Map與WeakMap類型在JavaScript中的使用詳解
map類型特點(diǎn)與創(chuàng)建方法:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Document</title> <meta name='viewport' content='width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no'> <style> </style></head><body> <script> // 對象的鍵名會自動轉(zhuǎn)為字符串 // let obj = { // 1: ’cyy1’, // ’1’: ’cyy2’ // }; // console.log(obj); // 對象的鍵名是對象時,會自動轉(zhuǎn)為字符串 // 讀取時也要先轉(zhuǎn)為字符串再讀取 // let obj = { // name: ’cyy’ // }; // let obj2 = { // obj: ’cyy2’, // [obj]: ’cyy3’ // }; // console.log(obj2); // console.log(obj2[obj.toString()]); // map類型,什么都可以作為鍵,鍵名可以是任何類型 // let map = new Map(); // map.set(’name’, ’cyy’); // map.set(function() {}, ’cyy2’); // map.set({}, ’cyy3’); // map.set(1, ’cyy4’); // console.log(map); // 構(gòu)造函數(shù)創(chuàng)建時加入數(shù)據(jù) let map = new Map([ [’name’, ’cyy’], [’age’, 18] ]); console.log(map); // 支持鏈?zhǔn)讲僮? let str = ’cyy’; let str2 = str.toUpperCase().substr(1, 2); console.log(str2); map.set(’11’, 11).set(’22’, 22); console.log(map); </script></body></html>
map類型增刪改查操作:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Document</title> <meta name='viewport' content='width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no'> <style> </style></head><body> <script> let obj = { name: ’cyy’ }; let map = new Map(); map.set(obj, ’obj’); console.log(map.has(obj)); console.log(map); console.log(map.get(obj)); console.log(map.delete(’abc’)); console.log(map.delete(obj)); map.clear(); console.log(map); </script></body></html>
遍歷map類型數(shù)據(jù):
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Document</title> <meta name='viewport' content='width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no'> <style> </style></head><body> <script> let map = new Map([ [1, 11], [2, 22] ]); // console.log(map.keys()); // console.log(map.values()); // console.log(map.entries()); // for (let k of map.keys()) { // console.log(k); // } // for (let v of map.values()) { // console.log(v); // } // for (let e of map.entries()) { // console.log(e); // } // for (let [k, v] of map.entries()) { // console.log(`${k}--${v}`); // } map.forEach((item, key) => { console.log(item + ’--’ + key); }) </script></body></html>
map類型轉(zhuǎn)換操作:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Document</title> <meta name='viewport' content='width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no'> <style> </style></head><body> <script> let map = new Map([ [’name’, ’cyy’], [’age’, ’18’] ]); // console.log(...map); // console.log([...map]); // console.log([...map.entries()]); // console.log([...map.keys()]); // console.log([...map.values()]); // let arr = [...map].filter(item => item[1].includes(’cyy’)); let arr = [...map].filter(item => { return item[1].includes(’cyy’); }); // console.log(arr); let new_map = new Map(arr); console.log(new_map); console.log(new_map.values()); // ...是展開語法 console.log(...new_map.values()); </script></body></html>
map類型管理DOM節(jié)點(diǎn):
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Document</title> <meta name='viewport' content='width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no'> <style> </style></head><body> <div name='cyy1'>cyy1</div> <div name='cyy2'>cyy2</div> <script> let map = new Map(); let divs = document.querySelectorAll(’div’); divs.forEach(item => { // 往map中壓入數(shù)據(jù) map.set(item, {content: item.getAttribute(’name’) }); }); // console.log(map); map.forEach((config, elem) => { // console.log(config, elem); elem.addEventListener(’click’, function() {console.log(config.content); }); }) </script></body></html>
使用map類型控制網(wǎng)站表單提交:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Document</title> <meta name='viewport' content='width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no'> <style> </style></head><body> <form action='#' onsubmit='return post()'> 接受協(xié)議: <input type='checkbox' name='agreement' error='請接受協(xié)議'> 我是學(xué)生: <input type='checkbox' name='student' error='網(wǎng)站只對學(xué)生開放'> <input type='submit' value='提交'> </form> <script> function post() { let map = new Map(); let inputs = document.querySelectorAll(’[error]’); console.log(inputs); inputs.forEach(item => {map.set(item, { error: item.getAttribute(’error’), status: item.checked}); }); // console.log(map); return [...map].every(([elem, config]) => {// 短路操作,前面為真,則不會執(zhí)行后面// 前面會假,則執(zhí)行后面config.status || alert(config.error);return config.status;// console.log(config); }); } </script></body></html>

