springboot+thymeleaf+druid+mybatis 多模塊實(shí)現(xiàn)用戶登錄功能
項目代碼:https://github.com/bruceq/supermarket
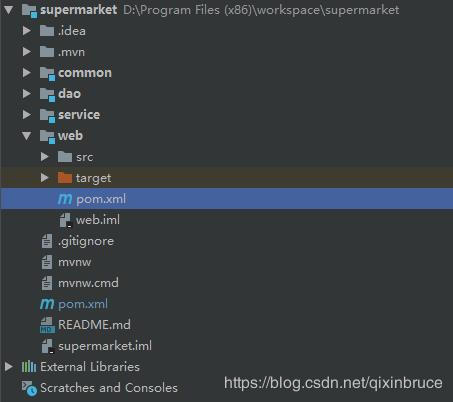
項目結(jié)構(gòu):

依賴關(guān)系:
common:公共層,無依賴
dao:數(shù)據(jù)層,依賴common
service:服務(wù)層,依賴dao、common
web:應(yīng)用層,依賴dao、common、service
注:啟動類在web層中
父依賴pom
<?xml version='1.0' encoding='UTF-8'?><project xmlns='http://maven.apache.org/POM/4.0.0' xmlns:xsi='http://www.w3.org/2001/XMLSchema-instance' xsi:schemaLocation='http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd'> <modelVersion>4.0.0</modelVersion> <modules> <module>web</module> <module>dao</module> <module>service</module> <module>common</module> </modules> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.0.5.RELEASE</version> <!--<version>2.1.2.RELEASE</version>--> <relativePath/> <!-- lookup parent from repository --> </parent> <groupId>com.loan</groupId> <artifactId>supermarket</artifactId> <version>0.0.1-SNAPSHOT</version> <name>supermarket</name> <packaging>pom</packaging> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> <!-- springboot監(jiān)控 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-actuator</artifactId> </dependency> <!-- 熱部署 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <optional>true</optional> <scope>runtime</scope> </dependency> <!-- 日志工具類 --> <dependency> <groupId>org.slf4j</groupId> <artifactId>slf4j-api</artifactId> </dependency> <!-- Mybatis --> <dependency> <groupId>org.mybatis.spring.boot</groupId> <artifactId>mybatis-spring-boot-starter</artifactId> <version>1.3.1</version> </dependency> <!-- SpringBoot集成thymeleaf模板 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <!-- mysql --> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> </dependency> <!-- alibaba的druid數(shù)據(jù)庫連接池 --> <dependency> <groupId>com.alibaba</groupId> <artifactId>druid-spring-boot-starter</artifactId> <version>1.1.10</version> </dependency> <!-- 分頁插件 --> <dependency> <groupId>com.github.pagehelper</groupId> <artifactId>pagehelper</artifactId> <version>5.1.2</version> </dependency> <!--常用工具類 --> <dependency> <groupId>org.apache.commons</groupId> <artifactId>commons-lang3</artifactId> <version>3.4</version> </dependency> <!--集合常用工具類 --> <dependency> <groupId>org.apache.commons</groupId> <artifactId>commons-collections4</artifactId> <version>4.2</version> </dependency> <!-- json處理--> <dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>1.2.54</version> </dependency> <!--驗(yàn)證碼 --> <dependency> <groupId>com.github.penggle</groupId> <artifactId>kaptcha</artifactId> <version>2.3.2</version> </dependency> </dependencies> </project>
web層pom依賴:
<?xml version='1.0' encoding='UTF-8'?><project xmlns='http://maven.apache.org/POM/4.0.0' xmlns:xsi='http://www.w3.org/2001/XMLSchema-instance' xsi:schemaLocation='http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd'> <parent> <artifactId>supermarket</artifactId> <groupId>com.loan</groupId> <version>0.0.1-SNAPSHOT</version> <relativePath>../pom.xml</relativePath> </parent> <modelVersion>4.0.0</modelVersion> <artifactId>web</artifactId> <dependencies> <dependency> <artifactId>dao</artifactId> <groupId>com.loan</groupId> <version>0.0.1-SNAPSHOT</version> </dependency> <dependency> <artifactId>common</artifactId> <version>0.0.1-SNAPSHOT</version> <groupId>com.loan</groupId> </dependency> <dependency> <artifactId>service</artifactId> <version>0.0.1-SNAPSHOT</version> <groupId>com.loan</groupId> </dependency> </dependencies> <build> <plugins> <plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId><configuration> <mainClass>com.loan.supermarket.web.Application</mainClass> <!--<includeSystemScope>true</includeSystemScope>--> <layout>ZIP</layout></configuration><executions> <execution> <goals> <!--可以把依賴的包都打包到生成的Jar包中--> <goal>repackage</goal> </goals> </execution></executions> </plugin> </plugins> </build></project>
