SpringBoot+VUE實現(xiàn)數(shù)據(jù)表格的實戰(zhàn)
還記得第一次做項目時,因為不會將數(shù)據(jù)庫表中的數(shù)據(jù)渲染到前端而頭疼,最后還是靠layui提供的數(shù)據(jù)表格API實現(xiàn)了前端數(shù)據(jù)表格的渲染。一直到現(xiàn)在做了很多SpringBoot項目、SSM項目之后,現(xiàn)在返回頭來看這個曾經(jīng)這個讓我備受折磨的問題,腦海中下意識就會想到很多種解決的方法,比如導入前端的數(shù)據(jù)表格、通過JavaScript渲染數(shù)據(jù)表格、通過VUE來渲染數(shù)據(jù)表格…本文將使用VUE+SpringBoot+MybatisPlus,以前后端分離的形式來實現(xiàn)數(shù)據(jù)表格在前端的渲染,在此做下記錄,便于以后進行回顧。
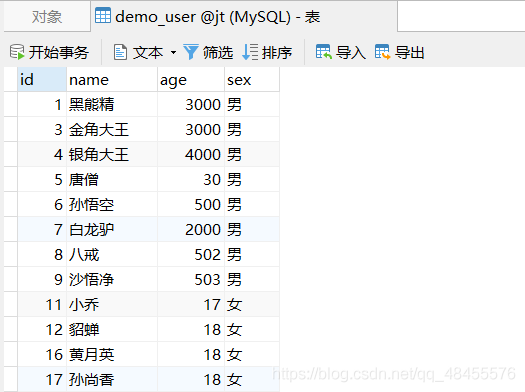
使用的開發(fā)工具: 前端:HBuilderX 后端:IntelliJ IDEA本次要進行渲染的數(shù)據(jù)庫內(nèi)容如下:

提示:以下是本篇文章正文內(nèi)容,下面案例可供參考
一、前端準備1. 基礎(chǔ)界面在前端先將頁面寫好,在這里我按照數(shù)據(jù)庫表格中的字段順序依次填寫
<!DOCTYPE html><html><head><meta charset='utf-8'><title>showDataList</title></head><body><div align='center'><table border='1' style='text-align: center;'><tr><td colspan='5'><h1>用戶列表</h1></td></tr><tr><td>編號</td><td>姓名</td><td>性別</td><td>年齡</td></tr></table></div></body></html>
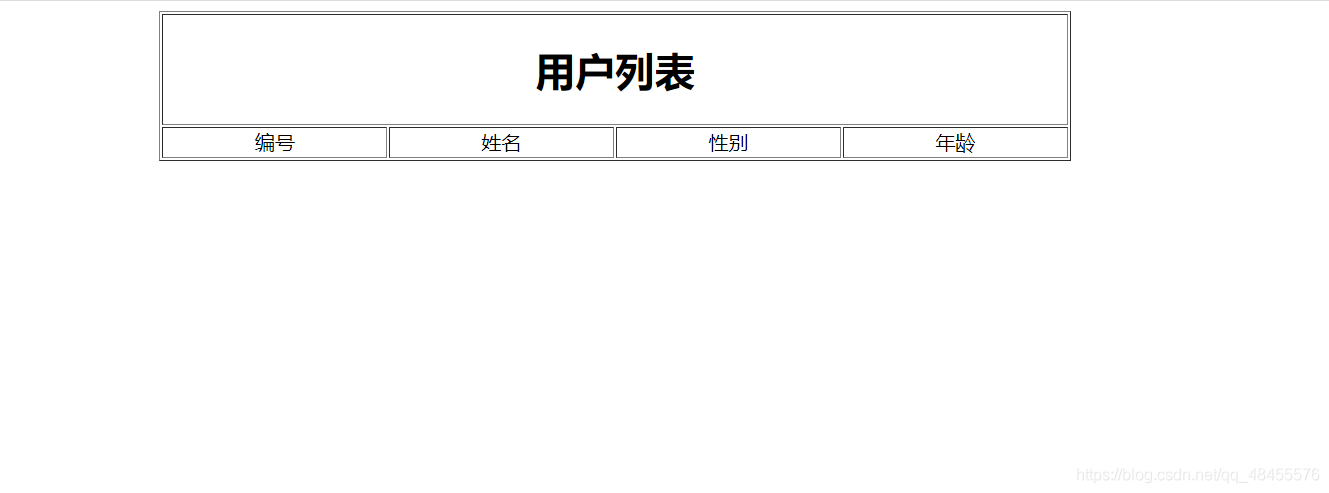
顯示效果:

在這里我導入了VUE和Axios的JS文件,在HTML的<head>標簽中引入相應的JS文件 (axios起的作用和Ajax是相同的,使用axios是因為在做項目的過程中axios相較于Ajax來說很好的解決了回調(diào)地獄的問題)
<script src='http://www.aoyou183.cn/bcjs/static/js/vue.js'></script><script src='http://www.aoyou183.cn/bcjs/static/js/axios.js'></script>
導入了JS文件后,準備<script>標簽用來準備VUE對象和axios進行數(shù)據(jù)傳輸<script>標簽中的代碼如下:
<script>// 設(shè)定axios的請求前綴axios.defaults.baseURL = 'http://localhost:8090'// 指定VUE的渲染區(qū)域const app = new Vue({el: '#app',data: {},methods: {}})</script>
代碼解釋:
axios.defaults.baseURL = 'http://localhost:8090'
在前后端分離的項目中,前端每一次向后端傳輸數(shù)據(jù)時都要指定HTTP協(xié)議以及端口號,這行代碼定義了請求前綴,之后axios傳輸數(shù)據(jù)時都默認加上了雙引號中的內(nèi)容
const app = new Vue({...})
這段代碼中指定了VUE要渲染的區(qū)域,el對應內(nèi)容是id為app的div圖層,data為指定數(shù)據(jù)的區(qū)域,methods為定義方法的區(qū)域
二、后端準備新建SpringBoot項目并配置MybatisPlus,配置MybatisPlus的過程就不在此贅述
