spring boot 若依系統(tǒng)整合Ueditor部署時(shí)上傳圖片錯(cuò)誤問(wèn)題
前言:國(guó)慶假期找了個(gè)ruoyi版本的cms玩玩,從git上看,介紹如下圖:
后臺(tái)部分截圖:
 編輯
編輯
 編輯
編輯
 編輯
編輯
 編輯
編輯
前臺(tái)blog截圖:
 編輯
編輯
 編輯
編輯
看上去還可以不錯(cuò),于是clone下來(lái)玩玩,結(jié)果發(fā)現(xiàn),發(fā)布文章的時(shí)候,編輯器有問(wèn)題,上傳不了圖片,還有其他幾個(gè)地方有問(wèn)題,怎么解決呢?自己上手?jǐn)]代碼,修改唄。于是,下載了ueditor的源碼,加到項(xiàng)目中,進(jìn)行修改。現(xiàn)在已經(jīng)修改完成,并且也發(fā)布到的服務(wù)器上了,歡迎大家訪問(wèn)測(cè)試。文末會(huì)有凱哥修改后的git地址o~
正文:
在spring boot整合UEditor的時(shí)候,本地idea編輯器中沒(méi)問(wèn)題,但是部署服務(wù)器上,上傳圖片提示:“后端配置項(xiàng)沒(méi)有正常加載,上傳插件不能正常使用!”解決辦法。
出現(xiàn)這種情況,可以很負(fù)責(zé)任的告訴你99%是因?yàn)椋诩虞d的時(shí)候,沒(méi)有獲取到ueditor的config.json文件。怎么處理了?
分析原因:
查看原來(lái)文件存放位置:
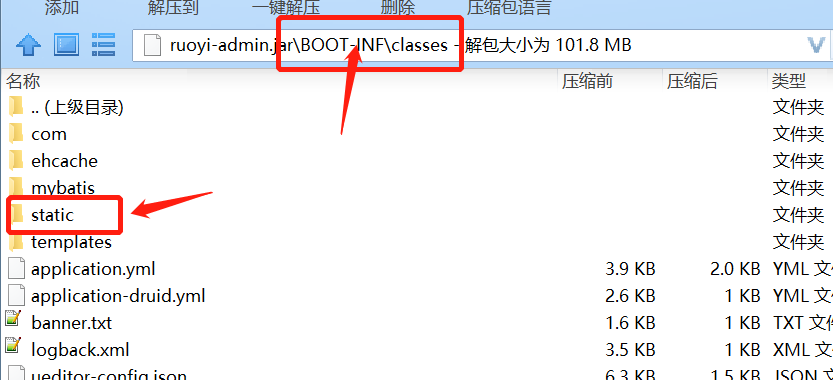
在resources的static下,正常來(lái)說(shuō),是沒(méi)有問(wèn)題的。但是spring boot打成jar包后的路徑和war包的路徑是不一樣的。文件是在BOOT-INF下的。如下圖:
 編輯
編輯
