vue項(xiàng)目中自定義video視頻控制條的實(shí)現(xiàn)代碼
最近公司項(xiàng)目中,添加了視頻模塊,但是產(chǎn)品覺(jué)得Video自帶的控制條有點(diǎn)LOW,于是自己設(shè)計(jì)了一個(gè)。于是開(kāi)始了自定義Video控制的采坑之旅。。
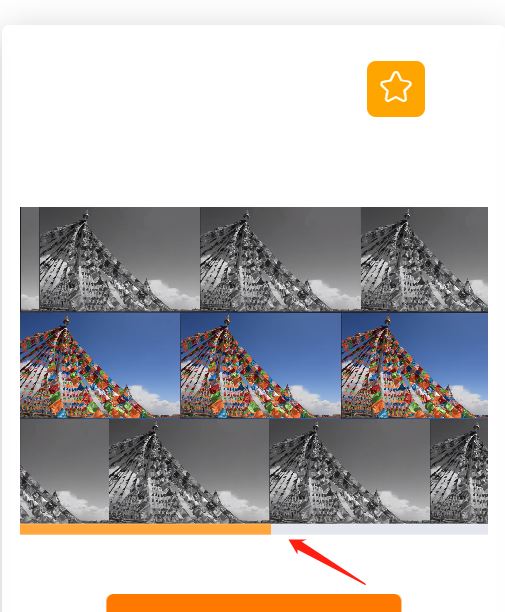
首頁(yè)效果圖:

需求描述:
當(dāng)鼠標(biāo)放在圖片上的時(shí)候,自動(dòng)播放視頻,并顯示預(yù)覽進(jìn)度條,當(dāng)鼠標(biāo)移開(kāi),顯示預(yù)覽圖片,再次hover圖片,繼續(xù)上次播放
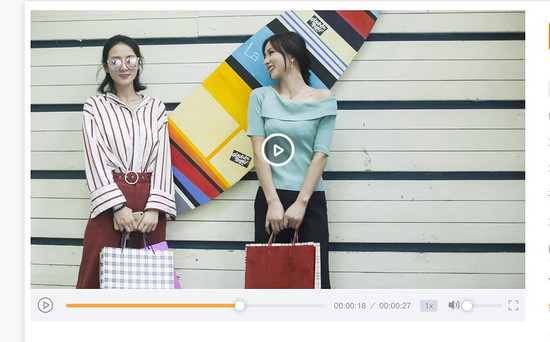
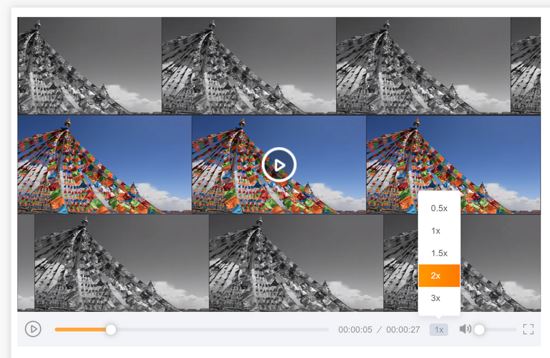
視頻詳情頁(yè)的效果圖:

