JavaScript canvas實(shí)現(xiàn)俄羅斯方塊游戲
俄羅斯方塊是個(gè)很經(jīng)典的小游戲,也嘗試寫了一下。不過我想用盡量簡(jiǎn)潔邏輯清晰的代碼實(shí)現(xiàn)。不用過多的代碼記錄下落方塊的模型,或者記錄每一個(gè)下落方塊的x,y。想了下面的思路,然后發(fā)現(xiàn)這樣很寫很簡(jiǎn)明。
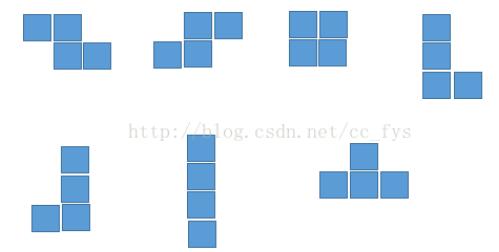
俄羅斯方塊的7種基本模型:

要記錄這些模型有很多種辦法,可以用記錄其相對(duì)位置,記錄每一個(gè)方塊的x,y坐標(biāo)等。自己想了一種思路來記錄這7種模型,很簡(jiǎn)潔,在寫左移,右移,旋轉(zhuǎn)功能的時(shí)候也方便使用。下面這個(gè)數(shù)組記錄了這些模型。
var cubeArr=[[6,7,12,13],[7,8,11,12],[6,7,11,12],[7,12,17,8],[7,12,16,17],[7,12,17,22],[7,11,12,13]];思路:
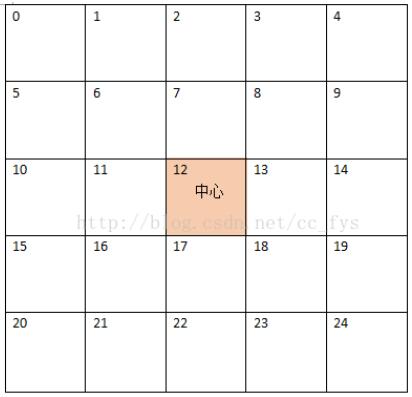
一個(gè)5*5的表格,從0開始標(biāo)號(hào)。標(biāo)號(hào)為12的點(diǎn)即是中心點(diǎn)。模型每個(gè)用其標(biāo)號(hào)記錄下來,比如第一種模型就為[6,7,12,13]。
以表格的左上角為參考點(diǎn),有這樣的規(guī)律,假設(shè)表格中的數(shù)為value,有value除以5的余數(shù)就是該點(diǎn)相對(duì)于參考點(diǎn)x的偏移,value除以5的整數(shù)部分就是該點(diǎn)相對(duì)于參考點(diǎn)的y偏移。旋轉(zhuǎn)的時(shí)候也很簡(jiǎn)單,以中心12旋轉(zhuǎn),也可以找到一些規(guī)律。
var movex=cubeNow[i]%5;var movey=Math.floor(cubeNow[i]/5);
用一個(gè)循環(huán)繪制一個(gè)模型
function drawEle(color) {ctx.fillStyle=color;ctx.strokeStyle=’#fff’;for(var i=0;i<4;i++){ var movex=downInfor.cubeNow[i]%5; var movey=Math.floor(downInfor.cubeNow[i]/5); ctx.fillRect(cubeW*(downInfor.point[0]+movex),cubeW*(downInfor.point[1]+movey),cubeW,cubeW); ctx.strokeRect(cubeW*(downInfor.point[0]+movex),cubeW*(downInfor.point[1]+movey),cubeW,cubeW)}}

旋轉(zhuǎn)模型:
當(dāng)前位子和下一個(gè)旋轉(zhuǎn)位置之間的關(guān)系,通過這個(gè)數(shù)組可以很方便的實(shí)現(xiàn)模型的旋轉(zhuǎn)。比如說標(biāo)號(hào)為0的位子,按順時(shí)針旋轉(zhuǎn),下一個(gè)位子是4。標(biāo)號(hào)為6的位子,下一個(gè)位子是8.下面這個(gè)數(shù)組可以由前一個(gè)位子找到下一個(gè)位子。
var rotateArr=[4,9,14,19,24,3,8,13,18,23,2,7,12,17,22,1,6,11,16,21,0,5,10,15,20];
代碼:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>俄羅斯方塊</title></head><body><div> <div style='display:inline-block'> <canvas style='border:3px solid black;'></canvas> </div> <div style='display:inline-block;height:600px;vertical-align: top;font-family: tmb; font-size:14pt; color:green;'> <span>得分:</span><span id='score'>0</span> </div></div><script type='text/javascript'> var cubeW=20; var cubeArr=[[6,7,12,13],[7,8,11,12],[6,7,11,12],[7,12,17,8],[7,12,16,17],[7,12,17,22],[7,11,12,13]]; var colorArr=[’#ffc0cb’,’#dda0dd’,’#9370db’,’#6495ed’,’#fa8072’,’#ff8c00’,’#008000’]; var rotateArr=[4,9,14,19,24,3,8,13,18,23,2,7,12,17,22,1,6,11,16,21,0,5,10,15,20]; var canvas=document.getElementById(’can’); var ctx=canvas.getContext(’2d’); var score=document.getElementById(’score’); var canWidth=canvas.width; var canHeight=canvas.height; var downInfor={}, staticCube=[]; var myinter; window.