1. 創(chuàng)建實體類在后端pojo包下新建User實體類,實體類中的屬性要與數(shù)據(jù)庫中的字段對應一致。
@Data@Accessors(chain = true)@TableName('demo_user')public class User implements Serializable { @TableId(type = IdType.AUTO) private Integer id; // 如果屬性與字段同名(包括駝峰規(guī)則)注解可以省略 private String name; private Integer age; private String sex;}
代碼解釋:
@Data為lombok插件提供的注解,自動為屬性提供了get/set/toString等方法 @Accessors(chain = true)也是lombok插件提供的注解,開啟鏈式編程 @TableName('demo_user')為MybatisPlus提供的注解,用于指定該實體類對應數(shù)據(jù)中的哪張表 @TableId(type = IdType.AUTO)用來指定實體類中的哪個屬性作為表中的主鍵,并且主鍵自增實現(xiàn)了 Serializable接口的作用是將該實體類序列化,將實體類序列化的目的是為了保證數(shù)據(jù)在傳輸?shù)倪^程中不會出錯2. Controller層在創(chuàng)建好實體類后,開始寫Controller層的代碼
@RestController@CrossOrigin@RequestMapping('/table')public class TableController { @Autowired private UserService userService;@GetMapping('/getAllUser') public List<User> getAllUser() {List<User> userList = userService.selectAll();return userList; }}
代碼解釋:
在Controller層中添加@CrossOrigin注解的作用是支持跨域 @RestController相當于@Controller和@ResponseBody兩個注解的結(jié)合,將后端的數(shù)據(jù)以JSON串的格式返回到前端3. Service層①. UserService接口
public interface UserService { /** * 查詢數(shù)據(jù)庫對應表中所有的數(shù)據(jù) * * @return 集合對象 */ List<User> selectAll();}
②. UserServiceImpl實現(xiàn)類
@Servicepublic class UserServiceImpl implements UserService { @Autowired private UserMapper userMapper; /** * 查詢數(shù)據(jù)庫中所有的集合 * * @return 集合對象 */ @Override public List<User> selectAll() {List<User> userList = userMapper.selectList(null);return userList; }}
在MybatisPlus中,selectList方法的參數(shù)為空時會查詢當前表中的所有數(shù)據(jù)
4. Mapper層①. UserMapper接口
public interface UserMapper extends BaseMapper<User> {}
②. UserMapper.xml文件
<?xml version='1.0' encoding='utf-8' ?><!DOCTYPE mapper PUBLIC '-//mybatis.org//DTD Mapper 3.0//EN''http://mybatis.org/dtd/mybatis-3-mapper.dtd' ><mapper namespace='cn.shijimo.mapper.UserMapper'> </mapper>
