javascript實現前端分頁功能
前言:今天給大家帶來的是前端數據的分頁功能,供大家參考,具體內容如下
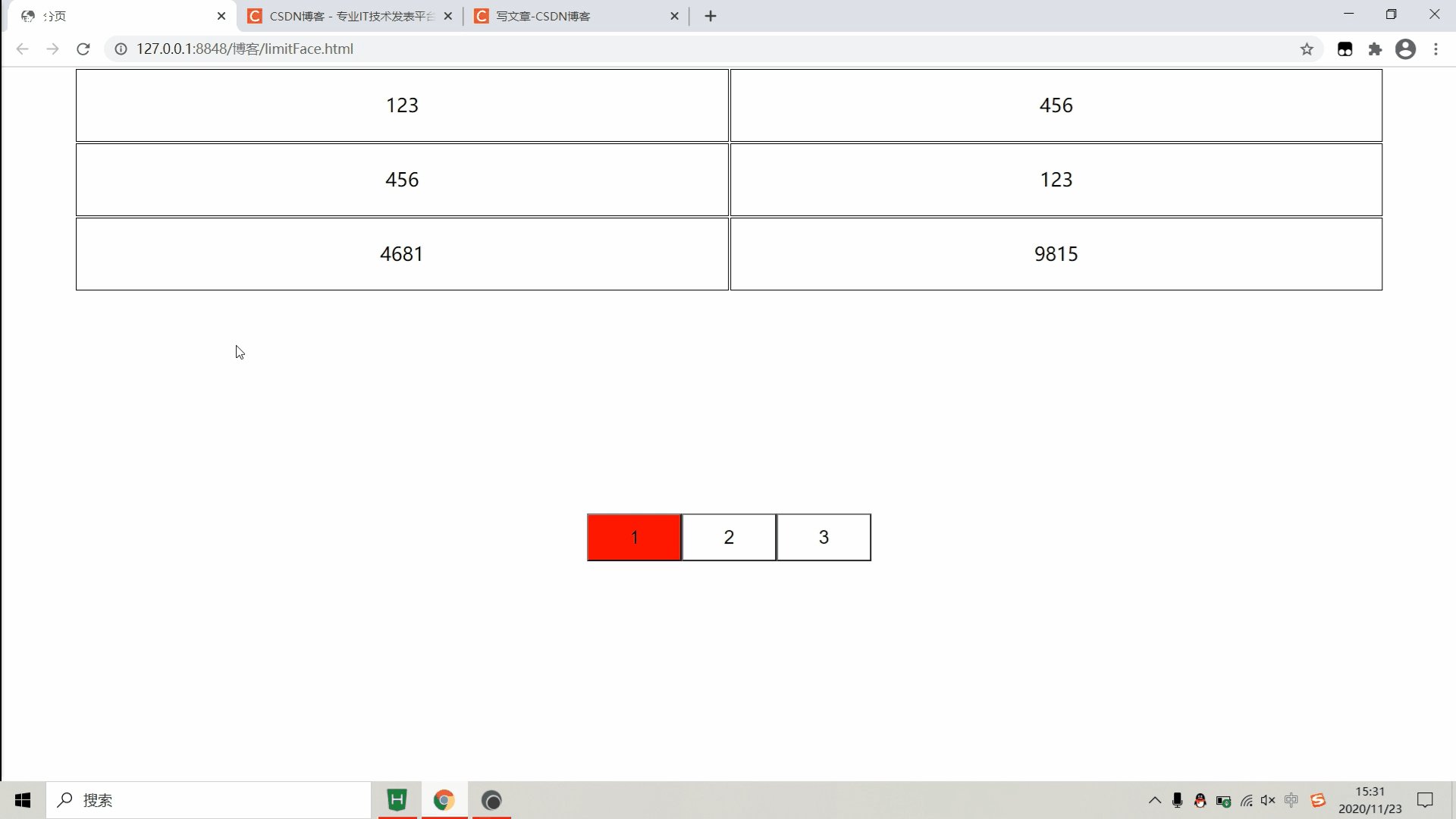
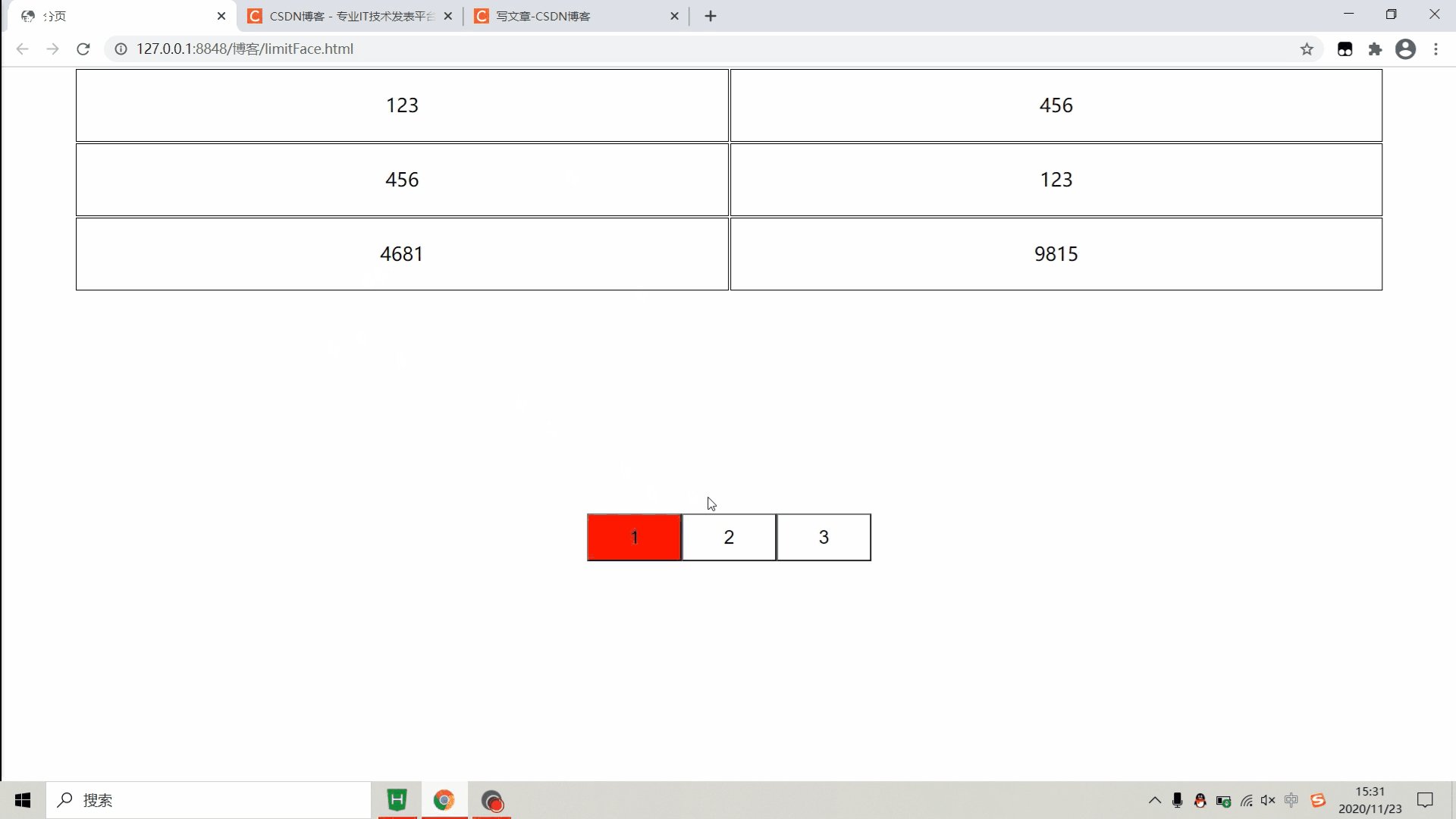
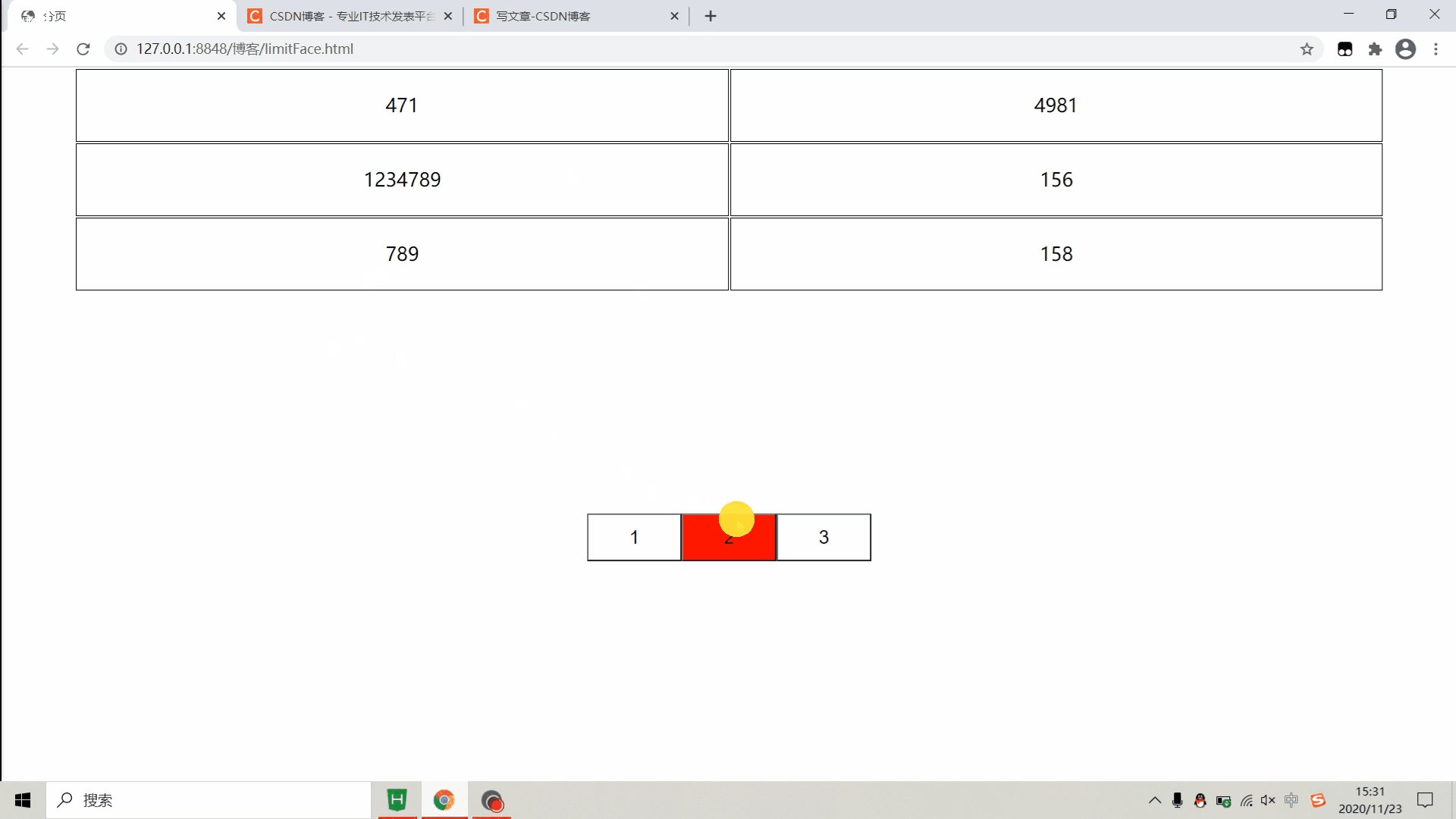
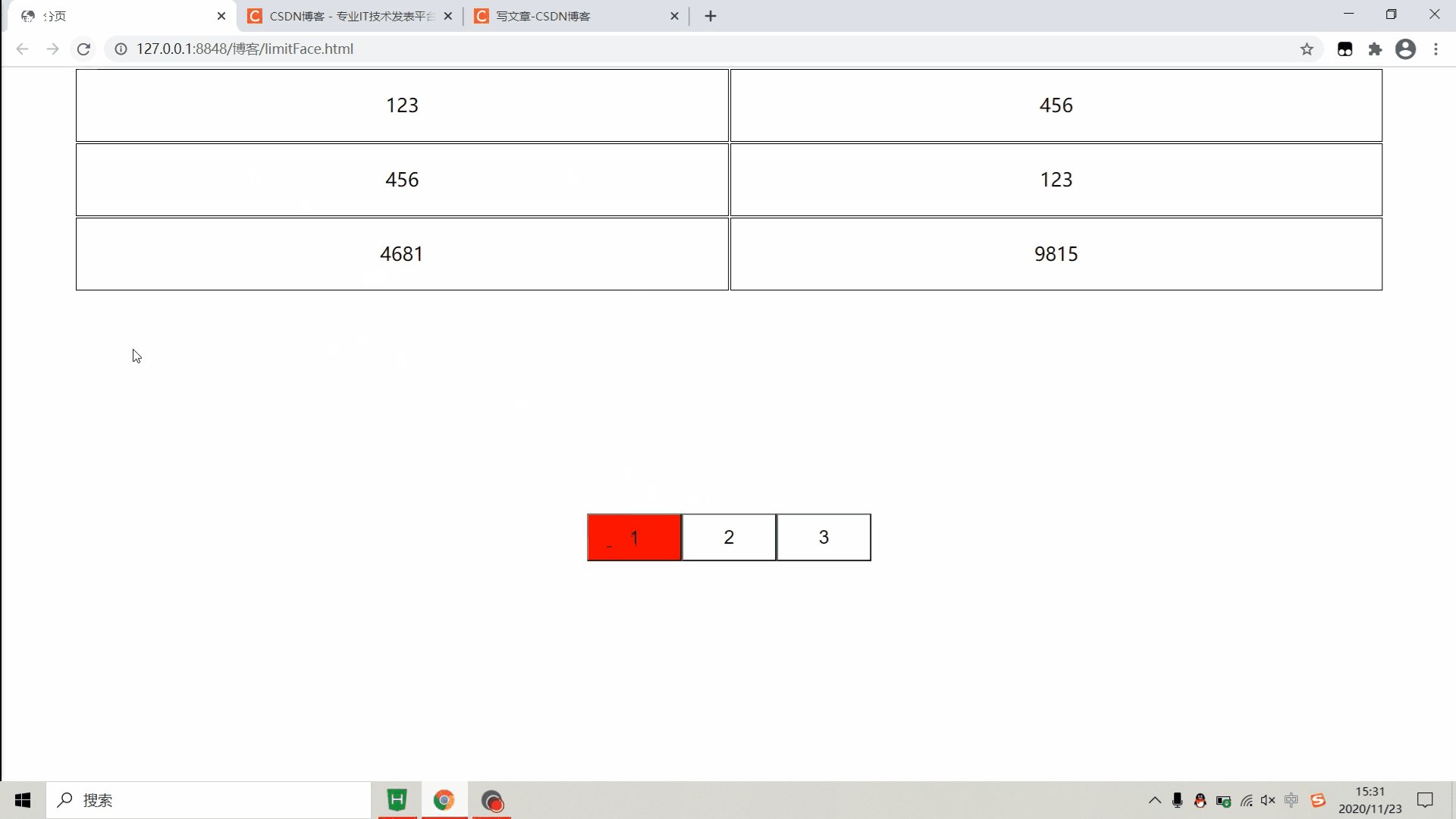
先上一波效果圖展示:

直接上代碼:這里使用的是JavaScript來實現
關于代碼詳解都以注釋的方式寫在JavaScript里的
HTML:
<!DOCTYPE html><html> <head> <meta charset='utf-8'> <title>分頁</title> <link rel='stylesheet' href='http://www.aoyou183.cn/bcjs/css/limitFace.css' rel='external nofollow' > </head> <body> <div class='all'> <table id='table'> </table> <div id='inputs'> </div> </div> <script