通過實例解析JavaScript常用排序算法
冒泡排序
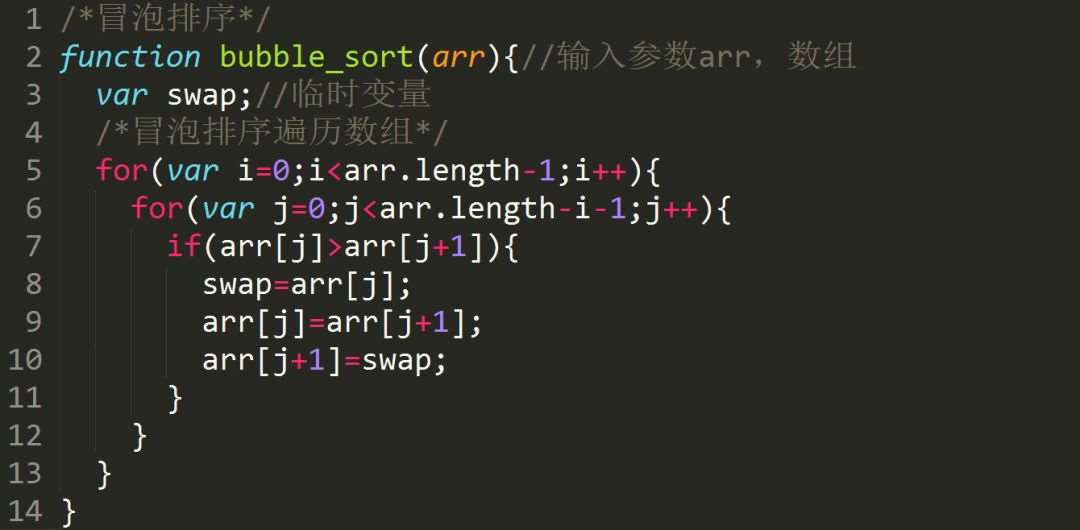
冒泡排序是我們在編程算法中,算是比較常用的排序算法之一,在學習階段,也是最需要接觸理解的算法,所以我們放在第一個來學習。
算法介紹:
比較相鄰的兩個元素,如果前一個比后一個大,則交換位置。第一輪把最大的元素放到了最后面。由于每次排序最后一個都是最大的,所以之后按照步驟1排序最后一個元素不用比較。

冒泡算法改進:
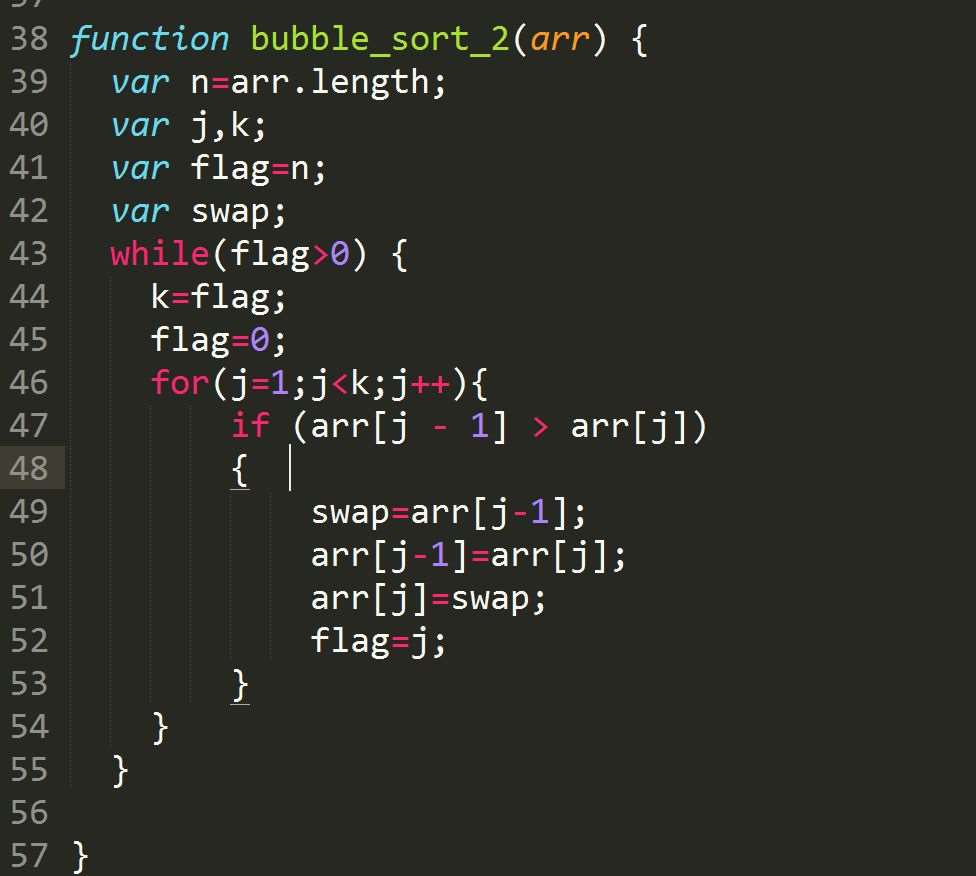
設置一個標志,如果這一趟發(fā)生了交換,則為true。否則為false。如果這一趟沒有發(fā)生交換,則說明排序已經(jīng)完成。代碼如下:

