vue實現購物車案例
本文實例為大家分享了vue實現購物車的具體代碼,供大家參考,具體內容如下
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <meta http-equiv='X-UA-Compatible' content='ie=edge'> <title>購物車案例</title> <script src='https://cdn.jsdelivr.net/npm/vue/dist/vue.js'></script></head><style> *{ padding: 0; margin:0 } ul li{ width: 1200px; display: flex; align-items: center; justify-content: center; } li div,.total{ display: inline-block; width:200px; height: 50px; line-height: 50px; text-align: center; } button{ width: 60px; height: 40px; text-align: center; line-height: 40px; }</style><body> <div id='app'> <ul> <goodsitem v-for='item in goodslist' :item='item' :key='item.id' @onchange='(type)=>{handleCount(type,item)}' @ondelete='()=>{handleDelete(item.id)}'> </goodsitem> <div style='padding-left: 113px'>總價:{{total}}</div> </ul> </div></body><script> var computed={ props:{ count:{ type:Number, require:true } }, methods:{ handleCount(type){ this.$emit(’onchange’,type) } }, template:`<div style='width:200px'> <button @click='handleCount(’sub’)'>-</button> <span>{{count}}</span> <button @click='handleCount(’add’)' >+</button> </div> ` } var goodsitem={ props:{ item:{ type:Object, require:true } }, methods:{ handleCount(type){ this.$emit(’onchange’,type) }, handleDelete(){ this.$emit(’ondelete’) } }, components:{ computed }, template:`<li> <div>{{item.goodsName}}</div> <div>{{item.price}}</div> <computed :count='item.count' @onchange='handleCount'></computed> <div>{{item.sum}}</div> <div><button @click='handleDelete'>刪除</button></div> </li> ` } var app=new Vue({ el:'#app', data:{ goodslist:[{ id:1, goodsName:'小可愛', price:100, count:1, sum:100 },{ id:2, goodsName:'小可愛', price:200, count:2, sum:400 },{ id:3, goodsName:'小可愛', price:300, count:3, sum:900 },{ id:4, goodsName:'小可愛', price:400, count:1, sum:400 }, ] }, methods:{ handleCount(type,item){ if(type==’add’){ item.count+=1 }else{ if(item.count==1){ this.handleDelete(item.id) return } item.count-=1 } item.sum=item.count*item.price }, handleDelete(id){ return this.goodslist=this.goodslist.filter((item)=>{ return id!=item.id }) } }, computed:{ total(){ return this.goodslist.reduce((total,item)=>{ return total+=item.sum },0) } }, components:{ goodsitem } })</script></html>
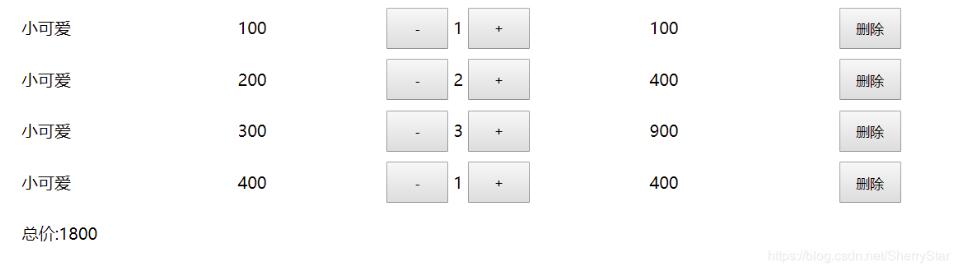
實現效果圖:

小編再為大家分享一段收藏的vue購物車邏輯代碼,也謝謝原作者的分享
<template> <div class='hello'> <div class='main'> <div v-if='hasList'> <div class='cart-box'> <div v-for='(item,index) in carts' :key='index'> <!-- <icon v-if='item.selected' type='success' color='red' data-index='index' @click='selectList'/> <icon v-else type='circle' data-index='index' @click='selectList'/> --> <router-link to='/'><img :src='http://www.aoyou183.cn/bcjs/item.image' /></router-link> <p class='cart-pro-name'>{{item.title}}</p> <p class='cart-pro-price'>¥{{item.price}}</p> <div class='cart-count-box'> <p @click='minusCount(item.id)' data-obj='obj' data-index='index'>-</p> <p class='cart-count-num'>{{item.num}}</p> <p @click='addCount(item.id)' data-index='index'>+</p> </div> <p @click='deleteList' data-index='index'>×</p> </div> </div> <div class='cart-footer'> <!-- <icon v-if='selectAllStatus' type='success_circle' color='#fff' @click='selectAll'/> <icon v-else type='circle' color='#fff' @click='selectAll'/> --> <div class='order-icon'> <router-link to='/'><img src='http://www.aoyou183.cn/static/image/icon3.png' /></router-link> </div> <p>全選</p> <p class='cart-toatl-price'>¥{{totalPrice}}</p> </div> </div> <div v-else> <div class='cart-no-data'>購物車是空的哦~</div> </div></div> </div></template><script> // import {Toast} from ’vant’export default { data () { return { carts: [{id: 1, title: ’新鮮芹菜 半斤’, image: ’../../static/image/s5.png’, num: 4, price: 0.01, selected: true}, {id: 2, title: ’素米 500g’, image: ’../../static/image/s6.png’, num: 1, price: 0.03, selected: true}], hasList: true, totalPrice: 0, selectAllStatus: true, obj: { name: ’hello’ } } }, created () { // this.