直接獲取,是不行的。找到原因后,我們就來(lái)想辦法解決掉。
解決步驟:
1:修改文件存放位置。
如凱哥,直接就放在了resources下,文件名稱為:ueditor-config.json(這個(gè)文件名字,在后面需要用到)。如下圖:

編輯
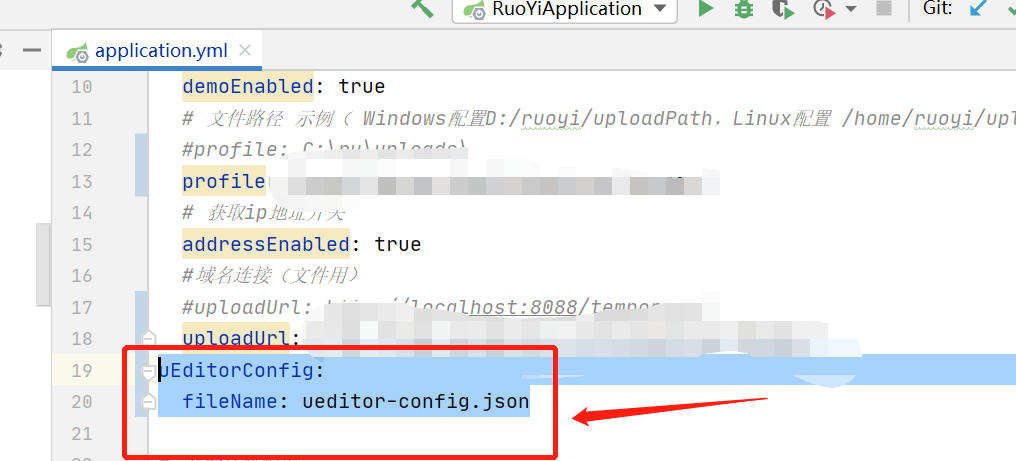
2:在yml文件中,配置ueditor-config.json的文件名:
uEditorConfig:fileName:ueditor-config.json
如下圖:
 編輯
編輯
3:編寫一個(gè)controller(ps:JSP的凱哥沒(méi)有使用,修改成了controller.這樣符合習(xí)慣)
3.1:獲取json文件名稱
需要注意:把第二步配置的文件名稱,獲取到。如下圖:
 編輯
編輯
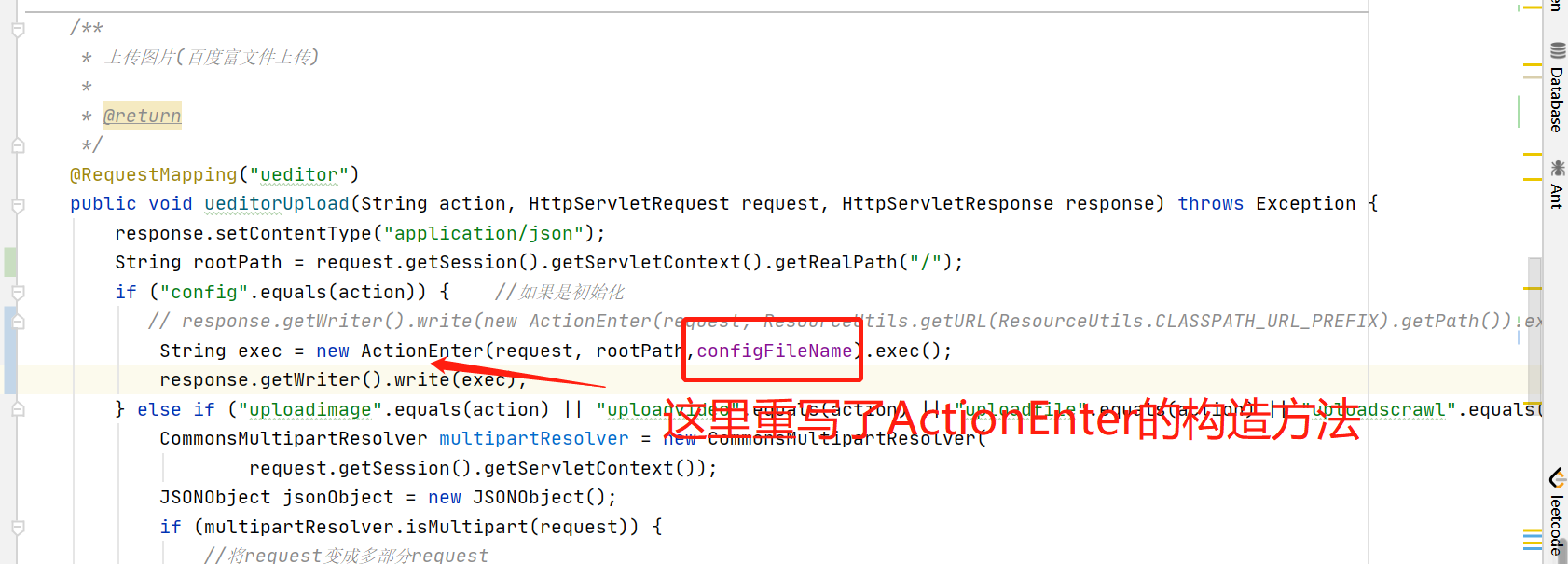
3.2:編寫獲取json的類(上傳的也寫在了里面)。如下圖:
 編輯
編輯
4:修改Ueditor的源碼
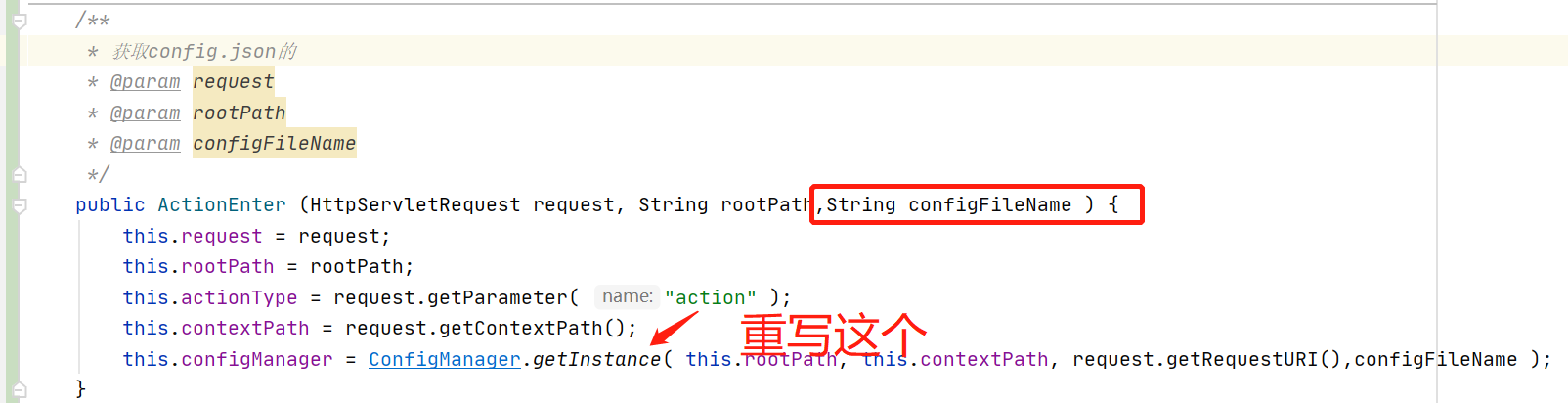
4.1:ActionEnter類的構(gòu)造方法重寫。
/***獲取config.json的*@paramrequest*@paramrootPath*@paramconfigFileName*/publicActionEnter(HttpServletRequestrequest,StringrootPath,StringconfigFileName){this.request=request;this.rootPath=rootPath;this.actionType=request.getParameter('action');this.contextPath=request.getContextPath();this.configManager=ConfigManager.getInstance(this.rootPath,this.contextPath,request.getRequestURI(),configFileName);}