需求描述:
能自定義的暫停和播放 模仿進(jìn)度條可實(shí)現(xiàn)拖拽播放速度 顯示當(dāng)前時(shí)間 能選擇倍速 能控制聲音 能全屏播放接下來(lái)一步步的實(shí)現(xiàn)
首先康康首頁(yè)的,上結(jié)構(gòu)代碼:
<div @mouseover='play(item3.images_id)' @mouseout='pause(item3.images_id)'> <img v-lazy='item3.picture' alt='' v-show='id != item3.images_id'> <video ref='videoAll' onMouseOver='this.play()' :src='http://www.aoyou183.cn/bcjs/item3.short_video' @timeupdate='commonVideoUpdata(index)' onMouseOut='this.pause()' muted loop='loop'> </video> </div> <div v-show='id == item3.images_id'> <el-slider v-model='currentTimeProgress' :show-tooltip='false' input-size='small'></el-slider> </div>
這里思路是:
1,判斷用戶鼠標(biāo)事件,切換圖片和視頻。
2.video需要通過(guò)video來(lái)獲取他實(shí)例來(lái)進(jìn)行dom操作,video的鼠標(biāo)移入和滑出分類(lèi)是控制視頻的播放和停止,play和pause是video的內(nèi)置方法。 更多方法見(jiàn)這里哦~
3.這里的進(jìn)度條使用的是element的滑動(dòng)條組件,默認(rèn)max是100,顯示視頻的時(shí)候,這里用v-show判斷顯隱。
css部分代碼:
.video-box { position: relative; height: 176px; &>img { width: 100%; height: 100%; position: absolute; left: 0; top: 0; z-index: 2; } &>video { object-fit: fill; //拉伸填充盒子,保證和圖片一樣大 } }
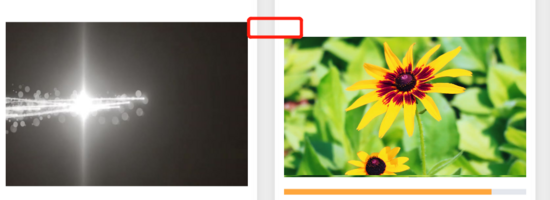
css部分主要是要注意讓video顯示的時(shí)候和圖片的寬高一致,不然就會(huì)出現(xiàn)圖片大,視頻小的情況,如圖:

邏輯部分:
data() { return { id:0, //保存當(dāng)前播放的視頻id currentTimeVal:0 //進(jìn)度條 }},methods:{ //開(kāi)始播放 play(val) { this.id = val }, // 停止播放,顯示圖片清零進(jìn)度條 pause(val) { this.id = 0 this.currentTimeVal = 0 }, // 公共video獲取時(shí)間 commonVideoUpdata(id) { let videoObj = this.$refs.videoAll console.log(videoObj); let currTime = videoObj[id].currentTime //當(dāng)前時(shí)間 let duration = videoObj[id].duration //總時(shí)間 let pre = currTime / duration this.currentTimeProgress = pre * 100; },}
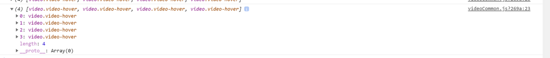
這里使用video 的timeupdate內(nèi)置方法獲取當(dāng)前播放時(shí)間,并獲取當(dāng)前的的dom元素,這里的videoObj打印出來(lái)是個(gè)數(shù)組:

