JavaScript實現Tab欄切換特效
這里分享一個前端必會的案例,是一個Tab欄的切換效果,除了Tab欄本身會被點擊切換之外,Tab本身也決定著其下方的內容板塊的顯示。
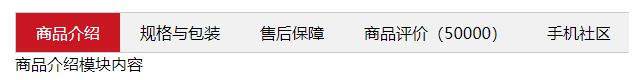
運行效果展示:

如上圖所示,其實就是點擊上方的Tab欄然后Tab欄本身的樣式會被修改,然后其下方的內容塊也會跟著顯示對應的內容。這樣的效果以及功能在前端的應用是非常廣泛的,所以這可以說是前端必會了。話不多說下面先上代碼:
(這里就不上CSS樣式代碼了,個人根據需求進行設置即可,li用float布局就好)
HTML的結構:<div class='tab'><div class='tab_list'> <ul><li class='current'>商品介紹</li><!-- 默認選中第一個li,current是決定紅底白字的樣式的 --><li>規格與包裝</li><li>售后保障</li><li>商品評價(50000)</li><li>手機社區</li> </ul></div><div class='tab_con'> <div style='display: block;'><!-- 這個item是默認顯示的,因為所有的item的display值都為none -->商品介紹模塊內容 </div> <div class='item'>規格與包裝模塊內容 </div> <div class='item'>售后保障模塊內容 </div> <div class='item'>商品評價(50000)模塊內容 </div> <div class='item'>手機社區模塊內容 </div> </div></div>
下面是JS代碼:
<script>// 業務需求:點擊tab欄被點擊的tab欄擁有不一樣的樣式,其下方的div也要跟著點擊進行切換實現內容也跟著變動的效果var tab_list = document.querySelector(’.tab_list’);var lis = tab_list.querySelectorAll(’li’);var tabs = document.querySelectorAll(’.item’);for (var i = 0; i < lis.length; i++) { lis[i].setAttribute(’data-index’, i); // 給每個li添加一個data-index的自定義屬性,值是它們自己在lis中的下標,這個值主要讓我們判斷我們當前點擊的是哪個li從而幫助我們后續修改它對應的div的display值 lis[i].onclick = function () {// 1.第一步,用排他思想先做出用戶點擊誰就給誰class屬性賦值,注意其他沒有被點擊的都需要操作它們的class值為空,這就是干掉其他人留下我自己的排他思想for (var i = 0; i <lis.length; i++) { lis[i].className = ’’; // 用循環先將所有人(包括自己)的class類名為空}// 再單獨給自己修改class類名即留下我自己this.className = ’current’; // current這個類名的CSS樣式是已經寫好了的// 然后上面的tab欄樣式好了就要處理第二步就是點擊誰就讓其對應的下屬div顯示出來,其他沒有被點擊的就隱藏,這里主要是需要先知道用戶點擊的是誰,然后再給對象的div設置display為block即可。還是需用用排他思想來做哦// 第二步:根據點擊修改div的display屬性值var index = this.getAttribute(’index’); // 獲取當前被點擊的li的indexfor (var i = 0; i < lis.length; i++) { // 用循環讓每個item的display都為none即干掉所有人 tabs[i].style.display = ’none’;}// 在tabs中鎖定li的index對應的item單獨將它的display值改成block即留下我自己tabs[index].style.display = ’block’; }}</script>
這里再說下實現步驟和思路(JS代碼里已有詳細分析):首先功能大致分兩步:第一,對li標簽的樣式修改,即用戶點擊哪個li該li的樣式隨著改變為紅底白字,而它之外的其他li則是灰底黑字的默認樣式;第二,上面的樣式修改了下面的文字模塊的內容也要隨之改變,下面其實是放了與li一一對應的div來裝文字內容,只是它們的顯示是由Tab欄的li決定的,所以要實現div的文字隨著li變動我們就需要知道當前用戶點擊的是哪個li,這里用到的方法是 lis[i].setAttribute(’index’, i),即用循環給每一個li標簽添加一個自定義屬性index值等于lis(所有的li組成的數組)的索引,則根據index的值我們就能知道用戶點擊的是哪個li了,這樣我們再決定是哪個div顯示出來就可以了。(建議看代碼結合注釋更好理解一些)
注意:這里再說一下“排他思想”,即像這樣的列表或是表格之類的元素對象,一般可以統一獲取再存入一個數組中的元素對象,我們要控制當前選中的該元素和其他沒有被選中的元素“有所不同”時,就常常設計“排他思想”,主要分兩步實現:1.用循環遍歷將這些所有的元素(包括選中的那個元素)都“干掉”,這一步主要是讓所有的元素“都一樣”誰也沒有不同之處,然后再給我們選中的那個元素添加上我們想要給它的樣式或功能(即留下我自己)。這樣兩步加起來,就實現了選中誰,誰“不一樣”的效果。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備