假如數(shù)組長度是20,如果只有前十位是無序排列的,后十位是有序且都大于前十位,所以第一趟遍歷排序的時候發(fā)生交換的位置必定小于10,且該位置之后的必定有序,我們只需要排序好該位置之前的就可以,因此我們要來標記這個位置就可以了,即可以記錄每次掃描中最后一次交換的位置,下次掃描的時候只要掃描到上次的最后交換位置就行了,因為后面的都是已經(jīng)排好序的,無需再比較,代碼如下:

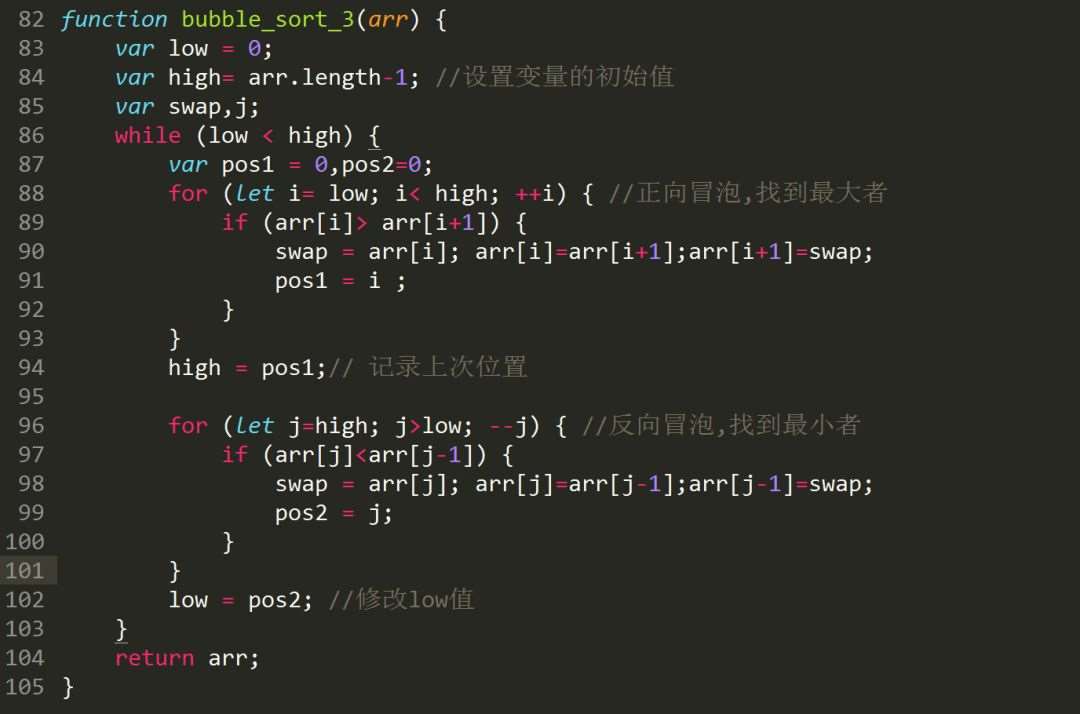
每一次循環(huán)從兩頭出發(fā)算出最大和最小值,代碼如下:

在代碼3的基礎上記錄每次掃描最后一次交換的位置,下次掃描的時候只要掃描到上次的最后交換位置就行,同代碼2,代碼如下:

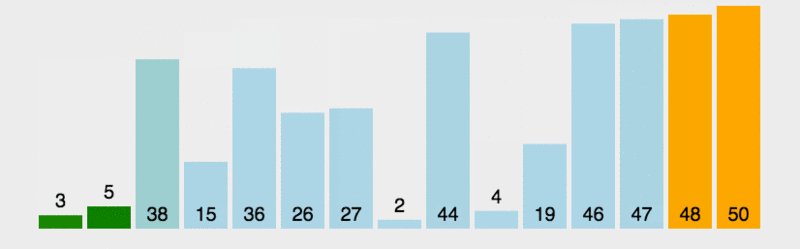
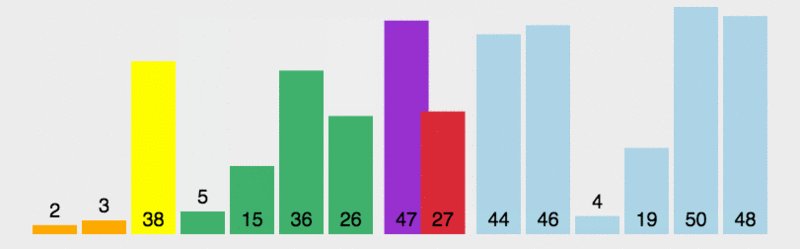
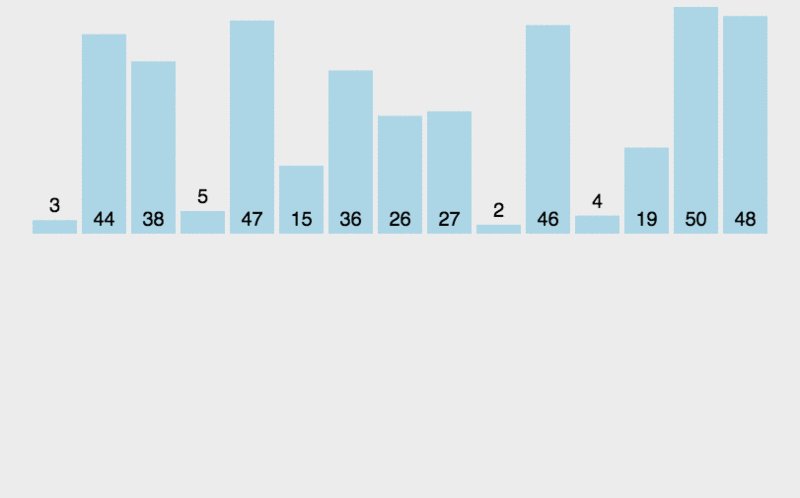
冒泡排序動圖演示:

快速排序
算法介紹:
快速排序是對冒泡排序的一種改進,第一趟排序時將數(shù)據(jù)分成兩部分,一部分比另一部分的所有數(shù)據(jù)都要小。然后遞歸調用,在兩邊都實行快速排序。

