SpringBoot+ECharts是如何實現數據可視化的
查詢班級表數據,利用ECharts繪制各班人數柱形圖。
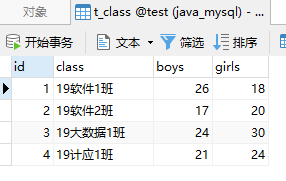
(一)班級數據

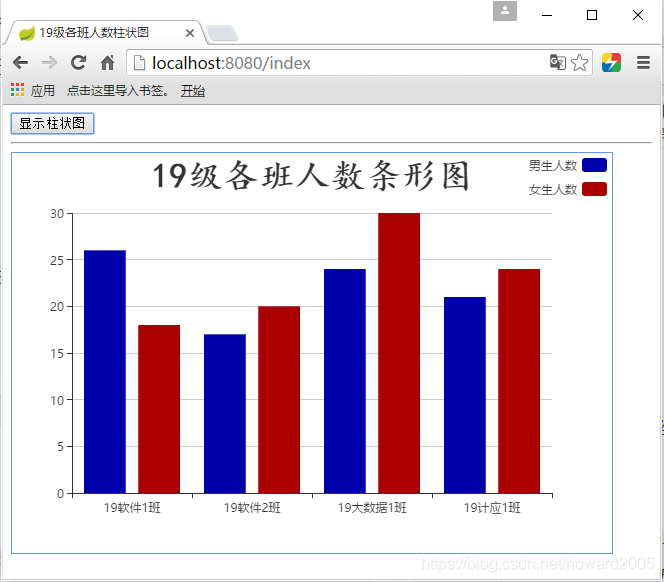
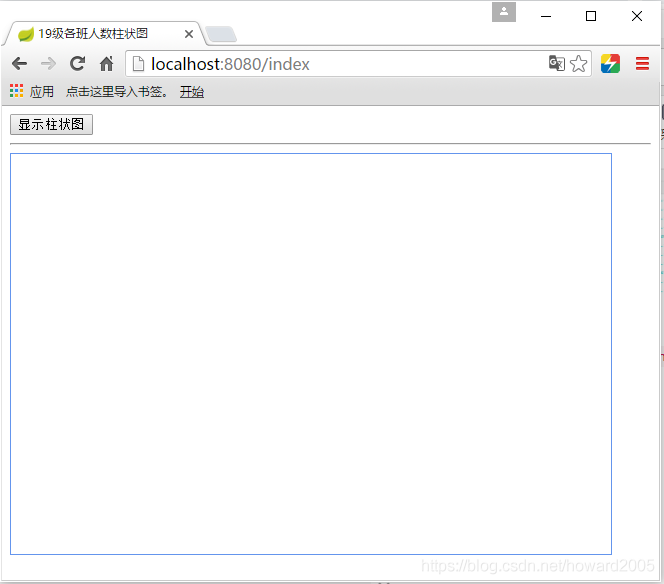
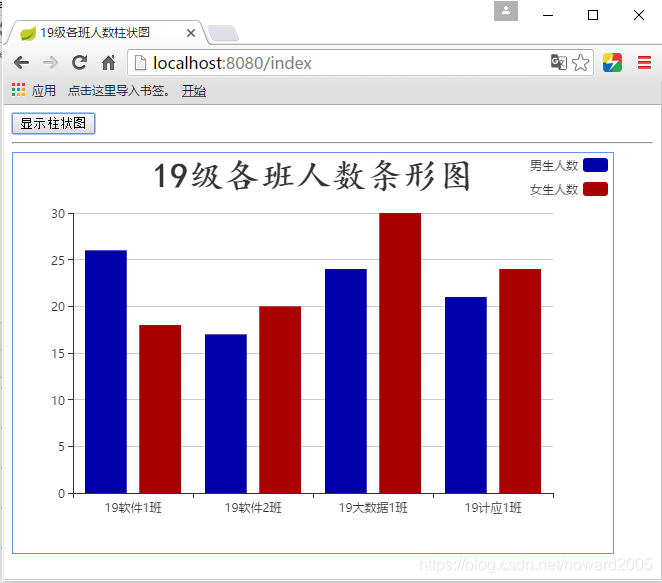
(二)運行效果