$set({ // hasList: true, // carts: [ // {id: 1, title: ’新鮮芹菜 半斤’, image: ’../../static/image/s5.png’, num: 4, price: 0.01, selected: true}, // {id: 2, title: ’素米 500g’, image: ’../../static/image/s6.png’, num: 1, price: 0.03, selected: true} // ] // }) this.getTotalPrice() }, methods: { selectList (e) { console.log(e) let carts = this.carts let index = 1 const selected = carts[index].selected carts[index].selected = !selected this.setData({ carts: carts }) this.getTotalPrice() }, deleteList (e) { const index = e.currentTarget.dataset.index let carts = this.carts carts.splice(index, 1) this.$set({ carts: carts }) if (!carts.length) { this.$set({ hasList: false }) } else { this.getTotalPrice() } }, selectAll (e) { let selectAllStatus = this.data.selectAllStatus selectAllStatus = !selectAllStatus let carts = this.carts for (let i = 0; i < carts.length; i++) { carts[i].selected = selectAllStatus } this.$set({ selectAllStatus: selectAllStatus, carts: carts }) this.getTotalPrice() }, addCount (e) { let carts = this.carts let num = carts[e - 1].num num = num + 1 carts[e - 1].num = num this.$set(this.carts, carts) this.getTotalPrice() }, minusCount (e) { // const obj = e.currentTarget.dataset.obj let carts = this.carts let num = carts[e - 1].num if (num <= 1) { return false } num = num - 1 carts[e - 1].num = num this.$set(this.carts, carts) this.getTotalPrice() }, getTotalPrice () { let carts = this.carts let total = 0 for (let i = 0; i < carts.length; i++) { if (carts[i].selected) { total += carts[i].num * carts[i].price } } this.$set({ carts: carts, totalPrice: total.toFixed(2) }) } }}</script><!-- Add 'scoped' attribute to limit CSS to this component only --><!-- scoped css樣式僅僅在當前模板使用--><style scoped>.cart-box{ padding-bottom: 50px;}.cart-list{ position: relative; padding: 10px 10px 10px 142px; height: 92px; border-bottom: 1px solid #e9e9e9;}.cart-list .cart-pro-select{ position: absolute; left: 10px; top: 45px; width: 25px; height: 25px;} .cart-list .cart-thumb{ position: absolute; top: 10px; left: 42px; width: 92px; height: 92px;}.cart-list .cart-pro-name{ display: inline-block; width: 150px; height: 52px; line-height: 25px; overflow: hidden;}.cart-list .cart-pro-price{ display: inline-block; float: right; height: 52px; line-height: 25px;}.cart-list .cart-count-box{ position: absolute; left: 142px; bottom: 10px; width: 125px; height: 40px;}.cart-list .cart-count-box p{ display: inline-block; line-height: 40px; p-align: center;}.cart-count-down,.cart-count-add{ position: absolute; top:-5px; font-size: 22px; width: 25px; height: 100%;}.cart-count-num{ margin-left: 17px; width: 75px;}.cart-del{ position: absolute; right: 10px; bottom: 0px; width: 40px; height: 40px; line-height: 40px; p-align: center; font-size: 22px;}.cart-footer{ position: fixed; bottom: 15%; left: 0; width: 100%; height: 45px; line-height: 45px; box-sizing: border-box; background: #AB956D; color: #fff;}.total-select{ position: absolute; left: 10px; top: 12px; width: 22px; height: 22px;}.order-icon{ position: absolute; right: 20px; top: 12px; width: 24px; height: 24px;}.order-icon image,.order-icon navigator{ display: block; width: 24px; height: 24px;}.cart-toatl-price{ float: right; width: 60px;} .cart-no-data{ padding:20px 0; color: #999; p-align: center;}</style>
更多文章可以點擊《Vue.js前端組件學習教程》學習閱讀。
關于vue.js組件的教程,請大家點擊專題vue.js組件學習教程進行學習。
更多vue學習教程請閱讀專題《vue實戰教程》
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:
1. Express 框架中使用 EJS 模板引擎并結合 silly-datetime 庫進行日期格式化的實現方法2. 一篇文章帶你了解JavaScript-對象3. Java構建JDBC應用程序的實例操作4. IntelliJ IDEA設置條件斷點的方法步驟5. IDEA的Mybatis Generator駝峰配置問題6. Python使用oslo.vmware管理ESXI虛擬機的示例參考7. javascript設計模式 ? 建造者模式原理與應用實例分析8. Spring應用拋出NoUniqueBeanDefinitionException異常的解決方案9. python flask框架快速入門10. ThinkPHP5 通過ajax插入圖片并實時顯示(完整代碼)

 網公網安備
網公網安備