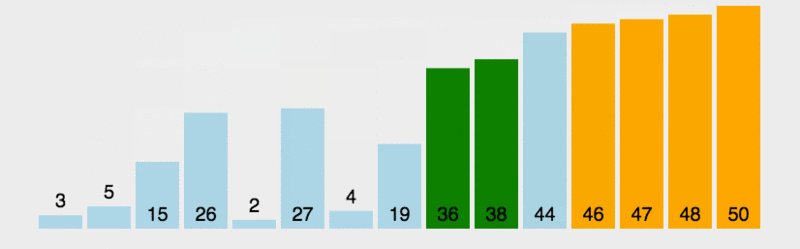
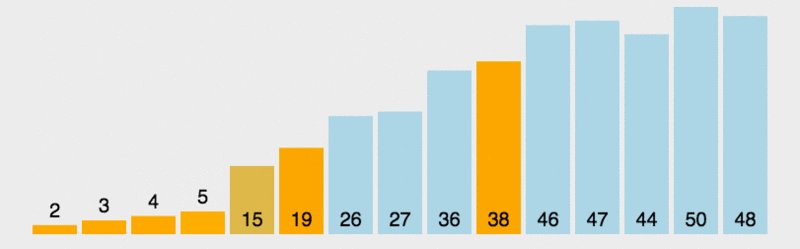
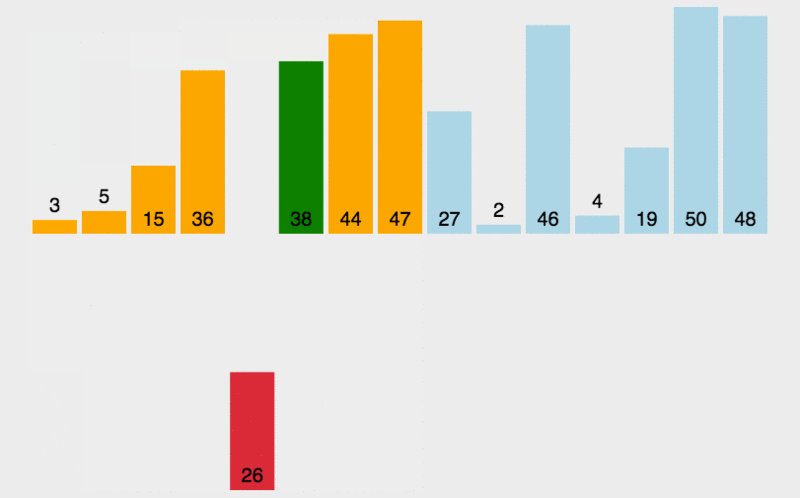
快速排序動圖演示:

選擇排序
算法介紹:
選擇排序就是從一個未知數(shù)據(jù)空間里,選取之最放到一個新的空間

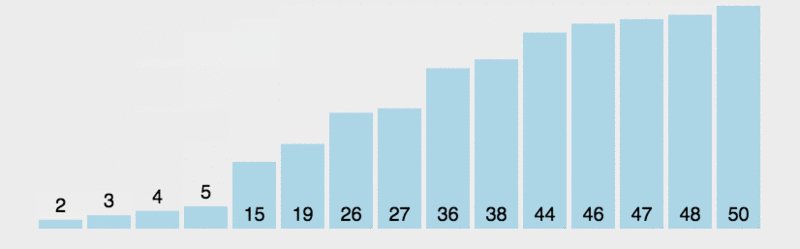
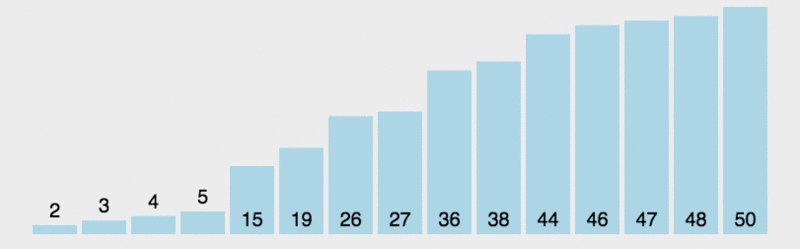
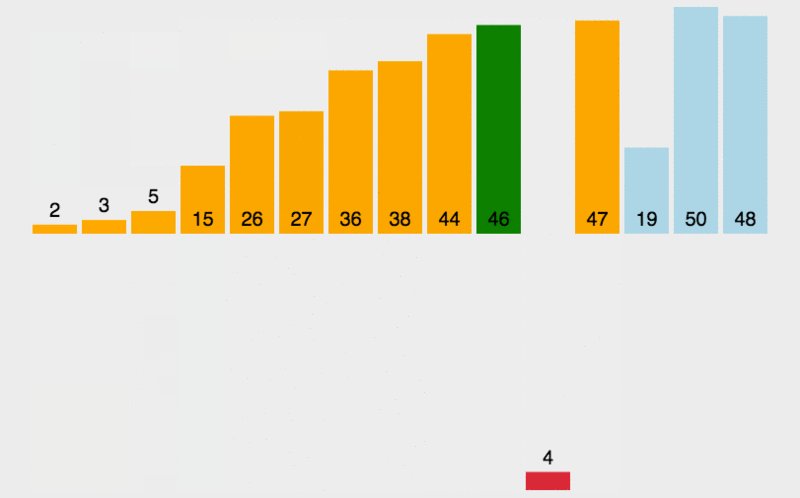
選擇排序動圖演示:

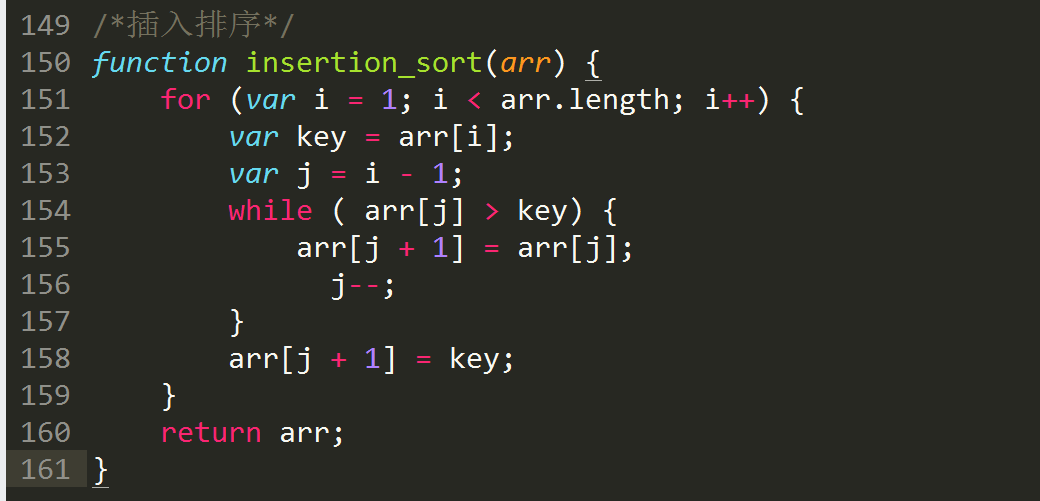
插入排序
算法介紹:
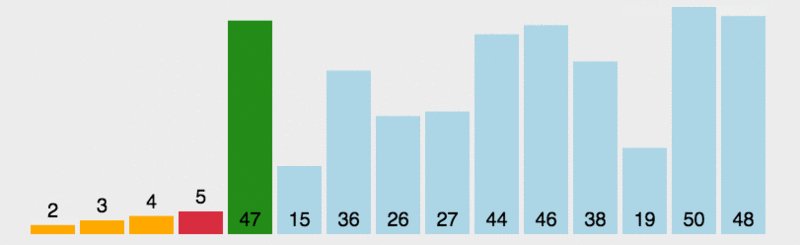
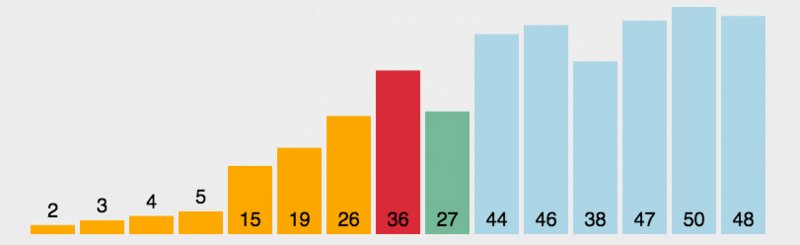
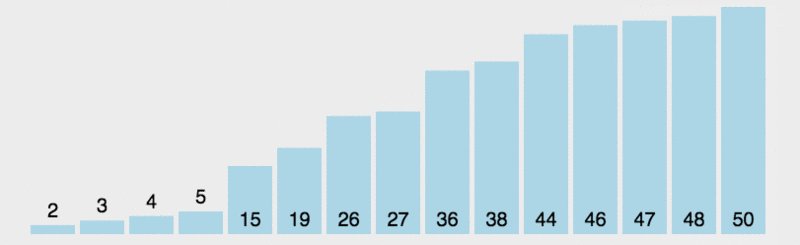
從第一個默認被排好序的元素開始取出下一個元素,在已經(jīng)排序的元素序列中從后向前掃描如果已排序的元素大于取出的元素,則將其分別向后移動一位直到找到已排序的元素中小于或等于取出的元素,將取出的元素放到它的后一位重復步驟2