(一)創建數據庫與表
1、創建數據庫 - test
create database test;

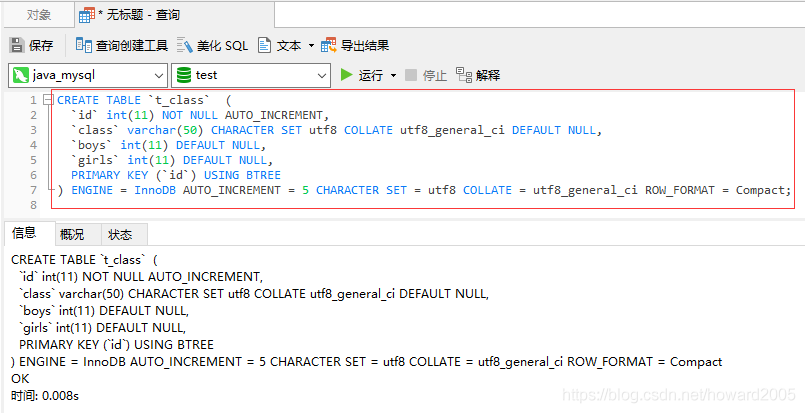
2、創建數據表 - t_class 創建表結構
CREATE TABLE `t_class` ( `id` int(11) NOT NULL AUTO_INCREMENT, `class` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL, `boys` int(11) DEFAULT NULL, `girls` int(11) DEFAULT NULL, PRIMARY KEY (`id`) USING BTREE) ENGINE = InnoDB AUTO_INCREMENT = 5 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Compact;

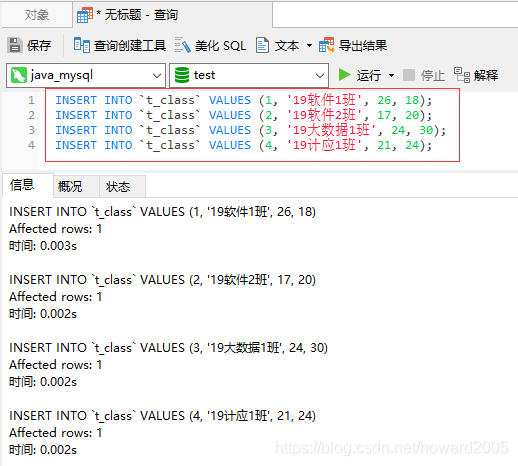
插入表記錄
INSERT INTO `t_class` VALUES (1, ’19軟件1班’, 26, 18);INSERT INTO `t_class` VALUES (2, ’19軟件2班’, 17, 20);INSERT INTO `t_class` VALUES (3, ’19大數據1班’, 24, 30);INSERT INTO `t_class` VALUES (4, ’19計應1班’, 21, 24);

