Vue插件之滑動(dòng)驗(yàn)證碼用法詳解
本文實(shí)例講述了Vue插件之滑動(dòng)驗(yàn)證碼用法。分享給大家供大家參考,具體如下:
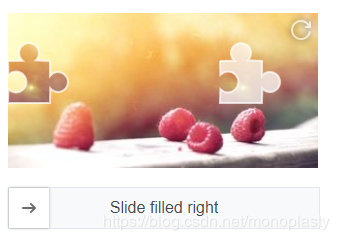
目錄 預(yù)覽 基于滑動(dòng)式的驗(yàn)證碼,免于字母驗(yàn)證碼的繁瑣輸入 用于網(wǎng)頁(yè)注冊(cè)或者登錄 安裝 使用方法 更新記錄 V1.1.2 版本V1.1.1 描述(此版本有bug,請(qǐng)使用最新版)V1.1.0 版本新增屬性`imgs`: 內(nèi)置方法 props傳參(均為可選) 自定義回調(diào)函數(shù) 注意事項(xiàng) 預(yù)覽基于滑動(dòng)式的驗(yàn)證碼,免于字母驗(yàn)證碼的繁瑣輸入 用于網(wǎng)頁(yè)注冊(cè)或者登錄目前僅前端實(shí)現(xiàn),支持移動(dòng)端滑動(dòng)事件。版本V1.1.2
 github文檔地址: https://github.com/monoplasty/vue-monoplasty-slide-verifygitee鏡像地址:https://gitee.com/monoplasty/vue-monoplasty-slide-verify
github文檔地址: https://github.com/monoplasty/vue-monoplasty-slide-verifygitee鏡像地址:https://gitee.com/monoplasty/vue-monoplasty-slide-verify
npm install --save vue-monoplasty-slide-verify使用方法
// main.jsimport Vue from ’vue’;import SlideVerify from ’vue-monoplasty-slide-verify’;Vue.use(SlideVerify);// template<slide-verify ref='slideblock' @again='onAgain' @fulfilled='onFulfilled' @success='onSuccess' @fail='onFail' @refresh='onRefresh' :accuracy='accuracy' :slider-text='text'></slide-verify><div>{{msg}}</div><button @click='handleClick'>在父組件可以點(diǎn)我刷新哦</button>// scriptexport default { name: ’App’, data(){ return { msg: ’’, text: ’向右滑’, // 精確度小,可允許的誤差范圍小;為1時(shí),則表示滑塊要與凹槽完全重疊,才能驗(yàn)證成功。默認(rèn)值為5 accuracy: 1, } }, methods: { onSuccess(){ console.log(’驗(yàn)證通過(guò)’); this.msg = ’login success’ }, onFail(){ console.log(’驗(yàn)證不通過(guò)’); this.msg = ’’ }, onRefresh(){ console.log(’點(diǎn)擊了刷新小圖標(biāo)’); this.msg = ’’ }, onFulfilled() { console.log(’刷新成功啦!’); }, onAgain() { console.log(’檢測(cè)到非人為操作的哦!’); this.msg = ’try again’; // 刷新 this.$refs.slideblock.reset(); }, handleClick() { // 父組件直接可以調(diào)用刷新方法 this.$refs.slideblock.reset(); }, }}更新記錄V1.1.2 版本 修復(fù)imgs 參數(shù)不傳是的warnV1.1.1 描述(此版本有bug,請(qǐng)使用最新版) accuracy 精度設(shè)置
判斷滑塊與凹槽位置的誤差范圍值,默認(rèn)取值范圍為 [1, 10]。若取值不為 -1,則會(huì)開(kāi)啟檢測(cè)非人為操作。人為操作也有可能會(huì)觸發(fā)哦!
判斷依據(jù)是:滑塊的一系列移動(dòng)坐標(biāo)的平均值和方差是否相等。若相等則人為是非人為操作。
若accuracy為 -1,則表示關(guān)閉檢測(cè)非人為操作,默認(rèn)開(kāi)啟。開(kāi)啟之后,若檢測(cè)到為非人為操作,則會(huì)觸發(fā) again 回調(diào)函數(shù)
V1.1.0 版本新增屬性imgs: 當(dāng)imgs不傳或者傳空數(shù)組時(shí),圖片庫(kù)默認(rèn)使用第三方api提供的圖片路徑。可能加載緩慢; 當(dāng)imgs傳本地路徑時(shí),確保圖片路徑是否正確。建設(shè)傳cdn上的圖片地址。 詳情可參考APP.vue上的寫(xiě)法。或在線查看demo地址內(nèi)置方法 在父組件里如果需要重置,可以在父組件中調(diào)用子組件reset() 方法<slide-verify ref='slideblock' ></slide-verify>// javascript 見(jiàn)使用方法this.$refs.slideblock.reset();props傳參(均為可選) 參數(shù) 類型 默認(rèn)值 描述 版本 l Number 42 滑塊的邊長(zhǎng) r Number 10 滑塊突出圓的半徑 w Number 310 canvas畫(huà)布的寬 h Number 155 canvas畫(huà)布的高 sliderText String Slide filled right 滑塊底紋文字 1.0.5 imgs Array [] 背景圖數(shù)組。可不傳 1.1.0 accuracy Number 5 滑動(dòng)驗(yàn)證的誤差范圍 1.1.2 show Boolean true 是否顯示刷新按鈕 1.1.2 自定義回調(diào)函數(shù) 事件名 類型 描述 版本 success Function 驗(yàn)證碼匹配成功的回調(diào) fail Function 驗(yàn)證碼未匹配的回調(diào) refresh Function 點(diǎn)擊刷新按鈕后的回調(diào)函數(shù) again Function 檢測(cè)到非人為操作滑動(dòng)時(shí)觸發(fā)的回調(diào)函數(shù) 1.1.2 fulfilled Function 刷新成功之后的回調(diào)函數(shù) 1.1.2 注意事項(xiàng)
目前僅是前端實(shí)現(xiàn),如有什么問(wèn)題歡迎issue或者留言。
希望本文所述對(duì)大家vue.js程序設(shè)計(jì)有所幫助。
相關(guān)文章:
1. 告別AJAX實(shí)現(xiàn)無(wú)刷新提交表單2. 博客日志摘要暨RSS技術(shù)3. JSP的Cookie在登錄中的使用4. ASP腳本組件實(shí)現(xiàn)服務(wù)器重啟5. ASP常用日期格式化函數(shù) FormatDate()6. JSP之表單提交get和post的區(qū)別詳解及實(shí)例7. SSM框架整合JSP中集成easyui前端ui項(xiàng)目開(kāi)發(fā)示例詳解8. 解析原生JS getComputedStyle9. 使用XSL將XML文檔中的CDATA注釋輸出為HTML文本10. XML解析錯(cuò)誤:未組織好 的解決辦法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備