src='http://www.aoyou183.cn/bcjs/js/limitFace.js'></script> </body></html>
CSS:
*{ padding: 0; margin: 0; font-size: 20px;}.all{ width: 100%; height: 100vh; display: flex; justify-content: center; flex-wrap: wrap;}/*偷懶才用的id*/#inputs input{ width: 100px; height: 50px; background-color: white;}#table{ width: 90%;}tr{ width: 100%;}td{ text-align: center; width: 50%; height: 10vh; border: 1px solid black;}
JS:
//一下數據為模擬集合,個人理解js中的集合就是將對象放進數組var strs = [ { 'id':123, 'pwd':456 }, { 'id':456, 'pwd':123 }, { 'id':4681, 'pwd':9815 }, { 'id':471, 'pwd':4981 }, { 'id':1234789, 'pwd':156 }, { 'id':789, 'pwd':158 }, { 'id':'vgwh', 'pwd':'vgsya' }, { 'id':1, 'pwd':'tcv' }, { 'id':256, 'pwd':'vtc0' }];//假設規定每頁顯示長度為3var len = 3;//確認該集合會被分成幾頁,分成幾頁就代表需要幾個頁面按鈕,封裝封裝方便多次運用function limits(){ var countLim = Math.ceil(strs.length/len);//余數也算是一頁,這里用向上取整 //確認頁面按鈕個數,進行循環顯示到頁面上 document.getElementById('inputs').innerHTML=’’;//清空一下 for(var i=1;i<=countLim;i++){ document.getElementById('inputs').innerHTML+=’<input type='button' value='’+i+’' onclick='limitinput(this)'/>’;//每個頁面按鈕都綁定上一個點擊事件 }}var choose = 