查看表記錄

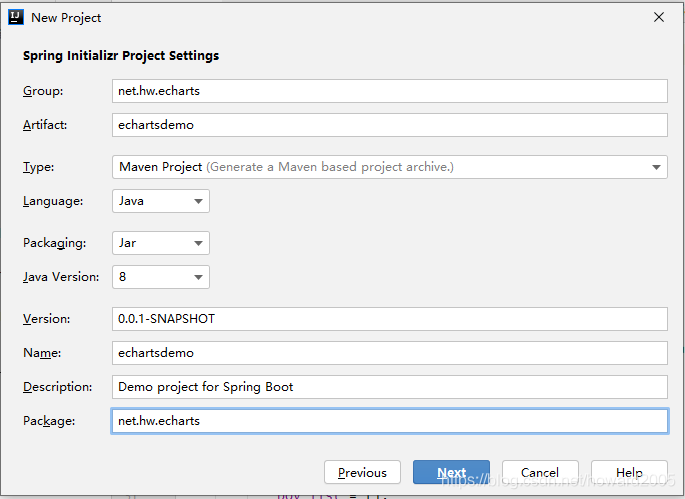
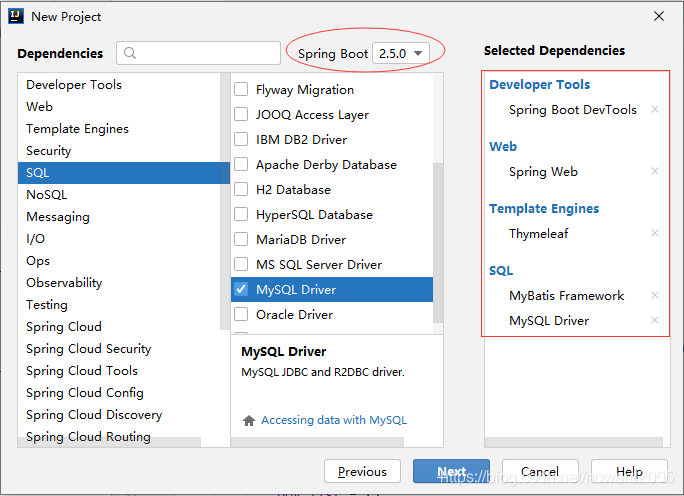
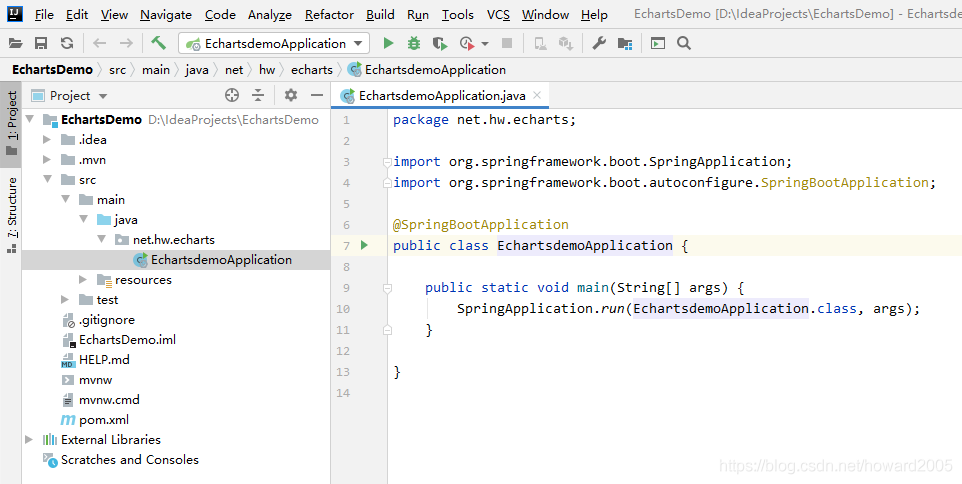
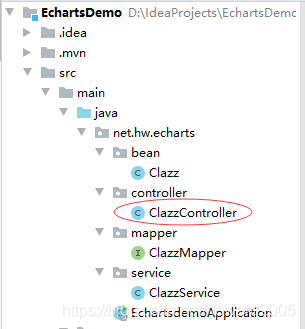
(二)創建Spring Boot項目 - EChartsDemo