插入排序算法改進-二分法插入排序:

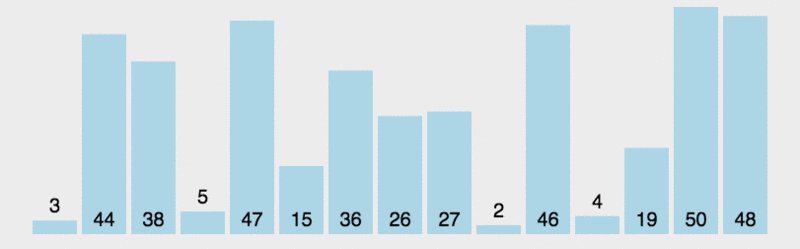
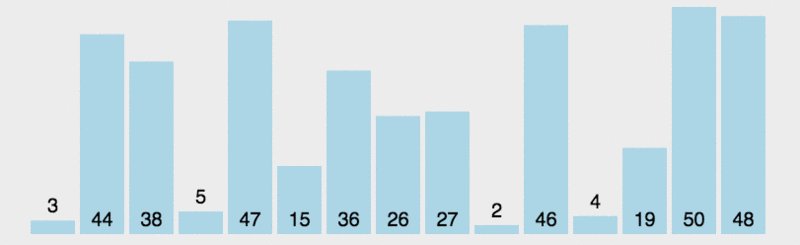
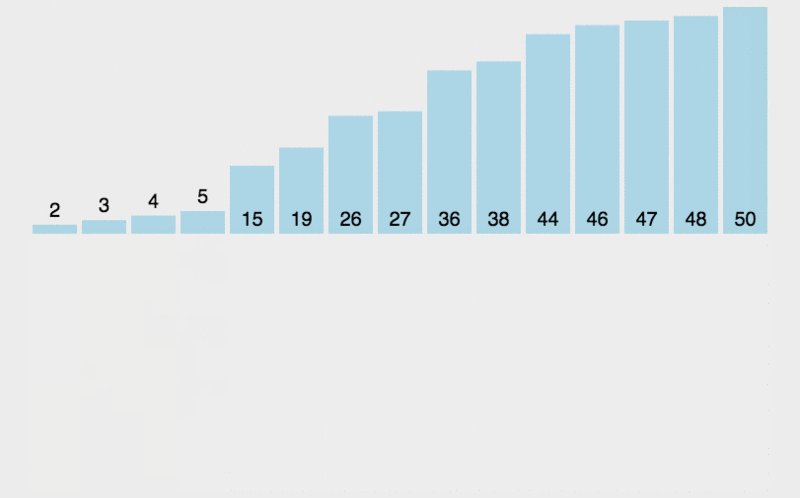
插入排序法動圖演示:

以上就是4中比較基礎的排序方法了,JavaScript的排序算法還有很多,這是我們4種最常見也是最基本的算法,掌握理解好,在面試和開發(fā)中也能從容應對了。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關文章:
1. 使用Python和百度語音識別生成視頻字幕的實現(xiàn)2. Gitlab CI-CD自動化部署SpringBoot項目的方法步驟3. 基于javascript處理二進制圖片流過程詳解4. ajax請求添加自定義header參數(shù)代碼5. JAVA上加密算法的實現(xiàn)用例6. 詳談ajax返回數(shù)據(jù)成功 卻進入error的方法7. axios和ajax的區(qū)別點總結8. ASP刪除img標簽的style屬性只保留src的正則函數(shù)9. ASP中解決“對象關閉時,不允許操作。”的詭異問題……10. Java Lock接口實現(xiàn)原理及實例解析

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備