基于springboot實現(xiàn)文件上傳
本文實例為大家分享了基于springboot的文件上傳的具體代碼,供大家參考,具體內(nèi)容如下
第一步:在vo包下創(chuàng)建上傳前端響應類
import com.alibaba.druid.filter.AutoLoad;import lombok.AllArgsConstructor;import lombok.Data;import lombok.NoArgsConstructor;/** * 上傳響應參數(shù) * @param <E> *///以下是lombok插件注解@Data@AllArgsConstructor@NoArgsConstructorpublic class Resp<E> { //返回狀態(tài)碼 如 200 403 private String code; //返回信息 private String Msg; //也可定義為 Object body 都表示任意類型的意思 private E body;//模板類型 /** * 成功時候方法 * @param body * @param <E> * @return */ public static<E> Resp<E> success(E body){ return new Resp<E>('200','上傳成功!',body); } /** * 上傳失敗時的方法 * @param code * @param msg * @param <E> * @return */ public static<E> Resp<E> fail(String code,String msg){ return new Resp<E>(code,msg,null); }}
第二步:在controller層接收前端上傳的文件
import com.qf.springboot_ssm_day02.service.UploadService;import com.qf.springboot_ssm_day02.vo.Resp;import org.springframework.beans.factory.annotation.Autowired;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.RequestMethod;import org.springframework.web.bind.annotation.RequestParam;import org.springframework.web.bind.annotation.ResponseBody;import org.springframework.web.multipart.MultipartFile;@Controllerpublic class uploadController { @Autowired private UploadService uploadService; @RequestMapping(value = 'upload',method = RequestMethod.POST) @ResponseBody //返回類型根據(jù)自定義的返回類型 不一定和我一樣 public Resp<String> upload(@RequestParam('file')MultipartFile file){ return uploadService.upload(file); }}
第三步:在servcie包下建立upload接口及其實現(xiàn)類處理業(yè)務
import com.qf.springboot_ssm_day02.vo.Resp;import org.springframework.web.multipart.MultipartFile;/***上傳業(yè)務類*/public interface UploadService { //上傳接口 Resp<String > upload(MultipartFile file);}
import com.qf.springboot_ssm_day02.service.UploadService;import com.qf.springboot_ssm_day02.vo.Resp;import org.springframework.stereotype.Service;import org.springframework.web.multipart.MultipartFile;import java.io.File;/** * 上傳業(yè)務實現(xiàn)類 */@Servicepublic class UploadServiceImpl implements UploadService { @Override public Resp<String> upload(MultipartFile file) { //判斷上傳的文件是不是空 if (file.isEmpty()){ return Resp.fail('400','文件為空!'); } //文件不為空的情況 //獲得原始文件名(前端傳過來的文件名) 帶有拓展名 //原始文件名存在一定問題 String OriginalFilename=file.getOriginalFilename(); //根據(jù) 時間戳+拓展名=服務器文件名 // 確定服務器文件名(經(jīng)過字符操作加上拓展名) String fileName= System.currentTimeMillis()+'.'+OriginalFilename.substring(OriginalFilename.lastIndexOf('.')+1); //控制臺查看服務器文件名 System.out.println(fileName); //確定文件儲存位置 // 文件保存路徑 注意最后加上雙反斜杠 轉(zhuǎn)義字符所有雙反斜杠 String filePath='F:Test'; //目標文件路徑 (實際創(chuàng)建在硬盤的文件) File dest=new File(filePath+fileName); //判斷dest的父目錄是否存在 if(dest.getParentFile().exists()) dest.getParentFile().mkdirs(); try { //前端傳過來的文件拷貝在本地 file.transferTo(dest); }catch (Exception e){ e.printStackTrace(); return Resp.fail('500',OriginalFilename+'上傳失敗!'); } //上傳成功 返回前端穿過來的文件名 return Resp.success(fileName); }}
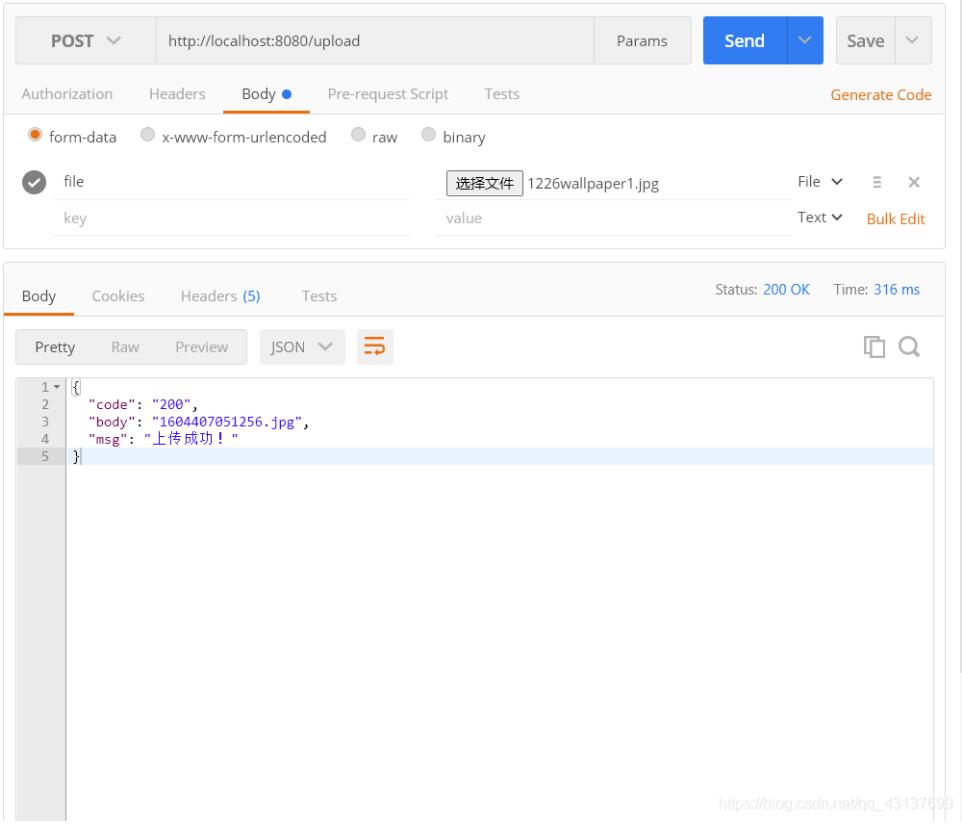
第四步:postman測試上傳


可以看到文件以及成功上傳到本地啦!
以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. CSS3實例分享之多重背景的實現(xiàn)(Multiple backgrounds)2. 將properties文件的配置設置為整個Web應用的全局變量實現(xiàn)方法3. 在JSP中使用formatNumber控制要顯示的小數(shù)位數(shù)方法4. 得到XML文檔大小的方法5. ASP.NET Core實現(xiàn)中間件的幾種方式6. 如何在jsp界面中插入圖片7. jsp實現(xiàn)textarea中的文字保存換行空格存到數(shù)據(jù)庫的方法8. 利用CSS3新特性創(chuàng)建透明邊框三角9. XML入門的常見問題(二)10. ASP常用日期格式化函數(shù) FormatDate()

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備