οnlοad=function() //初始化 {drawline();for(var i=0;i<(canWidth/cubeW);i++){ staticCube[i]=[]; for(var j=0;j<(canHeight/cubeW);j++) {staticCube[i][j]=0; }}initCube();myinter=setInterval(’movedown()’,200); //第一個(gè)參數(shù)要加引號(hào) } function drawline() {ctx.lineWidth=1;ctx.strokeStyle=’#ddd’;for(var i=0;i<(canWidth/cubeW);i++){ ctx.moveTo(cubeW*i,0); ctx.lineTo(cubeW*i,canHeight);}ctx.stroke();for(var j=0;j<(canHeight/cubeW);j++){ ctx.moveTo(0,cubeW*j); ctx.lineTo(canHeight,cubeW*j);}ctx.stroke(); } function initCube() { var index=Math.floor(Math.random()*cubeArr.length);//隨機(jī)生成 downInfor.cubeNow=cubeArr[index].concat(); downInfor.index=index; downInfor.prepoint=[5,-1]; downInfor.point=[5,-1]; drawEle(colorArr[downInfor.index]); } function movedown() {//判斷下一個(gè)位置是否合理var length,isempty=true,px,py,movex,movey,max=0;for(var i=0;i<4;i++){ if(max<downInfor.cubeNow[i])max=downInfor.cubeNow[i];}length=Math.ceil(max/5);for(var i=0;i<4;i++){ px=downInfor.point[0]+downInfor.cubeNow[i]%5; py=downInfor.point[1]+1+Math.floor(downInfor.cubeNow[i]/5); if(staticCube[px][py]==1) {isempty=false;break; }}if((downInfor.point[1]+length)<(canHeight/cubeW)&&isempty){ downInfor.prepoint=downInfor.point.concat();//注意引用類型 downInfor.point[1]=downInfor.point[1]+1; clearEle(); drawEle(colorArr[downInfor.index]);}else//不能移動(dòng)的時(shí)候{ for(var i=0;i<4;i++) {px=downInfor.point[0]+downInfor.cubeNow[i]%5;py=downInfor.point[1]+Math.floor(downInfor.cubeNow[i]/5);staticCube[px][py]=1; } drawEle(’#555’); checkfullLine();} } function moveLeft() {var leftroom=4,isempty=true,px,py,movex,movey;for(var i=0;i<4;i++){ px=downInfor.point[0]-1+downInfor.cubeNow[i]%5; py=downInfor.point[1]+Math.floor(downInfor.cubeNow[i]/5); if((downInfor.cubeNow[i]%5)<leftroom)leftroom=downInfor.cubeNow[i]%5; if(staticCube[px][py]==1) {isempty=false;break; }}if((downInfor.point[0]+leftroom)>=0&&isempty){ downInfor.prepoint=downInfor.point.concat(); downInfor.point[0]=downInfor.point[0]-1; clearEle(); drawEle(colorArr[downInfor.index]);} } function moveRight() {var rightroom=0,isempty=true,px,py,movex,movey;for(var i=0;i<4;i++){ px=downInfor.point[0]+1+downInfor.cubeNow[i]%5; py=downInfor.point[1]+Math.floor(downInfor.cubeNow[i]/5); if((downInfor.cubeNow[i]%5)>rightroom)rightroom=downInfor.cubeNow[i]%5; if(staticCube[px][py]==1) {isempty=false;break; }}if((downInfor.point[0]+rightroom+1)<(canWidth/cubeW)&&isempty){ downInfor.prepoint=downInfor.point.concat(); downInfor.point[0]=downInfor.point[0]+1; clearEle(); drawEle(colorArr[downInfor.index]);} } function moverotate()//處理旋轉(zhuǎn) {var isempty=true,px,py,movex,movey, tempRotate=[0,0,0,0];for(var i=0;i<4;i++){ tempRotate[i]=rotateArr[downInfor.cubeNow[i]];}for(var i=0;i<4;i++){ px=downInfor.point[0]+tempRotate[i]%3; py=downInfor.point[1]+Math.floor(tempRotate[i]/3); if(staticCube[px][py]==1) {isempty=false;break; }}if(isempty){ downInfor.prepoint=downInfor.point.concat(); clearEle(); downInfor.cubeNow=tempRotate.concat(); drawEle(colorArr[downInfor.index]);} } function drawEle(color) {ctx.fillStyle=color;ctx.strokeStyle=’#fff’;for(var i=0;i<4;i++){ var movex=downInfor.cubeNow[i]%5; var movey=Math.floor(downInfor.cubeNow[i]/5); ctx.fillRect(cubeW*(downInfor.point[0]+movex),cubeW*(downInfor.point[1]+movey),cubeW,cubeW); ctx.strokeRect(cubeW*(downInfor.point[0]+movex),cubeW*(downInfor.point[1]+movey),cubeW,cubeW)} } function clearEle() {ctx.lineWidth=1;ctx.strokeStyle=’#ddd’;for(var i=0;i<4;i++){ var movex=downInfor.cubeNow[i]%5; var movey=Math.floor(downInfor.cubeNow[i]/5); ctx.clearRect(cubeW*(downInfor.prepoint[0]+movex),cubeW*(downInfor.prepoint[1]+movey),cubeW,cubeW); ctx.strokeRect(cubeW*(downInfor.prepoint[0]+movex),cubeW*(downInfor.prepoint[1]+movey),cubeW,cubeW)} } function checkfullLine()//檢測(cè)是否有一行滿了 {var isFullLine=true,index=0,changeScore=false;for(var i=0;i<canWidth/cubeW;i++){ if(staticCube[i][0]==1) {alert(’游戲結(jié)束!’);clearInterval(myinter);return; }}for(var i=canHeight/cubeW-1;i>=0;i--){ isFullLine=true; for(var j=0;j<(canWidth/cubeW);j++) {if(staticCube[j][i]==0){ isFullLine=false;} } if(isFullLine)//加一分 {score.innerHTML=parseInt(score.innerText)+1;changeScore=true;for(var s=i;s>=0;s--) { for (var j = 0; j < (canWidth / cubeW); j++) {(s- 1) >= 0 ? staticCube[j][s] = staticCube[j][s - 1] : staticCube[j][s] = 0; }} }}if(changeScore){ ctx.clearRect(0,0,canWidth,canHeight); drawline(); ctx.fillStyle=’555’; ctx.strokeStyle=’#fff’; for(var i=0;i<(canWidth/cubeW);i++) {for(var j=0;j<(canHeight/cubeW);j++){ if(staticCube[i][j]==1) {ctx.fillRect(cubeW*i,cubeW*j,cubeW,cubeW);ctx.strokeRect(cubeW*i,cubeW*j,cubeW,cubeW); }} }}initCube(); } window.οnkeydοwn=function (evt) { switch(evt.keyCode) { case 37: //左 moveLeft(); break; case 38: //上 moverotate(); break; case 39: //右 moveRight(); break; case 40: //下 movedown(); break; } }</script></body></html>
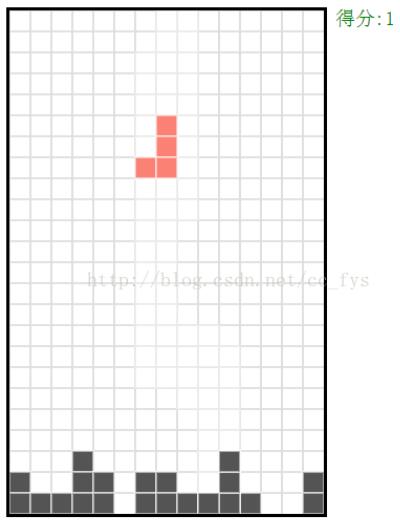
效果:

以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. msxml3.dll 錯(cuò)誤 800c0019 系統(tǒng)錯(cuò)誤:-2146697191解決方法2. ASP中解決“對(duì)象關(guān)閉時(shí),不允許操作。”的詭異問題……3. 原生js XMLhttprequest請(qǐng)求onreadystatechange執(zhí)行兩次的解決4. asp在iis7報(bào)錯(cuò)行號(hào)不準(zhǔn)問題的解決方法5. HTML中的XML數(shù)據(jù)島記錄編輯與添加6. 5個(gè)HTML5的常用本地存儲(chǔ)方式詳解與介紹7. asp批量添加修改刪除操作示例代碼8. 匹配模式 - XSL教程 - 49. 三個(gè)不常見的 HTML5 實(shí)用新特性簡(jiǎn)介10. CSS代碼檢查工具stylelint的使用方法詳解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備