在MybatisPlus中SQL語句可以自動生成
三、前后端整合完成前端和后端的基本配置之后,接下來進行前后端分離項目的整合,在進行整合時先對實現(xiàn)過程進行分析1. 當用戶點擊顯示表格按鈕時就應該發(fā)起Ajax請求獲取userList數(shù)據(jù)2. 將UserList中的數(shù)據(jù)在頁面中展現(xiàn)(頁面中的數(shù)據(jù)必須在data中定義)3. 將請求的結(jié)果賦值給data屬性4. 利用v-for指令實現(xiàn)數(shù)據(jù)的遍歷
對<script>代碼塊中VUE的代碼進行編輯:因為后端的返回值是一個集合,所以首先在data數(shù)據(jù)域中定義userList數(shù)組對象用來接收從后端傳來的集合,接著在methods方法區(qū)域中定義一個方法getUserList,該方法中要進行axios向后端發(fā)起請求,并將返回的數(shù)據(jù)存儲到數(shù)組對象中。在HTML的<table>標簽中添加一個按鈕組件,為按鈕綁定getUserList方法。
添加完按鈕組件之后,在<table>標簽中也添加<tr>標簽,使用VUE中的v-for指令來對userList集合進行遍歷,依次取出并進行渲染。
<script>// 設(shè)定axios的請求前綴axios.defaults.baseURL = 'http://localhost:8090'// 指定VUE的渲染區(qū)域const app = new Vue({el: '#app',data: {// 定義集合來存儲數(shù)據(jù), 此時數(shù)據(jù)為nulluserList: []},methods: {// 1. 定義getUserList方法 獲取后臺服務器數(shù)據(jù)async getUserList() {// 新增操作請求的類型: post接收時需要使用JSON方式處理let {data: result} = await axios.get('/table/getAllUser')// Ajax調(diào)用之后, 將請求結(jié)果賦值給data屬性this.userList = result}}})</script>
<table border='1' style='text-align: center;'><tr><td colspan='5'><h1>用戶列表</h1></td></tr><tr><td colspan='5' style='text-align: left;'><button type='button' @click='getUserList'>顯示表格</button></td></tr><tr><td>編號</td><td>姓名</td><td>性別</td><td>年齡</td></tr><tr v-for='user in userList'><td v-text='user.id'></td><td v-text='user.name'></td><td v-text='user.sex'></td><td v-text='user.age'></td></tr></table>
代碼解釋:在這里使用v-text指令不使用插值表達式(即{{}})的原因是因為如果傳輸?shù)臄?shù)據(jù)很多的話,在沒有顯示完之前頁面上會顯示{{XXX}},不利于瀏覽器的安全。至此前后端整合完畢。
四、運行結(jié)果


表中的內(nèi)容就全部顯示在了前端,最后再用bootstrap進行修飾美化

以上就是使用SpringBoot + VUE + Mybatis實現(xiàn)了數(shù)據(jù)表格的渲染,更多相關(guān)SpringBoot+VUE數(shù)據(jù)表格內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備