vue和小程序項目中使用iconfont的方法
一、vue中使用iconfont
1、百度搜索iconfont或者阿里巴巴矢量圖標庫官網(wǎng),注冊登錄;
2、找到圖標管理->新建項目,或者使用已有的項目,用于保存自己的圖標;

3、搜索自己需要的icon;

4、添加到購物車中;

5、購物車中就有了相應(yīng)icon

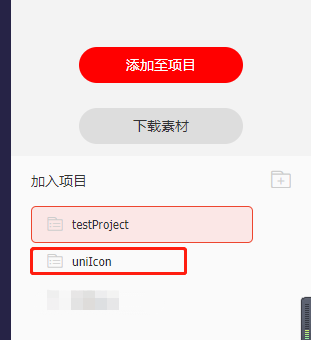
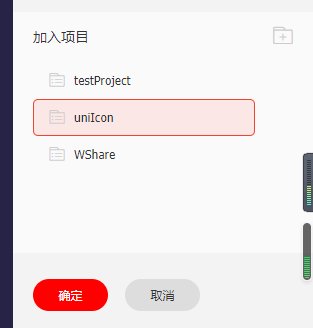
6、點擊購物車,選擇添加至項目。就是我們剛才創(chuàng)建的項目或者之前已有的項目

7、點擊確定,即可將icon添加到我們的項目中

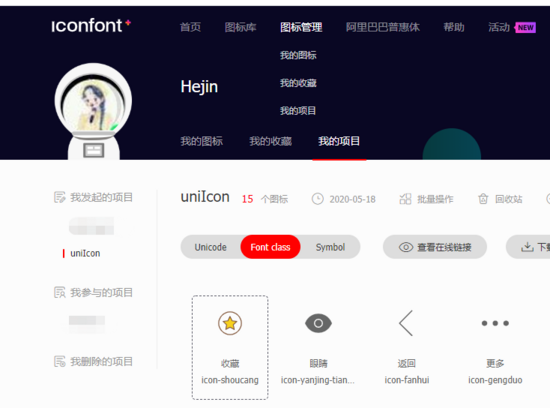
8、然后點擊我的項目,找到自己的項目,即可看到剛才添加的icon

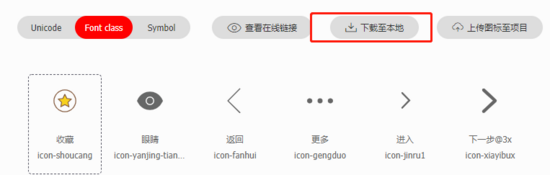
9、點擊下載至本地

10、將下載的壓縮包進行解壓

11、打開解壓好的文件夾,找到iconfont.css

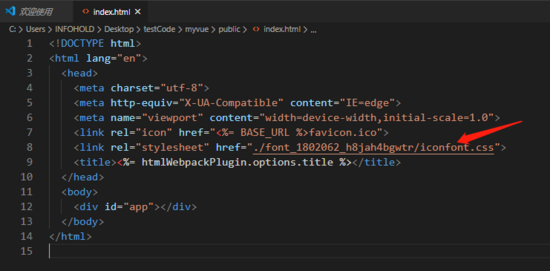
12、把解壓好的文件夾放入項目目錄下,在vue項目中的index.html中引入即可使用
如可以放在public文件夾下


13、在組件中使用

總結(jié):
三步搞定
1、將iconfont下載至本地2、在項目中引入文件3、vue中直接使用,然后使用i標簽,通過類來規(guī)定使用的icon4、小程序中把iconfont.css的后綴名改為wxss,在項目中直接使用i標簽即可
到此這篇關(guān)于vue和小程序項目中使用iconfont的方法的文章就介紹到這了,更多相關(guān)vue小程序使用iconfont內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. CSS3實例分享之多重背景的實現(xiàn)(Multiple backgrounds)2. 將properties文件的配置設(shè)置為整個Web應(yīng)用的全局變量實現(xiàn)方法3. 在JSP中使用formatNumber控制要顯示的小數(shù)位數(shù)方法4. 得到XML文檔大小的方法5. ASP.NET Core實現(xiàn)中間件的幾種方式6. 如何在jsp界面中插入圖片7. jsp實現(xiàn)textarea中的文字保存換行空格存到數(shù)據(jù)庫的方法8. 利用CSS3新特性創(chuàng)建透明邊框三角9. XML入門的常見問題(二)10. ASP常用日期格式化函數(shù) FormatDate()

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備