application.properties配置:
## 數(shù)據(jù)源配置spring.datasource.url=jdbc:mysql://localhost:3306/test?useUnicode=true&characterEncoding=utf-8&useSSL=falsespring.datasource.username=rootspring.datasource.password=spring.datasource.driver-class-name=com.mysql.jdbc.Driver # 初始化時建立物理連接的個數(shù)spring.datasource.druid.initial-size=5# 最大連接池數(shù)量spring.datasource.druid.max-active=30# 最小連接池數(shù)量spring.datasource.druid.min-idle=5# 獲取連接時最大等待時間,單位毫秒spring.datasource.druid.max-wait=60000# 配置間隔多久才進(jìn)行一次檢測,檢測需要關(guān)閉的空閑連接,單位是毫秒spring.datasource.druid.time-between-eviction-runs-millis=60000# 連接保持空閑而不被驅(qū)逐的最小時間spring.datasource.druid.min-evictable-idle-time-millis=300000# 用來檢測連接是否有效的sql,要求是一個查詢語句spring.datasource.druid.validation-query=SELECT 1 FROM DUAL# 建議配置為true,不影響性能,并且保證安全性。申請連接的時候檢測,如果空閑時間大于timeBetweenEvictionRunsMillis,執(zhí)行validationQuery檢測連接是否有效。spring.datasource.druid.test-while-idle=true# 申請連接時執(zhí)行validationQuery檢測連接是否有效,做了這個配置會降低性能。spring.datasource.druid.test-on-borrow=false# 歸還連接時執(zhí)行validationQuery檢測連接是否有效,做了這個配置會降低性能。spring.datasource.druid.test-on-return=false# 是否緩存preparedStatement,也就是PSCache。PSCache對支持游標(biāo)的數(shù)據(jù)庫性能提升巨大,比如說oracle。在mysql下建議關(guān)閉。spring.datasource.druid.pool-prepared-statements=true# 要啟用PSCache,必須配置大于0,當(dāng)大于0時,poolPreparedStatements自動觸發(fā)修改為true。spring.datasource.druid.max-pool-prepared-statement-per-connection-size=50# 配置監(jiān)控統(tǒng)計攔截的filters,去掉后監(jiān)控界面sql無法統(tǒng)計spring.datasource.druid.filters=stat,wall# 通過connectProperties屬性來打開mergeSql功能;慢SQL記錄spring.datasource.druid.connection-properties=druid.stat.mergeSql=true;druid.stat.slowSqlMillis=500# 合并多個DruidDataSource的監(jiān)控數(shù)據(jù)spring.datasource.druid.use-global-data-source-stat=true # druid連接池監(jiān)控spring.datasource.druid.stat-view-servlet.login-username=adminspring.datasource.druid.stat-view-servlet.login-password=123# 排除一些靜態(tài)資源,以提高效率spring.datasource.druid.web-stat-filter.exclusions=*.js,*.gif,*.jpg,*.png,*.css,*.ico,/druid/* # 端口配置server.port=8000 # mybatismybatis.type-aliases-package=com.loan.supermarket.mappermybatis.mapper-locations=classpath:mapping/*.xmlmybatis.configuration.map-underscore-to-camel-case=true # THYMELEAF (ThymeleafAutoConfiguration)spring.thymeleaf.prefix=classpath:/templates/spring.thymeleaf.suffix=.htmlspring.thymeleaf.mode=HTML5spring.thymeleaf.encoding=UTF-8# ;charset=<encoding> is added#spring.thymeleaf.content-type=text/html# set to false for hot refreshspring.thymeleaf.cache=false
前42行是對druid的基礎(chǔ)配置,包括基礎(chǔ)數(shù)據(jù)源配置,以及druid的基礎(chǔ)參數(shù);
47~50行是mybatis中對于mapper的xml的配置,便于項目啟動后掃描到xml的相關(guān)文件,xml內(nèi)寫的是項目相關(guān)的sql。
45行指默認(rèn)項目啟動默認(rèn)端口為8000。
52行~60行是thymeleaf的基礎(chǔ)配置,thymeleaf是一種常見的模板引擎,相當(dāng)于jsp這樣的前臺代碼。
為了實(shí)現(xiàn)簡單的登錄功能,我們在controller中定義一些接口方法:
package com.loan.supermarket.web.controller; import com.google.code.kaptcha.impl.DefaultKaptcha;import com.loan.supermarket.mapper.JsonObject;import com.loan.supermarket.mapper.User;import org.springframework.beans.factory.annotation.Autowired;import org.springframework.stereotype.Controller;import org.springframework.ui.Model;import org.springframework.web.bind.annotation.PostMapping;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.ResponseBody;import org.springframework.web.servlet.ModelAndView;import org.thymeleaf.util.StringUtils; import javax.imageio.ImageIO;import javax.servlet.ServletOutputStream;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import javax.servlet.http.HttpSession;import java.awt.image.BufferedImage;import java.io.ByteArrayOutputStream;import java.util.ArrayList;import java.util.Date; @Controllerpublic class TemplateController { @RequestMapping('/index') public String index(Model model) { User user = new User(); user.setName('張三'); user.setId(1L); user.setTelephone('123456789'); user.setPassword('@#$%^&*()'); user.setRegisterTime(new Date()); user.setPopedom(1); User user1 = new User(); user1.setName('李四'); user1.setId(2L); user1.setTelephone('2222222'); user1.setPassword('最近是南風(fēng)天'); user1.setRegisterTime(new Date()); user1.setPopedom(1); User user2 = new User(); user2.setName('王五'); user2.setId(3L); user2.setTelephone('33333333333'); user2.setPassword('妖姬'); user2.setRegisterTime(new Date()); user2.setPopedom(1); User user3 = new User(); user3.setName('趙六'); user3.setId(4L); user3.setTelephone('33333333333'); user3.setPassword('過河卒'); user3.setRegisterTime(new Date()); user3.setPopedom(0); ArrayList<User> list = new ArrayList<User>(); list.add(user); list.add(user1); list.add(user2); list.add(user3); model.addAttribute('users', list); return 'index'; } @RequestMapping('/login') public String login1() { return 'login'; } @PostMapping('/user_login') @ResponseBody public JsonObject<String> login(String username, String password, HttpServletRequest request) { JsonObject<String> obj = new JsonObject<String>(); HttpSession session = request.getSession(); if (!StringUtils.isEmpty(username) && !StringUtils.isEmpty(password)) { obj.setCode('0'); User user = new User(); user.setName(username); session.setAttribute('loginUser', user); return obj; } obj.setCode('1'); obj.setMessage('用戶名或密碼錯誤'); return obj; } @Autowired private DefaultKaptcha captchaProducer; /** * 獲取驗(yàn)證碼 的 請求路徑 * @param httpServletRequest * @param httpServletResponse * @throws Exception */ @RequestMapping('/defaultKaptcha') public void defaultKaptcha(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) throws Exception{ byte[] captchaChallengeAsJpeg = null; ByteArrayOutputStream jpegOutputStream = new ByteArrayOutputStream(); try { //生產(chǎn)驗(yàn)證碼字符串并保存到session中 String createText = captchaProducer.createText(); httpServletRequest.getSession().setAttribute('vrifyCode', createText); //使用生產(chǎn)的驗(yàn)證碼字符串返回一個BufferedImage對象并轉(zhuǎn)為byte寫入到byte數(shù)組中 BufferedImage challenge = captchaProducer.createImage(createText); ImageIO.write(challenge, 'jpg', jpegOutputStream); } catch (IllegalArgumentException e) { httpServletResponse.sendError(HttpServletResponse.SC_NOT_FOUND); return; } //定義response輸出類型為image/jpeg類型,使用response輸出流輸出圖片的byte數(shù)組 captchaChallengeAsJpeg = jpegOutputStream.toByteArray(); httpServletResponse.setHeader('Cache-Control', 'no-store'); httpServletResponse.setHeader('Pragma', 'no-cache'); httpServletResponse.setDateHeader('Expires', 0); httpServletResponse.setContentType('image/jpeg'); ServletOutputStream responseOutputStream =httpServletResponse.getOutputStream(); responseOutputStream.write(captchaChallengeAsJpeg); responseOutputStream.flush(); responseOutputStream.close(); } /** * 