WeakMap的語法使用:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Document</title> <meta name='viewport' content='width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no'> <style> </style></head><body> <div>cyy</div> <div>cyy2</div> <script> // WeakMap的鍵只能是引用對象 // let map = new WeakMap(); // map.set(’name’); // console.log(map); // map.set([]); // console.log(map); // let map = new WeakMap(); // let divs = document.querySelectorAll(’div’); // divs.forEach(item => map.set(item, item.innerHTML)); // console.log(map); // WeakMap也是弱引用類型 // let arr = []; // let map = new WeakMap(); // map.set(arr, ’cyy’); // map.delete(arr); // console.log(map.has(arr)); // console.log(map); // 弱引用類型,values、keys、entries、迭代循環(huán)都用不了 let map = new WeakMap(); // console.log(map.keys()); for (const iterator of map) { console.log(iterator); } </script></body></html>
WeakMap弱引用類型體驗:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Document</title> <link rel='stylesheet' > <style> </style></head><body> <script> let a = { name: ’cyy’ }; let b = a; let map = new WeakMap(); map.set(a, ’cuu2’); console.log(map); a = null; b = null; console.log(map); setTimeout(function () { console.log(map); }, 1000); </script></body></html>
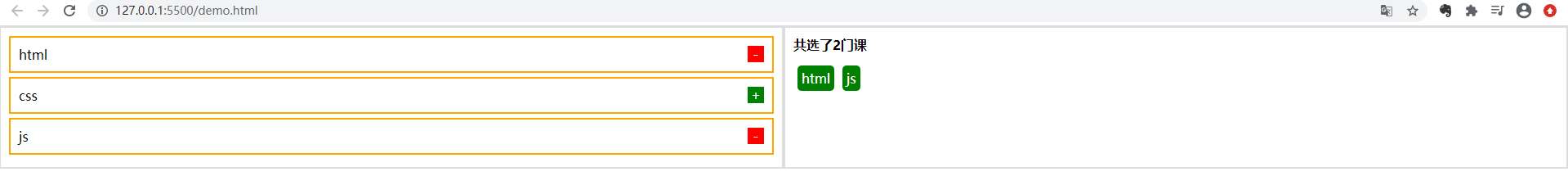
使用WeakMap開發(fā)選課組件:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Document</title> <link rel='stylesheet' > <style> * { margin: 0; padding: 0; box-sizing: border-box; } main { width: 100%; display: flex; flex: 1; } section { border: 2px solid #ddd; width: 50%; padding: 10px; } ul { list-style: none; } li { padding: 10px; border: 2px solid orange; margin-bottom: 5px; position: relative; } a { display: inline-block; position: absolute; right: 10px; width: 20px; height: 20px; background: green; color: white; text-decoration: none; line-height: 20px; text-align: center; } #list span { background: green; border-radius: 5px; padding: 5px; color: white; margin: 5px; } #list { margin-top: 20px; } </style></head><body> <main> <section> <ul><li><span>html</span><a href='javascript:;'>+</a></li><li><span>css</span><a href='javascript:;'>+</a></li><li><span>js</span><a href='javascript:;'>+</a></li> </ul> </section> <section> <strong id='count'>共選了2門課</strong> <p id='list'><!-- <span>111</span> --> </p> </section> </main> <script> class Lesson { // 構(gòu)造函數(shù) constructor() {this.lis = document.querySelectorAll(’li’);this.countElem = document.getElementById(’count’);this.listElem = document.getElementById(’list’);// console.log(this.lis, this.countElem, this.listElem);this.map = new WeakMap(); } run() {this.lis.forEach(li => { li.querySelector(’a’).addEventListener(’click’, event => { let a = event.target; // console.log(li); // console.log(event.target.parentElement); const state = li.getAttribute(’select’); if (state) { // 移除 li.removeAttribute(’select’); this.map.delete(li); a.style.backgroundColor = ’green’; a.innerHTML = ’+’; } else { // 添加 li.setAttribute(’select’, true); this.map.set(li); a.style.backgroundColor = ’red’; a.innerHTML = ’-’; } // console.log(this.map); this.render(); });}) } render() {this.countElem.innerHTML = `共選了${this.count()}門課`;// console.log(this.count());this.listElem.innerHTML = this.list(); } count() {return [...this.lis].reduce((count, li) => { return count += this.map.has(li) ? 1 : 0;}, 0); } list() {let lis = [...this.lis].filter(li => { return this.map.has(li);}).map(li => { return `<span>${li.querySelector(’span’).innerHTML}</span>`;}).join(’’);// console.log(lis);return lis; } } new Lesson().run(); </script></body></html>

到此這篇關(guān)于Map與WeakMap類型在JavaScript中的使用的文章就介紹到這了,更多相關(guān)Map與WeakMap類型在JavaScript中的使用內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 利用CSS3新特性創(chuàng)建透明邊框三角2. html清除浮動的6種方法示例3. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)4. vue實(shí)現(xiàn)將自己網(wǎng)站(h5鏈接)分享到微信中形成小卡片的超詳細(xì)教程5. 不要在HTML中濫用div6. 使用css實(shí)現(xiàn)全兼容tooltip提示框7. 詳解CSS偽元素的妙用單標(biāo)簽之美8. JavaScript數(shù)據(jù)類型對函數(shù)式編程的影響示例解析9. CSS代碼檢查工具stylelint的使用方法詳解10. Vue3使用JSX的方法實(shí)例(筆記自用)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備