我們通過(guò)當(dāng)前元素在數(shù)組中循環(huán)出來(lái)的索引來(lái)獲取對(duì)應(yīng)視頻的時(shí)間,最后一個(gè)簡(jiǎn)單的計(jì)算進(jìn)度條的方法,(當(dāng)前時(shí)間 / 總時(shí)間)* 100 = 進(jìn)度條的值
注意坑點(diǎn)
:如果在數(shù)組中摻雜了其他的非視頻文件,這里使用ref的方式,就不能根據(jù)索引來(lái)獲取,就得定義唯一的ref,嘿嘿!
到此首頁(yè)功能結(jié)束了,接著實(shí)現(xiàn)詳情頁(yè)的自定義控制條。
html部分:
<div class='detali_box_img video-media'> <div class='video-example'> <video :src='http://www.aoyou183.cn/bcjs/item.video_file' loop='loop' preload='auto' @timeupdate='videoTimeUpdate' @click='controlVideo' ref='videoCon'> 您的瀏覽器不支持 video 標(biāo)簽。 </video> </div> //視頻中的暫停按鈕 <div @click='controlVideo' :style='[opcityVal]'></div> // 控制條的播放和暫停按鈕 <div class='control-play'> <p @click='controlVideo'> <span v-show='!vcIsPlay'></span> <span v-show='vcIsPlay'></span> </p> //播放進(jìn)度條 <div class='control-progress common-progress'> <div> <el-slider v-model='vcProgress' :show-tooltip='false' :max='durationProgress' input-size='small' @change='getNewTime'></el-slider> </div> <!-- <p class='control-progress-item'></p> --> </div> //當(dāng)前播放時(shí)間 <div class='current-time'>{{vcCurrentTime}}</div> //視頻總時(shí)長(zhǎng) <div class='duration'>{{item.duration_time}}</div> //倍速控制 <div @click='getPlayBackRate'> <el-dropdown placement='bottom' @command='handleCommand'> <!-- <span class='el-dropdown-link'> --> <span class='video-speed-show'>{{speedTime}}</span> <!-- </span> --> <el-dropdown-menu slot='dropdown'> <el-dropdown-item command='1'>0.5x</el-dropdown-item> <el-dropdown-item command='2'>1x</el-dropdown-item> <el-dropdown-item command='3'>1.5x</el-dropdown-item> <el-dropdown-item command='4'>2x</el-dropdown-item> <el-dropdown-item command='5'>3x</el-dropdown-item> </el-dropdown-menu> </el-dropdown> </div> //音量控制 <div class='control-voice common-progress'> <span class='voice-icon'></span> <div class='voice-slider'> <el-slider v-model='voiceProgress' input-size='small' @change='getNewVoice'></el-slider> </div> </div> //全屏播放 <p @click='getFullSceen'> <span class='el-icon-full-screen'></span> </p> </div> </div>
css部分忽略了。。。
直接看功能:首先data部分:
vcIsPlay: false, //是否播放 opcityVal: { opacity: ’1’ }, currentTimeVal: 0, // 當(dāng)前時(shí)間 vcCurrentTime: ’00:00:00’, //當(dāng)前時(shí)間格式化 vcProgress: 0, //進(jìn)度條的綁定時(shí)間 durationProgress: 0, //當(dāng)前視頻的總時(shí)長(zhǎng) speedTime: ’1x’, //倍速 voiceProgress: 0 //聲音
暫停和播放:
// 播放和暫停視頻 controlVideo() { let videoObj = this.$refs.videoCon this.durationProgress = videoObj[0].duration //總時(shí)間 if (this.vcIsPlay) { videoObj[0].pause() } else { videoObj[0].play() } this.vcIsPlay = !this.vcIsPlay this.opcityVal.opacity = this.opcityVal.opacity == ’1’ ? ’0’ : ’1’ },
直接調(diào)用提供的兩個(gè)方法即可,然后使用vue的style綁定控制暫停按鈕的顯隱即可,這里的進(jìn)度條,我換了種玩法,同樣是element的滑動(dòng)條組件,只不過(guò)max值我換成了總時(shí)長(zhǎng),單位秒,原因請(qǐng)耐心看下文,嘿嘿!

進(jìn)度條部分:
// 獲取時(shí)間 videoTimeUpdate() { let videoObj = this.$refs.videoCon let currTime = videoObj[0].currentTime //當(dāng)前時(shí)間 this.vcProgress = currTime //賦值給進(jìn)度條 this.vcCurrentTime = this.getFormatVideoTime(currTime) console.log(this.vcCurrentTime) //'00:00:27' }, //格式化時(shí)間 getFormatVideoTime(time) { let curtime = time let h = parseInt(curtime / 3600) let m = parseInt((curtime % 3600) / 60) let s = parseInt(curtime % 60) h = h < 10 ? ’0’ + h : h m = m < 10 ? ’0’ + m : m s = s < 10 ? ’0’ + s : s return h + ’:’ + m + ’:’ + s },
這里難點(diǎn)是,我如何進(jìn)行拖動(dòng)進(jìn)度條,來(lái)進(jìn)行控制呢?
別慌,看 代碼:
@change='getNewTime' //element 的滑動(dòng)組件有個(gè)chang事件 getNewTime(val) { let videoObj = this.$refs.videoCon console.log(val) videoObj[0].currentTime = val },
通過(guò)change進(jìn)度條,然后重新賦值給當(dāng)前時(shí)間就搞定了,可以說(shuō)是炒雞舒服了

