javascript使用Blob對(duì)象實(shí)現(xiàn)的下載文件操作示例
本文實(shí)例講述了javascript使用Blob對(duì)象實(shí)現(xiàn)的下載文件操作。分享給大家供大家參考,具體如下:
Blob對(duì)象 前言 環(huán)境 操作 總結(jié)Blob是一個(gè)類(lèi)文件的不可變的原始數(shù)據(jù)對(duì)象,非javascript原生數(shù)據(jù)類(lèi)型,F(xiàn)ile對(duì)象就是繼承自Blob對(duì)象,且在Blob的基礎(chǔ)上進(jìn)行擴(kuò)展,以便支持用戶(hù)系統(tǒng)上的文件。
前言最近在做以post請(qǐng)求方式導(dǎo)出excel時(shí),想到了可以使用Blob對(duì)象將后臺(tái)返回的輸出流以arraybuffer或blob的格式接收交給Blob處理,最后使用URL生成鏈接,供瀏覽器下載excel。
環(huán)境 vue2.x webpack3.x axios操作import axios from ’axios’/*** 從服務(wù)器下載excel*/function downloadExcel (settings) { const defaultOptions = { responseType: ’arraybuffer’ } Object.assign(settings.options, defaultOptions) requestToResponse(settings).then(res => { const filename = decodeURI(res.headers[’content-disposition’].split(’filename=’)[1]) if (’download’ in document.createElement(’a’)) { downloadFile(res.data, filename) } else { Message.error(’瀏覽器不支持’) } })}/*** 發(fā)送http請(qǐng)求* @param {Object} settings api參數(shù)* @returns reponse*/function requestToResponse (settings) { const defaultParams = { timeout: 45000, headers: { ’X-Requested-With’: ’XMLHttpRequest’, ’Content-Type’: ’application/json’ }, responseType: ’json’, method: ’POST’ } Object.assign(defaultParams, settings) return new Promise((resolve, reject) => { axios(defaultParams).then(res => { resolve(res) }).catch(err => { reject(err) }) })}/*** blob下載(兼容IE)* @param {String} content 文件內(nèi)容* @param {String} filename 文件名*/function downloadFile (content, filename) { const blob = new Blob([content]) // IE if (window.navigator && window.navigator.msSaveOrOpenBlob) { window.navigator.msSaveOrOpenBlob(blob, filename) } else { imatateDownloadByA(window.URL.createObjectURL(blob), filename) }}/*** 