javascript事件循環(huán)event loop的簡(jiǎn)單模型解釋與應(yīng)用分析
本文實(shí)例講述了javascript事件循環(huán)event loop的簡(jiǎn)單模型解釋與應(yīng)用.分享給大家供大家參考,具體如下:
js是單線程的,但是event loop的出現(xiàn),使得js擁有可以處理高并發(fā)的性能。那么怎么理解event loop呢?網(wǎng)上百度一堆文章,什么heap,stack,micro queue,macro queue,讓初學(xué)者直接懵掉。這里采用很通俗的理解方式介紹下event loop.
event loop顧名思義是事件循環(huán),既然是循環(huán),那循環(huán)的是什么呢?
對(duì)于一個(gè)js文件,
1,執(zhí)行當(dāng)前執(zhí)行上下文(初次是全局作用域)的所有同步任務(wù),有異步任務(wù)的透出
2,執(zhí)行任務(wù)隊(duì)列里第一個(gè)異步任務(wù),
3,執(zhí)行當(dāng)前異步任務(wù)執(zhí)行上下文的所有同步任務(wù),有異步任務(wù)透出
從上面的執(zhí)行順序可以清楚的看到循環(huán)執(zhí)行的是什么,event loop循環(huán)中的循環(huán)任務(wù)是指:
執(zhí)行某個(gè)執(zhí)行上下文的所有同步任務(wù),透出異步任務(wù)
看一個(gè)簡(jiǎn)單實(shí)例:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <meta http-equiv='X-UA-Compatible' content='ie=edge'> <title>event-loop-test</title></head><body> <script> setTimeout(function(){ console.log(’測(cè)試定時(shí)事件循環(huán)’) new Promise(function(resolve,reject){resolve(’內(nèi)層數(shù)據(jù)’) }).then(function(data){console.log(data) }) console.log(’測(cè)試測(cè)試測(cè)試111’) for(var i = 0; i<5000; i++){console.log(’異步任務(wù)中的耗時(shí)同步任務(wù)’) } setTimeout(function(){console.log(22222) //這里透出的異步任務(wù)會(huì)在testPromise之后,在上面的for循環(huán)執(zhí)行過后,testPromise已經(jīng)透出異步任務(wù),放到隊(duì)列中 },0) },0) for(var i = 0; i<5000; i++){ console.log(’測(cè)試event loop’) } for(var i = 0; i<5000; i++){ console.log(’測(cè)試event loop2’) } var testPromise = new Promise(function(resolve,reject){ console.log(’直接測(cè)試promiseneibu’) setTimeout(function(){resolve(’promise測(cè)試’)console.log(’promise內(nèi)部的console’) },10) }) testPromise.then(function(data){ console.log(data) }) console.log(’我是直接運(yùn)行的’) </script></body></html>

由上面的實(shí)例和分析可以得出:
任務(wù)隊(duì)列中的異步任務(wù)透出和循環(huán)層級(jí)是沒有關(guān)系的,任務(wù)隊(duì)列中的異步任務(wù)是根據(jù)透出先后順序排列的
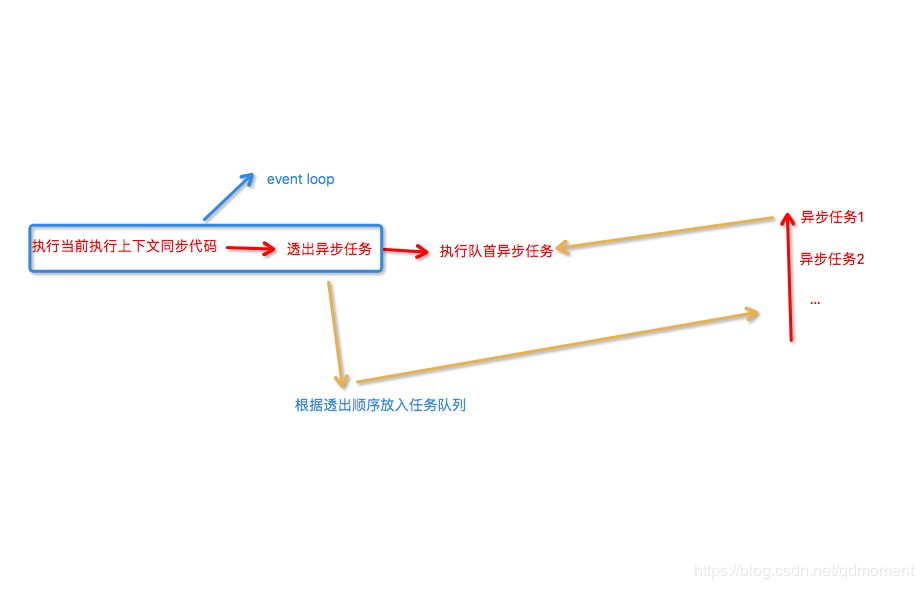
建立一個(gè)簡(jiǎn)單模型:

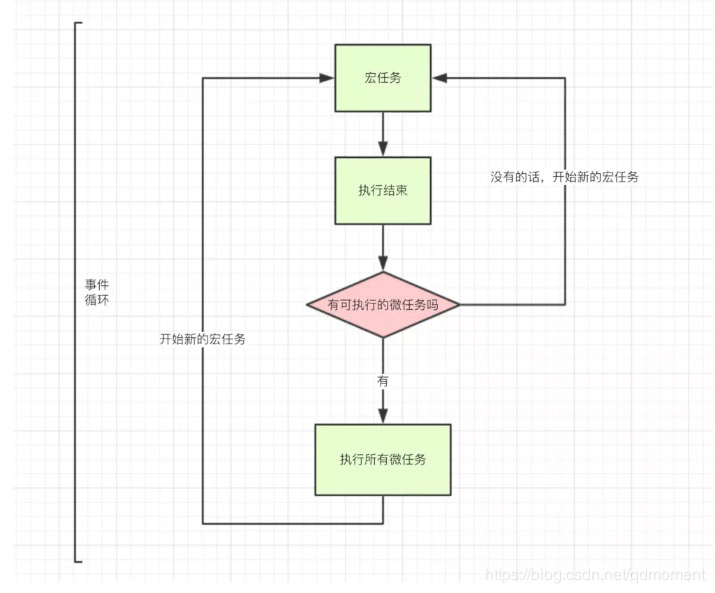
也可以理解為:

感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運(yùn)行工具:http://tools.jb51.net/code/HtmlJsRun測(cè)試上述代碼運(yùn)行效果。
更多關(guān)于JavaScript相關(guān)內(nèi)容感興趣的讀者可查看本站專題:《JavaScript操作DOM技巧總結(jié)》、《JavaScript頁(yè)面元素操作技巧總結(jié)》、《JavaScript事件相關(guān)操作與技巧大全》、《JavaScript查找算法技巧總結(jié)》、《JavaScript數(shù)據(jù)結(jié)構(gòu)與算法技巧總結(jié)》、《JavaScript遍歷算法與技巧總結(jié)》及《JavaScript錯(cuò)誤與調(diào)試技巧總結(jié)》
希望本文所述對(duì)大家JavaScript程序設(shè)計(jì)有所幫助。
相關(guān)文章:
1. idea設(shè)置自動(dòng)導(dǎo)入依賴的方法步驟2. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)3. css代碼優(yōu)化的12個(gè)技巧4. 利用ajax+php實(shí)現(xiàn)商品價(jià)格計(jì)算5. 教你如何寫出可維護(hù)的JS代碼6. IDEA版最新MyBatis程序配置教程詳解7. 使用Python和百度語音識(shí)別生成視頻字幕的實(shí)現(xiàn)8. idea不能自動(dòng)補(bǔ)全yml配置文件的原因分析9. phpstudy apache開啟ssi使用詳解10. .NET SkiaSharp 生成二維碼驗(yàn)證碼及指定區(qū)域截取方法實(shí)現(xiàn)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備