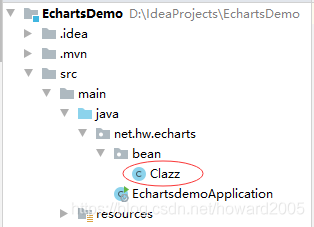
(三)創建班級實體類 - Clazz

package net.hw.echarts.bean;/** * 功能:班級實體類 * 作者:華衛 * 日期:2021年06月04日 */public class Clazz { private int id; private String clazz; private int boys; private int girls; public int getId() {return id; } public void setId(int id) {this.id = id; } public String getClazz() {return clazz; } public void setClazz(String clazz) {this.clazz = clazz; } public int getBoys() {return boys; } public void setBoys(int boys) {this.boys = boys; } public int getGirls() {return girls; } public void setGirls(int girls) {this.girls = girls; } @Override public String toString() {return 'Clazz{' +'id=' + id +', clazz=’' + clazz + ’’’ +', boys=' + boys +', girls=' + girls +’}’; }}
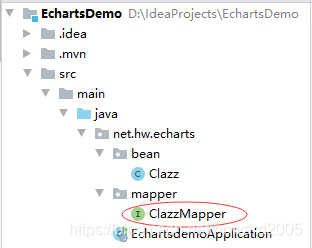
(四)創建班級映射器接口 - ClazzMapper

package net.hw.echarts.mapper;import net.hw.echarts.bean.Clazz;import org.apache.ibatis.annotations.Mapper;import java.util.List;/** * 功能:班級映射器接口 * 作者:華衛 * 日期:2021年06月04日 */@Mapperpublic interface ClazzMapper { List<Clazz> findAll();}
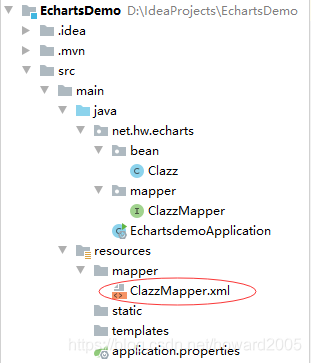
(五)創建班級映射器配置文件 - ClazzMapper.xml

<?xml version='1.0' encoding='UTF-8' ?><!DOCTYPE mapperPUBLIC '-//mybatis.org//DTD Mapper 3.0//EN''http://mybatis.org/dtd/mybatis-3-mapper.dtd'><mapper namespace='net.hw.echarts.mapper.ClazzMapper'> <!--定義結果映射,因為表字段名與實體屬性名不完全一致--> <resultMap type='net.hw.echarts.bean.Clazz'><result property='id' column='id'/><result property='clazz' column='class'/><result property='boys' column='boys'/><result property='girls' column='girls'/> </resultMap> <select resultMap='clazzMap'>SELECT * FROM t_class; </select></mapper>
(六)創建班級服務類 - ClazzService

package net.hw.echarts.service;import net.hw.echarts.bean.Clazz;import net.hw.echarts.mapper.ClazzMapper;import org.springframework.beans.factory.annotation.Autowired;import org.springframework.stereotype.Service;import java.util.List;/** * 功能:班級服務類 * 作者:華衛 * 日期:2021年06月04日 */@Servicepublic class ClazzService { @Autowired(required = false) private ClazzMapper clazzMapper; public List<Clazz> findAll() {return clazzMapper.findAll(); }}
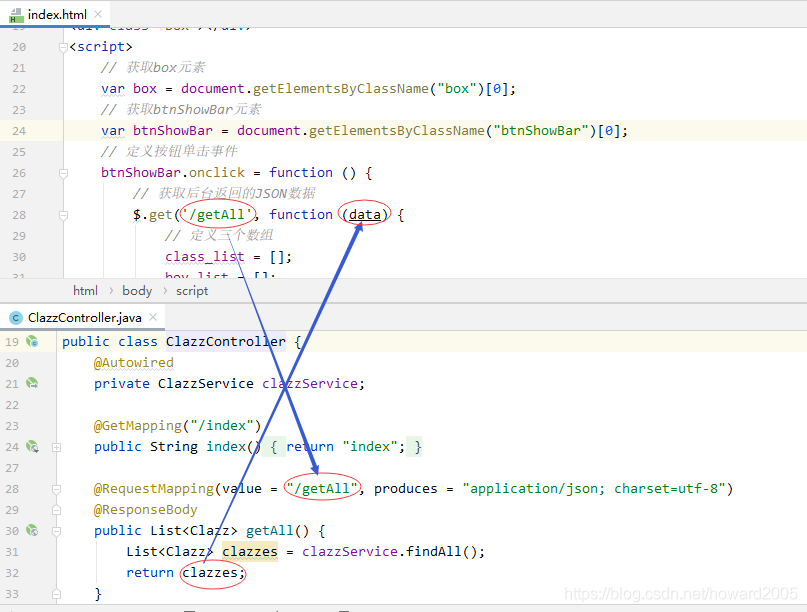
(七)創建班級控制器 - ClazzController

