vue項目打包之開發環境和部署環境的實現
項目開發階段和生產環境可能不一樣
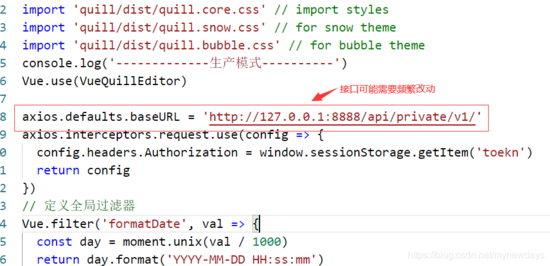
如前端在開發階段,接口可能是自己使用 node.js 搭建的服務器,API 返回的也都是假數據,等后臺接口開發好后,再切換成后臺提供的接口,等測試沒有問題,服務端上線后,又要改成正式的接口

手動改動接口,既繁瑣又容易出錯(當然,區別還不止這些)
優雅的解決方案是,分別使用兩個入口文件,一個用于開發環境打包,一個用于生產環境打包
具體來說,分為下面幾個步驟
1、創建入口文件
在 src 目錄下新建 prod_env.js 和 dev.env.js
將main.js 中代碼分別拷貝到這兩個文件中,并刪除 main.js
2、配置打包時的入口文件
項目根目錄下新建 vue.config.js
編寫如下代碼
module.exports={ chainWebpack:config=>{ config.when(process.env.NODE_ENV === ’production’,config=>{ config.entry(’app’).clear().add(’./src/prod_env.js’) }) config.when(process.env.NODE_ENV === ’development’,config=>{ config.entry(’app’).clear().add(’./src/dev_env.js’) }) }}
說明
開發時,使用 npm run serve 命令,NODE_ENV 的值就是 developmnent ,所以會將 dev.env.js 作為入口文件
部署時,使用 npm run build 命令,NODE_ENV 的值就是 production,所以會將 prod_evn.js 作為入口文件
3、測試
故意在兩個入口文件中搞點錯誤,如注釋1行下面需要用到的代碼,然后運行打包命令,就可以看到錯誤信息
相關文章:

 網公網安備
網公網安備