0;//創建一個全局變量用來保存當前處于第幾個頁面//點擊按鈕獲取當前按鈕的值進行選擇當前table是第幾頁數據function limitinput(ids){ choose = ids.value; tablestr(choose);//刷新table數據 limits();//刷新頁面按鈕 ids.style.backgroundColor=’red’;//當前點擊的頁面按鈕背景顏色改變為紅色 liminputcolor(choose);//頁面按鈕變色}//通過當前頁面按鈕和頁面數據長度將數據放進table內,封裝封裝!!!必須封裝function tablestr(num){//num是指當前哪個頁面 var num1 = (num-1)*len;//確定循環開始的集合下標 var num2 = num*len;//確定循環結束的結束下標 document.getElementById('table').innerHTML=’’;//清空一下 for(var i=num1;i<num2;i++){//遍歷數組 var str = ’’; for(var h in strs[i]){//遍歷集合 str+=’<td>’+strs[i][h]+’</td>’; } document.getElementById('table').innerHTML+=’<tr>’+str+’</tr>’;//每循環一次添加一條數據 }}function liminputcolor(choose){ document.getElementById('inputs').childNodes[choose-1].style.backgroundColor='red';}//初始化,當前頁面顯示為第一頁limits();//頁面按鈕生成document.getElementById('inputs').childNodes[0].style.backgroundColor='red';//第一個按鈕的背景顏色為紅色tablestr(1);//table數據顯示/*到這里就結束了,但是!!!這些都是被封裝好了的,意思就是說,在最開始的時候這就是通用的做法;最開始的數據就是在模擬后端的集合,也就是說,不論你后端傳遞給前端什么集合都可以實現分頁功能*/
后言:本次博文就到這里了,多的話也沒說啥,解釋都在js的注釋里面,要是有什么疑問的,可以私我,好了,該說再見了,制作不易,各位看客點個贊再走唄
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備