驗(yàn)證的方法 * @param httpServletRequest * @param httpServletResponse * @return */ @RequestMapping('/imgvrifyControllerDefaultKaptcha') public ModelAndView imgvrifyControllerDefaultKaptcha(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse){ ModelAndView andView = new ModelAndView(); String captchaId = (String) httpServletRequest.getSession().getAttribute('vrifyCode'); String parameter = httpServletRequest.getParameter('vrifyCode'); System.out.println('Session vrifyCode '+captchaId+' form vrifyCode '+parameter); if (!captchaId.equals(parameter)) { andView.addObject('info', '錯誤的驗(yàn)證碼'); andView.setViewName('index'); } else { andView.addObject('info', '登錄成功'); andView.setViewName('success'); } return andView; }}
搭配前臺的代碼一起分析:
<!DOCTYPE html><html xmlns:th='http://www.thymeleaf.org'><head> <title>顯示學(xué)生信息</title> <meta charset='UTF-8'/> <meta name='viewport' content='width=device-width, initial-scale=1'/> <link th:href='http://www.aoyou183.cn/bcjs/@{/bootstrap/bootstrap.css}' href='http://www.aoyou183.cn/static/bootstrap/bootstrap.css' rel='stylesheet'/> <link th:href='http://www.aoyou183.cn/bcjs/@{/bootstrap/bootstrap-theme.css}' href='http://www.aoyou183.cn/static/bootstrap/bootstrap-theme.css' rel='stylesheet'/> <script th:src='http://www.aoyou183.cn/bcjs/@{/js/jquery.min.js}' src='http://www.aoyou183.cn/static/js/jquery.min.js'></script> <script th:src='http://www.aoyou183.cn/bcjs/@{/js/bootstrap.min.js}' src='http://www.aoyou183.cn/static/js/bootstrap.min.js'></script> <script type='text/javascript'> $(function () { $('#submit').click(function () {$.post('/user_login', $('#loginForm').serialize(), function (data) { if (data.code == '0') { window.location.href = 'http://www.aoyou183.cn/index'; } else if (data.code == '1') { $('#tick').text(data.message).css('color', 'red'); }}) }); }); </script></head><body><div class='container'> <div class='row'> <form id='loginForm'> <div class='col-md-4'><div class='panel panel-primary'> <div class='panel-heading text-center'> <span class='panel-title'>學(xué)生信息</span> </div> <div class='form-group'> <label for='username' style='color: red'>賬 號:</label> <div class='col-sm-8'> <input type='text' name='username' placeholder='請輸入賬號'> </div> </div> <div class='form-group'> <label for='password' style='color: red'>密 碼:</label> <div class='col-sm-8'> <input type='password' name='password' placeholder='請輸入密碼'> </div> </div> <div class='form-group'> <label id='tick'> </label> </div> <div class='form-group'> <form action='imgvrifyControllerDefaultKaptcha'> <div class='col-sm-8'><input type='text' name='vrifyCode' /> </div> <img alt='驗(yàn)證碼' onclick='this.src=’defaultKaptcha?d=’+new Date()*1' src='http://www.aoyou183.cn/bcjs/defaultKaptcha'> </br> </form> </div> <div class='form-group'> <div class='col-sm-8'> <button type='button' class='btn btn-default'>登錄</button> </div> </div> <div class='panel-footer text-right'> <span class='panel-title'>大俠工作室@2108</span> </div></div> </div> </form> </div></div></body></html>
在項目啟動后,訪問http://localhost:8000/login,進(jìn)入到登錄頁面,首先加載必要的css和js資源,在填寫好用戶名、密碼后,點(diǎn)擊登錄,會執(zhí)行user_login的接口方法, 簡單的對用戶進(jìn)行校驗(yàn),即可進(jìn)入首頁。
其次要說的是這個項目中,添加了驗(yàn)證碼的功能,使用了kaptcha的依賴。在登錄界面中,增加了驗(yàn)證碼的顯示,點(diǎn)擊驗(yàn)證碼圖片后,可以切換驗(yàn)證碼。
登錄界面

到此這篇關(guān)于springboot+thymeleaf+druid+mybatis 多模塊實(shí)現(xiàn)用戶登錄功能的文章就介紹到這了,更多相關(guān)springboot+thymeleaf+druid+mybatis 多模塊登錄內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備