倍速部分:
// 獲取當(dāng)前播放的速度 handleCommand(val) { let videoObj = this.$refs.videoCon switch (val) { case ’1’: videoObj[0].playbackRate = 0.5 this.speedTime = ’0.5x’ break case ’2’: videoObj[0].playbackRate = 1 this.speedTime = ’1x’ break case ’3’: videoObj[0].playbackRate = 1.5 this.speedTime = ’1.5x’ break case ’4’: videoObj[0].playbackRate = 2 this.speedTime = ’2x’ break case ’5’: videoObj[0].playbackRate = 3 this.speedTime = ’3x’ break default: videoObj[0].playbackRate = 1 this.speedTime = ’1x’ break } },
看圖:

這里使用的是element的下拉組件,同樣,Video的playbackRate可以直接賦值,控制播放速度
聲音部分:
// 設(shè)置聲音 getNewVoice(val) { let videoObj = this.$refs.videoCon let newVc = val / 100 //h5規(guī)定,volume的值必須再0-1之間,比如0.5就是50%的音量,但是進(jìn)度條的值為100,因此這里做個(gè)除法 videoObj[0].volume = newVc //賦值 },
我也是使用的滑組件,max值保持默認(rèn)的100,然后滑動(dòng)改變的時(shí)候,把默認(rèn)值除100,比如當(dāng)前滑塊的新值是50,除100后得到的就是【0-1】范圍里的合法值,Video提供的volume值如果不在 0-1之間,就會(huì)報(bào)錯(cuò)
最后是全屏部分:
// 全屏播放 getFullSceen() { let videoObj = this.$refs.videoCon videoObj[0].webkitRequestFullScreen() },
但是我看到網(wǎng)上還有一種方法是模擬按下f11的全部,如果有興趣也可以了解下!
總結(jié)
因?yàn)橹皼](méi)有很仔細(xì)的搞過(guò)video,所以對(duì)它很多的內(nèi)置屬性和方法不了解,沒(méi)經(jīng)驗(yàn)就害怕,很慌很慌,這就跟談戀愛(ài)似的,哈哈哈,再組長(zhǎng)的支持和鼓勵(lì)下,我大膽的嘗試了,成功后,這次經(jīng)驗(yàn)給了我很大信心,感覺(jué)以后寫(xiě)其他沒(méi)做過(guò)的功能,都不會(huì)慌了,畢竟難的部分寫(xiě)elementUi的大佬們都給寫(xiě)好了,可以說(shuō)是站在巨人的肩膀上,哈哈哈!膜拜大佬,以后還得多多努力了。
到此這篇關(guān)于vue項(xiàng)目中自定義video視頻控制條的實(shí)現(xiàn)代碼的文章就介紹到這了,更多相關(guān)vue 自定義video視頻控制條內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. python如何寫(xiě)個(gè)俄羅斯方塊2. 手把手教你用python發(fā)送短消息(基于阿里云平臺(tái))3. 測(cè)試模式 - XSL教程 - 54. Python結(jié)合百度語(yǔ)音識(shí)別實(shí)現(xiàn)實(shí)時(shí)翻譯軟件的實(shí)現(xiàn)5. 每日六道java新手入門(mén)面試題,通往自由的道路第二天6. python迭代器自定義類(lèi)的具體方法7. 教你JS更簡(jiǎn)單的獲取表單中數(shù)據(jù)(formdata)8. python b站視頻下載的五種版本9. 《CSS3實(shí)戰(zhàn)》筆記--漸變?cè)O(shè)計(jì)(一)10. 讓chatgpt將html中的圖片轉(zhuǎn)為base64方法示例

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備