如下圖:
 編輯
編輯
4.2:重寫ConfigManager.getInstance方法
/***配置管理器構(gòu)造工廠--修改后*@paramrootPath服務(wù)器根路徑*@paramcontextPath服務(wù)器所在項(xiàng)目路徑*@paramuri當(dāng)前訪問(wèn)的uri*@paramconfigFileNameconfig.json的文件名稱*@return配置管理器實(shí)例或者null*/publicstaticConfigManagergetInstance(StringrootPath,StringcontextPath,Stringuri,StringconfigFileName){try{returnnewConfigManager(rootPath,contextPath,uri,configFileName);}catch(Exceptione){returnnull;}}
如下圖:
 編輯
編輯
4.3:重寫ConfigManager構(gòu)造器
/**通過(guò)一個(gè)給定的路徑構(gòu)建一個(gè)配置管理器,該管理器要求地址路徑所在目錄下必須存在config.properties文件--kaigejava修改*/privateConfigManager(StringrootPath,StringcontextPath,Stringuri,StringconfigFileName)throwsFileNotFoundException,IOException{rootPath=rootPath.replace('','/');this.rootPath=rootPath;this.contextPath=contextPath;this.configFileName=configFileName;if(contextPath.length()>0){this.originalPath=this.rootPath+uri.substring(contextPath.length());}else{this.originalPath=this.rootPath+uri;}this.initEnv();}
如下圖:
 編輯
編輯
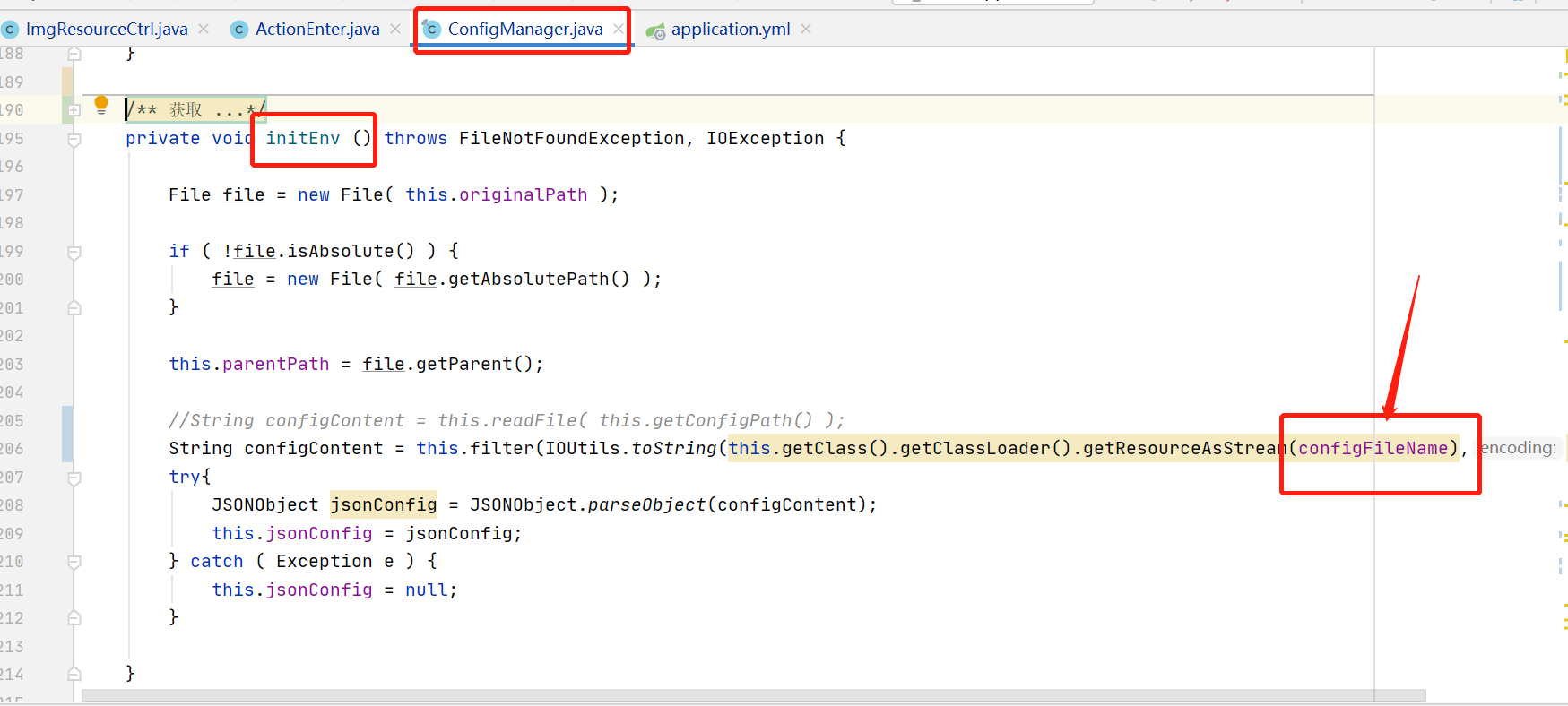
privatevoidinitEnv()throwsFileNotFoundException,IOException{Filefile=newFile(this.originalPath);if(!file.isAbsolute()){file=newFile(file.getAbsolutePath());}this.parentPath=file.getParent();//StringconfigContent=this.readFile(this.getConfigPath());StringconfigContent=this.filter(IOUtils.toString(this.getClass().getClassLoader().getResourceAsStream(configFileName),'UTF-8'));try{JSONObjectjsonConfig=JSONObject.parseObject(configContent);this.jsonConfig=jsonConfig;}catch(Exceptione){this.jsonConfig=null;}}
其中核心的:
StringconfigContent=this.filter(IOUtils.toString(this.getClass().getClassLoader().getResourceAsStream(configFileName),'UTF-8'));
修改后,如下圖:
 編輯
編輯
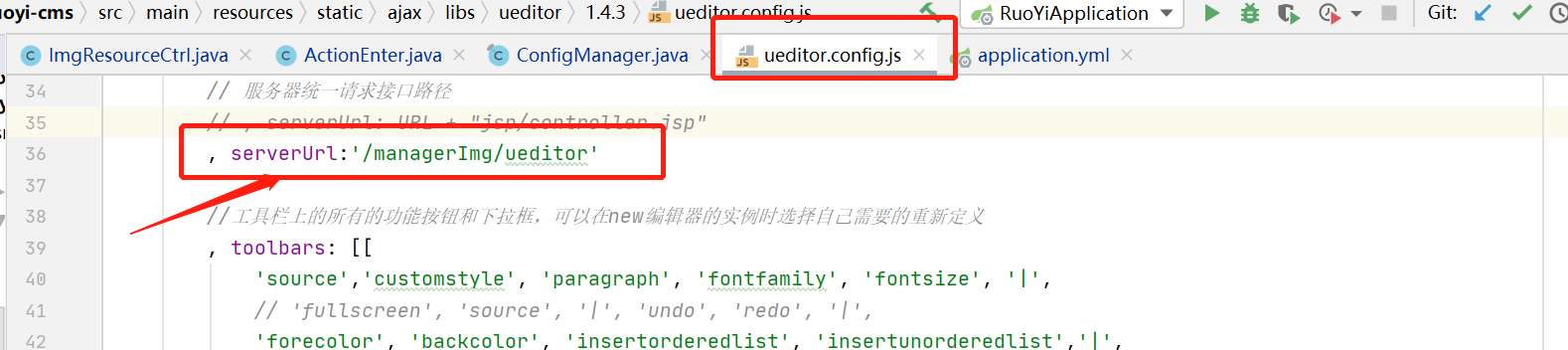
把ueditor.config.js文件的serverUrl修改成第一步編寫的controller對(duì)應(yīng)的url.如下圖:
 編輯
編輯
修改完成之后,重新打包之后,部署完成,發(fā)布訪問(wèn)試試看。就可以了。
到此這篇關(guān)于spring boot 若依系統(tǒng)整合Ueditor部署時(shí)上傳圖片錯(cuò)誤問(wèn)題的文章就介紹到這了,更多相關(guān)spring boot上傳圖片錯(cuò)誤內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. JSP數(shù)據(jù)交互實(shí)現(xiàn)過(guò)程解析2. Yii2.0引入CSS,JS文件方法3. vue使用webSocket更新實(shí)時(shí)天氣的方法4. Nginx+php配置文件及原理解析5. 解決啟動(dòng)django,瀏覽器顯示“服務(wù)器拒絕訪問(wèn)”的問(wèn)題6. 討論CSS中的各類居中方式7. 關(guān)于HTML5的img標(biāo)簽8. python virtualenv和flask安裝沒(méi)有名為flask的模塊9. ASP.NET MVC獲取多級(jí)類別組合下的產(chǎn)品10. java中throws實(shí)例用法詳解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備