通過(guò)a標(biāo)簽?zāi)M下載* @param {String} href* @param {String} filename*/function imatateDownloadByA (href, filename) { const a = document.createElement(’a’) a.download = filename a.style.display = ’none’ a.href = href document.body.appendChild(a) a.click() a.remove() window.URL.revokeObjectURL(href)}// 下載exceldownloadExcel({ url: ’/default/excel/export’, responseType: ’arraybuffer’})
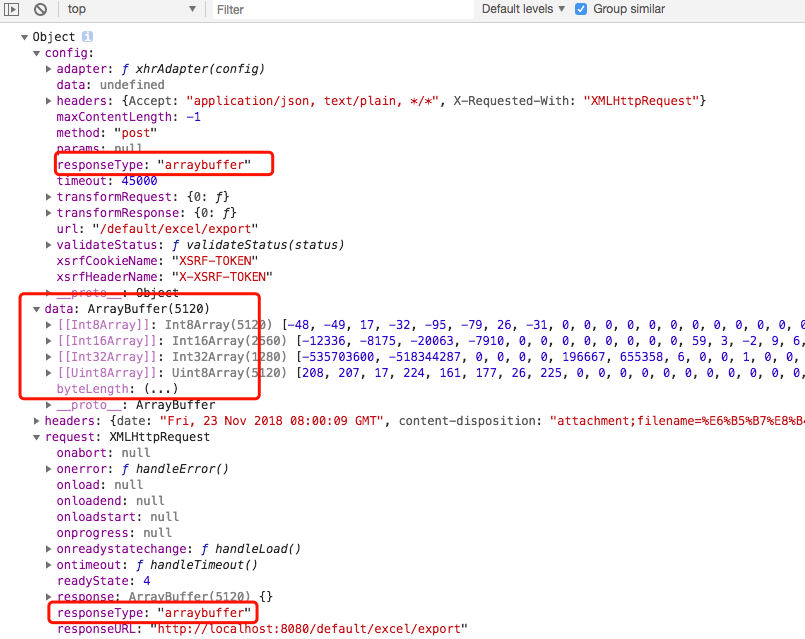
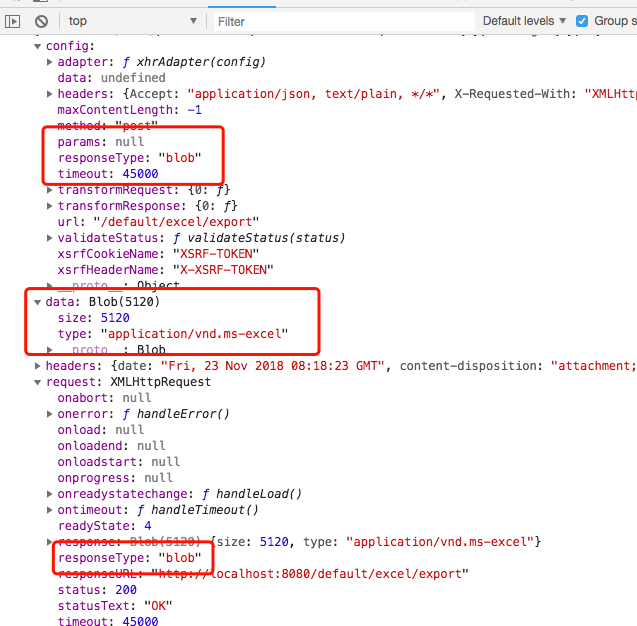
responseType設(shè)置為arraybuffer responseTyp設(shè)置成blob
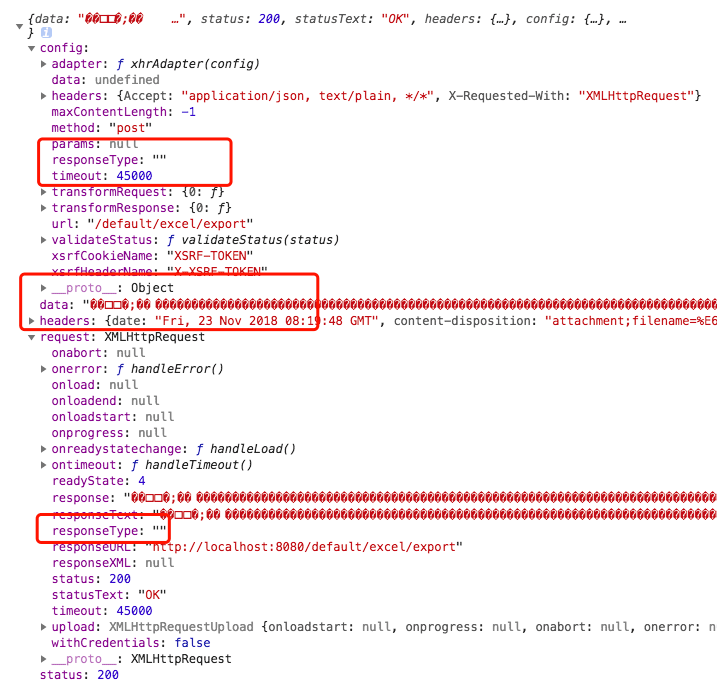
responseTyp設(shè)置成blob 不設(shè)置responseType,出現(xiàn)亂碼
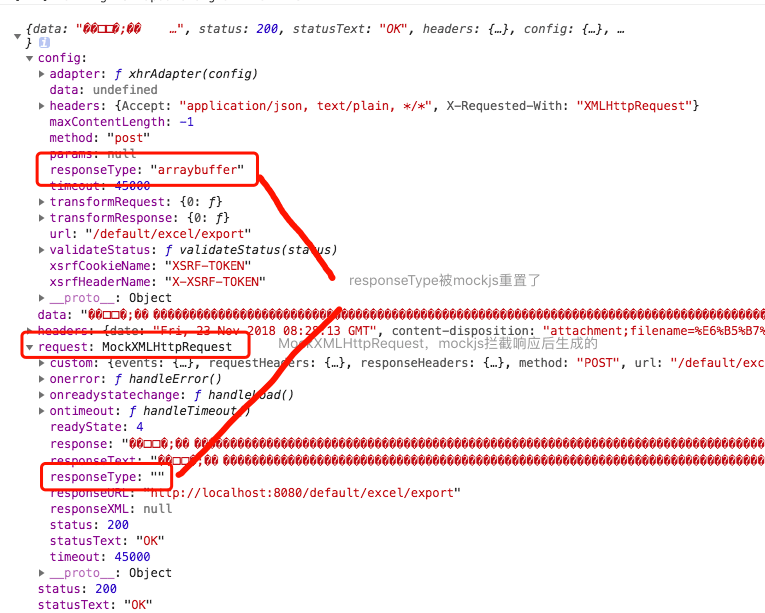
不設(shè)置responseType,出現(xiàn)亂碼 若引入mockjs,其攔截響應(yīng),重置了responseType,會(huì)出現(xiàn)亂碼
若引入mockjs,其攔截響應(yīng),重置了responseType,會(huì)出現(xiàn)亂碼
感興趣的朋友可以使用在線(xiàn)HTML/CSS/JavaScript代碼運(yùn)行工具:http://tools.jb51.net/code/HtmlJsRun測(cè)試上述代碼運(yùn)行效果。
更多關(guān)于JavaScript相關(guān)內(nèi)容感興趣的讀者可查看本站專(zhuān)題:《javascript面向?qū)ο笕腴T(mén)教程》、《JavaScript錯(cuò)誤與調(diào)試技巧總結(jié)》、《JavaScript數(shù)據(jù)結(jié)構(gòu)與算法技巧總結(jié)》、《JavaScript遍歷算法與技巧總結(jié)》及《JavaScript數(shù)學(xué)運(yùn)算用法總結(jié)》
希望本文所述對(duì)大家JavaScript程序設(shè)計(jì)有所幫助。
相關(guān)文章:
1. 基于javascript處理二進(jìn)制圖片流過(guò)程詳解2. JS sort方法基于數(shù)組對(duì)象屬性值排序3. ASP中解決“對(duì)象關(guān)閉時(shí),不允許操作。”的詭異問(wèn)題……4. JAVA上加密算法的實(shí)現(xiàn)用例5. Django-migrate報(bào)錯(cuò)問(wèn)題解決方案6. ajax請(qǐng)求添加自定義header參數(shù)代碼7. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)8. Gitlab CI-CD自動(dòng)化部署SpringBoot項(xiàng)目的方法步驟9. 使用Python和百度語(yǔ)音識(shí)別生成視頻字幕的實(shí)現(xiàn)10. 淺談SpringMVC jsp前臺(tái)獲取參數(shù)的方式 EL表達(dá)式

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備