package net.hw.echarts.controller;import net.hw.echarts.bean.Clazz;import net.hw.echarts.service.ClazzService;import org.springframework.beans.factory.annotation.Autowired;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.GetMapping;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.ResponseBody;import java.util.List;/** * 功能:班級控制器 * 作者:華衛 * 日期:2021年06月04日 */@Controllerpublic class ClazzController { @Autowired private ClazzService clazzService; @GetMapping('/index') public String index() {return 'index'; } @RequestMapping(value = '/getAll', produces = 'application/json; charset=utf-8') @ResponseBody public List<Clazz> getAll() {List<Clazz> clazzes = clazzService.findAll();return clazzes; }}
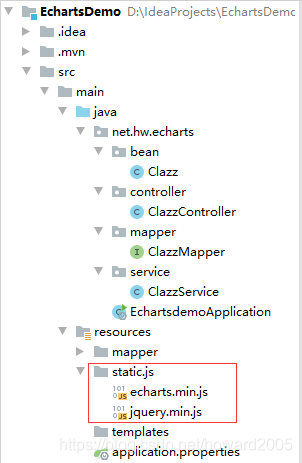
(八)在項目里添加ECharts和jQuery 在static里創建js目錄,添加echarts.min.js與jquery.min.js

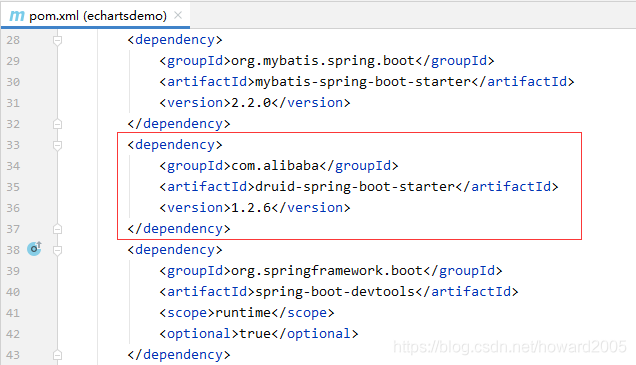
(九)在pom.xml文件里添加Druid依賴
<dependency> <groupId>com.alibaba</groupId> <artifactId>druid-spring-boot-starter</artifactId> <version>1.2.6</version></dependency>

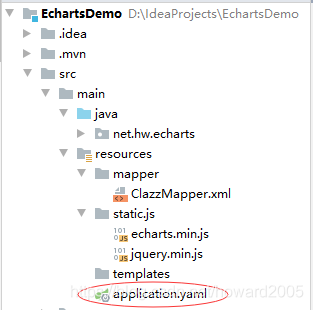
(十)配置數據源與MyBatis 將application.properties更名為application.yaml

spring: datasource: driver-class-name: com.mysql.cj.jdbc.Driver url: jdbc:mysql://localhost:3306/test?serverTimezone=UTC&useUnicode=true&characterEncoding=UTF-8 username: root password: root type: com.alibaba.druid.pool.DruidDataSource druid: initial-size: 20 max-active: 100 min-idle: 10mybatis: mapper-locations: classpath:mapper/*.xml type-aliases-package: net.hw.echarts.bean
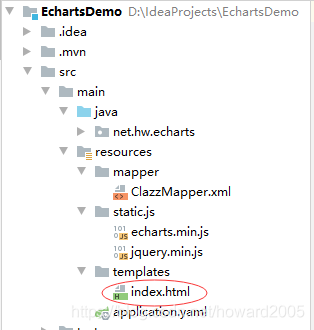
(十一)創建顯示可視化數據的頁面 - index.html

