vue使用map代替Aarry數(shù)組循環(huán)遍歷的方法
需求:根據(jù)主鍵id來找到對應(yīng)的數(shù)組下標(biāo)
原本的方法是使用for循環(huán)遍歷該數(shù)組,變量 i 就是下標(biāo),問題在于,如果有多重for循環(huán),就會導(dǎo)致性能大大下降,數(shù)據(jù)也容易出錯(cuò)
因此使用map,讓數(shù)組(原本是list)變成一個(gè)map集合(key-value形式),把主鍵id當(dāng)做key,下標(biāo)當(dāng)做value,一一對應(yīng),需要的時(shí)候直接使用map.get(key)就可以獲取到對應(yīng)的value
1.在data{}中先定義一個(gè)map全局變量

2.在數(shù)據(jù)回顯或有全部數(shù)據(jù)的地方把數(shù)組list變成map

該例子數(shù)據(jù)結(jié)構(gòu)是[{}],所以有2個(gè)for循環(huán) item也是[{}]結(jié)構(gòu)
這里的item[j].componentId就是一個(gè)數(shù)組,類似[1,2,3],下標(biāo)分別為0,1,2i 是外部循環(huán)的變量,在這里相當(dāng)于該數(shù)組的下標(biāo)
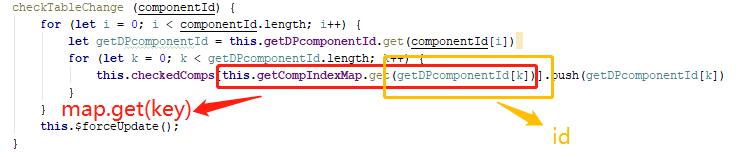
3.在需要獲取下標(biāo)地方直接使用map.get(key)

所以key就是item[j].componentId,就可以獲取到該id所對應(yīng)的數(shù)組下標(biāo)了
到此這篇關(guān)于vue使用map代替Aarry數(shù)組循環(huán)遍歷的方法的文章就介紹到這了,更多相關(guān)vue map代替Aarry數(shù)組循環(huán)遍歷內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. Python如何實(shí)現(xiàn)感知器的邏輯電路2. JS實(shí)現(xiàn)表單中點(diǎn)擊小眼睛顯示隱藏密碼框中的密碼3. JS錯(cuò)誤處理與調(diào)試操作實(shí)例分析4. asp讀取xml文件和記數(shù)5. python基于scrapy爬取京東筆記本電腦數(shù)據(jù)并進(jìn)行簡單處理和分析6. 原生js實(shí)現(xiàn)的觀察者和訂閱者模式簡單示例7. Python ellipsis 的用法詳解8. 在終端啟動Python時(shí)報(bào)錯(cuò)的解決方案9. vue 驗(yàn)證兩次輸入的密碼是否一致的方法示例10. xml中的空格之完全解說

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備