JavaScript統(tǒng)計字符出現(xiàn)次數(shù)
本文實例為大家分享了JavaScript統(tǒng)計字符出現(xiàn)次數(shù)的具體代碼,供大家參考,具體內(nèi)容如下
統(tǒng)計用戶輸入字符串中各字符出現(xiàn)的次數(shù)。
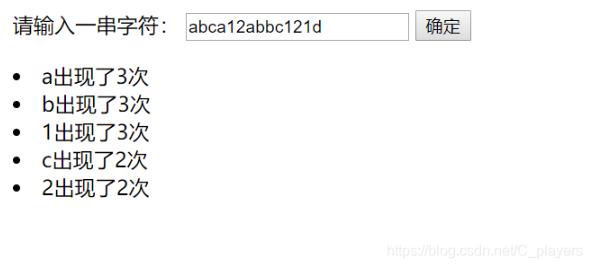
例如:輸入字符串為”abca12abbc121d”,輸出為:a出現(xiàn)3次,b出現(xiàn)3次,c出現(xiàn)2次,d出現(xiàn)1次,1出現(xiàn)3次,2出現(xiàn)2次。
方法一
<script> var ary ='abca12abbc121d'; var obj = {}; var i = 0; ary1 = ary.toLocaleLowerCase(); for(i = 0; i < ary1.length; i++) { key = ary1[i]; if(obj[key]) { //對象中有這個字母 obj[key]++; } else { //對象中沒有這個字母,把字母加到對象中 obj[key] = 1; } } for(var key in obj) //遍歷這個對象 { console.log(key + '這個字符出現(xiàn)了' + obj[key] + '次'); }</script>
效果如下:

這個方法是利用了開發(fā)者工具來實現(xiàn)的
方法二
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Document</title> <script src='http://www.aoyou183.cn/bcjs/sc/char-sunmmary.js'></script> <script> window.onload=function(){ var txtChars=document.getElementById('txt-chars'); var show=document.getElementById('show'); document.getElementById('btn-ok').onclick=function(){ var str=txtChars.value; var charTotal=total(str); // 降序 charTotal.sort(function(a,b){ return (a.count-b.count)*-1; }) show.innerHTML='<ul>'; //slice(0,5)取前五 for(var ct of charTotal.slice(0,5)){ show.innerHTML+='<li>'+ct.char+'出現(xiàn)了'+ct.count+'次</li>'; } show.innerHTML+='</ul>'; } } </script></head><body> <label for='txt-chars'>請輸入一串字符:</label> <input type='text' name=''/> <button id='btn-ok'>確定</button> <p id='show'></p></body></html>
char-sunmmary.js
function Summary(char,count) { this.char=char; this.count=count;}// 傳遞字符串,返回出現(xiàn)頻率function total(str) { var result=[]; for(var c of str){ var charObj=checkChar(result,c); if(charObj==null){ result.push(new Summary(c,1)); } else{ charObj.count++; } } return result;}// 在數(shù)組arr中查找包含字符char的summary實列//如果存在,則返回該實例,否則返回nullfunction checkChar(arr,char) { var r=null; for(var c of arr){ if(c.char==char){ r=c; break; } } return r;}

以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. CSS3實例分享之多重背景的實現(xiàn)(Multiple backgrounds)2. XHTML 1.0:標(biāo)記新的開端3. HTML5 Canvas繪制圖形從入門到精通4. XML解析錯誤:未組織好 的解決辦法5. ASP基礎(chǔ)知識VBScript基本元素講解6. asp(vbscript)中自定義函數(shù)的默認參數(shù)實現(xiàn)代碼7. 詳解CSS偽元素的妙用單標(biāo)簽之美8. 利用CSS3新特性創(chuàng)建透明邊框三角9. 使用Spry輕松將XML數(shù)據(jù)顯示到HTML頁的方法10. XML入門的常見問題(四)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備