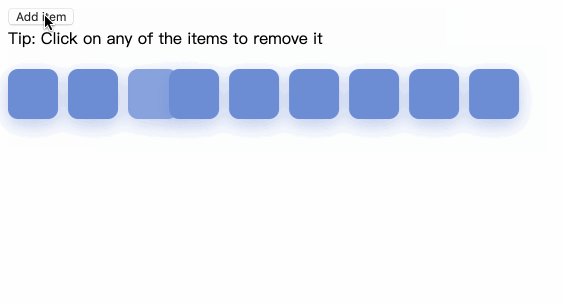
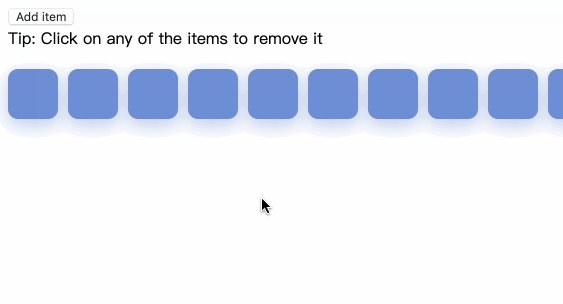
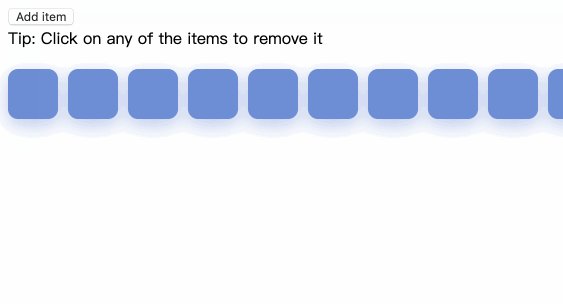
// FadeTransition.vue <template> <component :is='type' :tag='tag' enter-active- leave-active- move- v-bind='$attrs' v-on='hooks'> <slot></slot> </component> </template> <script> export default { props: { duration: { type: Number, default: 300 }, group: { type: Boolean, default: false }, tag: { type: String, default: 'div' } }, computed: { type() { return this.group ? 'transition-group' : 'transition'; }, hooks() { return { beforeEnter: this.setDuration, afterEnter: this.cleanUpDuration, beforeLeave: this.setDuration, afterLeave: this.cleanUpDuration, leave: this.setAbsolutePosition, ...this.$listeners }; } }, methods: { setDuration(el) { el.style.animationDuration = `${this.duration}ms`; }, cleanUpDuration(el) { el.style.animationDuration = ''; }, setAbsolutePosition(el) { if (this.group) { el.style.position = 'absolute'; } } } }; </script> <style> @keyframes fadeIn { from { opacity: 0; } to { opacity: 1; } } .fadeIn { animation-name: fadeIn; } @keyframes fadeOut { from { opacity: 1; } to { opacity: 0; } } .fadeOut { animation-name: fadeOut; } .fade-move { transition: transform 0.3s ease-out; } </style> // App.vue ... <div class='box-wrapper'> <fade-transition group :duration='300'> <div v-for='(item, index) in list' @click='remove(index)' :key='item' > </div> </fade-transition> </div> ... 
「完整事例地址:https://codesandbox.io/s/pk9r5j2257?from-embed 」
[文檔中][6]介紹了一個帶有transition-group元素的警告。我們基本上必須在元素離開時將每個項目的定位設置為absolute,以實現其他項目的平滑移動動畫。我們也必須添加一個move-class并手動指定過渡持續時間,因為沒有用于移動的 JS hook。我們將這些調整添加到我們的上一個示例中。
再做一些調整,通過在mixin中提取 JS 邏輯,我們可以將其應用于輕松創建新的transition組件,只需將其放入下一個項目中即可。
Vue Transition
在此之前描述的所有內容基本上都是這個小型 [transition 集合][7]所包含的內容。它有 10 個封裝的transition組件,每個約1kb(縮小)。我認為它非常方便,可以輕松地在不同的項目中使用。你可以試一試:)
總結
我們從一個基本的過渡示例開始,并最終通過可調整的持續時間和transition-group支持來創建可重用的過渡組件。我們可以使用這些技巧根據并根據自身的需求創建自己的過渡組件。希望讀者從本文中學到了一些知識,并且可以幫助你們建立功能更好的過渡組件。
到此這篇關于在Vue中創建可重用的 Transition的方法的文章就介紹到這了,更多相關vue創建Transition內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備