<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>19級各班人數柱狀圖</title> <script src='http://www.aoyou183.cn/bcjs/js/jquery.min.js'></script> <script src='http://www.aoyou183.cn/bcjs/js/echarts.min.js'></script> <style>.box { width: 600px; height: 400px; border: 1px solid cornflowerblue;} </style></head><body><input type='button' value='顯示柱狀圖' /><hr/><div class='box'></div><script> // 獲取box元素 var box = document.getElementsByClassName('box')[0]; // 獲取btnShowBar元素 var btnShowBar = document.getElementsByClassName('btnShowBar')[0]; // 定義按鈕單擊事件 btnShowBar.onclick = function () {// 獲取后臺返回的JSON數據$.get(’/getAll’, function (data) { // 定義三個數組 class_list = []; boy_list = []; girl_list = []; // 將json數據寫入數組 for (var i = 0; i < data.length; i++) {class_list.push(data[i].clazz);boy_list.push(data[i].boys);girl_list.push(data[i].girls); } // 1. 初始化ECharts var my_box = echarts.init(box); // 2. 進行參數配置 var option = {// 標題title: { text: '19級各班人數條形圖', x: 'center', y: 'top', textAlign: 'left', textStyle: {fontFamily: '楷體',fontSize: 35,textStyle: 'bold' }},// 圖例legend: { left: 'right', orient: 'vertical'},// x軸數據xAxis: { data: class_list},// y軸數據yAxis: {},// 數據信息series: [ {name: '男生人數',type: 'bar',data: boy_list,itemStyle: { normal: {color: ’#0000aa’ }} }, {name: '女生人數',type: 'bar',data: girl_list,itemStyle: { normal: {color: ’#aa0000’ }} }] } // 3. 可視化呈現 my_box.setOption(option);}); }</script></body></html>

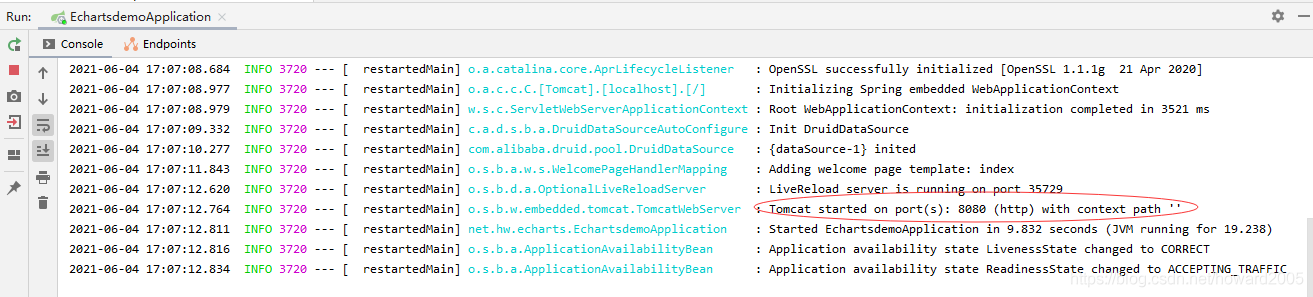
(十二)啟動應用,查看結果 啟動應用

訪問http://localhost:8080/index

單擊【顯示柱狀圖】按鈕

到此這篇關于SpringBoot+ECharts是如何實現數據可視化的的文章就介紹到這了,更多相關SpringBoot可視化數據內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備