JavaScript裝飾者模式原理與用法實例詳解
本文實例講述了JavaScript裝飾者模式原理與用法。分享給大家供大家參考,具體如下:
這里我們通過需求逐漸引出裝飾者模式。
下面是一個關于幾代汽車的不同逐漸體現裝飾者模式的。
首先,我們先引入一個接口文件----目的為檢驗實現類是否完全實現接口中的方法,代碼如下,
//定義一個靜態方法來實現接口與實現類的直接檢驗//靜態方法不要寫出Interface.prototype ,因為這是寫到接口的原型鏈上的//我們要把靜態的函數直接寫到類層次上//定義一個接口類var Interface=function (name,methods) {//name:接口名字 if(arguments.length<2){ alert('必須是兩個參數') } this.name=name; this.methods=[];//定義一個空數組裝載函數名 for(var i=0;i<methods.length;i++){ if(typeof methods[i]!='string'){ alert('函數名必須是字符串類型'); }else { this.methods.push( methods[i]); } }};Interface.ensureImplement=function (object) { if(arguments.length<2){ throw new Error('參數必須不少于2個') return false; } for(var i=1;i<arguments.length;i++){ var inter=arguments[i]; //如果是接口就必須是Interface類型 if(inter.constructor!=Interface){ throw new Error('如果是接口類的話,就必須是Interface類型'); } //判斷接口中的方法是否全部實現 //遍歷函數集合分析 for(var j=0;j<inter.methods.length;j++){ var method=inter.methods[j];//接口中所有函數 //object[method]傳入的函數 //最終是判斷傳入的函數是否與接口中所用函數匹配 if(!object[method]||typeof object[method]!='function' ){//實現類中必須有方法名字與接口中所用方法名相同throw new Error('實現類中沒有完全實現接口中的所有方法') } } }}
(1)統一接口
var ShopInterface=new Interface('FirstShop',['getPrice','assemble']);//規定了實現的方法
(2)實現接口并內部檢驗
var first=function () { //接口實現部分 this.getPrice=function () { document.write(15000+'<br>') } this.assemble=function () { document.write('汽車組裝....<br>') } Interface.ensureImplement(this,ShopInterface);//檢驗類是否實現接口 }
(3)第一個汽車實例
//第一個汽車實例 var firstShop=new first(); firstShop.getPrice(); firstShop.assemble(); document.write('...............first...............<br>')
現在我們開始有一個新的需求,汽車需要有附屬的產品如: 音響(K) ,真皮沙發(M),保險杠(N)。
通過分析我們可以知道,每一個附屬的產品會影響到到汽車的組裝和其價格,那我們能想到什么辦法呢?
第一種方案:通過 修改接口
(1)接口定義為
var SecondInterface=new Interface('SecondInterface',['getPrice','assemble','addK','addM','addN']);
(2)類實現接口并驗證
var second=function () { var price=15000; //實例接口部分 this.getPrice=function () { document.write(price+'<br>') } this.assemble=function () { document.write('汽車組裝.....<br>'); } this.addK=function () { price+=1000; } this.addM=function () { price+=2000; } this.addN=function () { price+=3000; } Interface.ensureImplement(this,SecondInterface);//當前對象實例時會被調用 }
(3)第二個汽車實例
//第二個汽車實例 var secondShop=new second(); secondShop.addK(); secondShop.addM(); secondShop.addN(); secondShop.getPrice(); secondShop.assemble(); document.write('.....................second.........................<br>');
咦,我們好像實現啦,但是問題來了,我把接口改了可是我實現本接口的是類不一定全要有K,M,N呀。難道我要修改所有實現本接口的實現類嗎?顯然是不對的,如果不改變接口那我就增加子類,這樣可以嗎?
第二種方案,不改變接口,增加子類
(1)接口仍然為
var thirdInterface=new Interface('FirstShop',['getPrice','assemble']);
(2)汽車原型類--實現接口
var third=function () { this.getPrice=function () {document.write(15000+'<br>'); } this.assemble=function () {document.write('汽車組裝.....<br>'); } Interface.ensureImplement(this,thirdInterface); }
(3)各個子類
var thirdM=function () { this.getPrice=function () {document.write(15000+'<br>'); } this.assemble=function () {document.write('汽車組裝.....<br>'); } Interface.ensureImplement(this,thirdInterface); };
我們不禁會問,難道每個子類都要這樣寫嗎?如果子類非常多的話,那我們還不得寫瘋,所以這種方式也是不可取的。
第三種方案:使用裝飾器模式
裝飾者可以為原型對象添加新的特性,透明的把對象包裝在具有相同接口的新對象中。
具體代碼如下:
(1)接口中不變,代碼如下
var comInterface=new Interface('FirstShop',['getPrice','assemble']);
(2)目標對象(原型)--需要被裝飾的原對象(屬于包裹在內部的部分)--實現接口并在實例時檢驗
var targetShop = function(){ this.getPrice = function(){ return 15000; } this.assemble =function(){ document.write('汽車組裝....<br>') } Interface.ensureImplement(this,comInterface);//接口檢驗 }
(3)各裝飾類,包裹原對象的東西。
#M:
var carM = function(carShop) { this.getPrice = function () { return 1000 + carShop.getPrice(); } this.assemble = function () { document.write('M組裝....<br>') } Interface.ensureImplement(this,comInterface);//接口檢驗 }
#N:
var carN = function(carShop){ this.getPrice = function(){ return 2000+carShop.getPrice(); } this.assemble =function(){ document.write('N組裝....<br>') } Interface.ensureImplement(this,comInterface);//接口檢驗 }
#K:
var carK=function (carShop) { this.getPrice=function () { return 3000+carShop.getPrice(); } this.assemble=function () { document.write('K組裝....<br>') } Interface.ensureImplement(this,comInterface);//接口檢驗 };
(4)使用各種裝飾來包裝我們的車吧
//包裝車 var newCar=new carK(new carM(new targetShop));//有K和M的車 var newCar2=new carK(new carM(new carN(new targetShop))); document.write(newCar.getPrice()+'<br>'); document.write(newCar2.getPrice());
總結一下,裝飾者可以用在類上,同樣也可以用在類中的函數上。
如果原有的功能不是適合你的項目, 你需要大量的擴充原有功能, 并且不不想改變原有的接口,那你用裝飾者模式就對了。
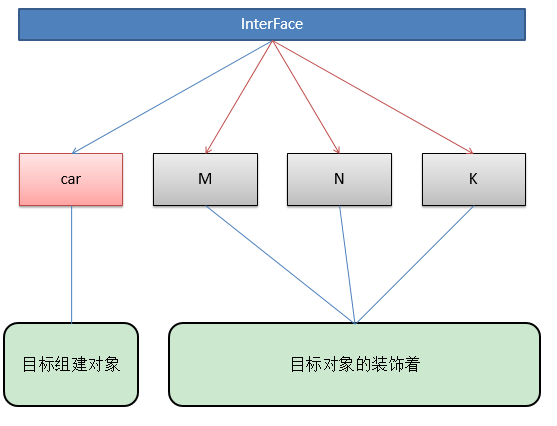
用圖理解一下上述模式:

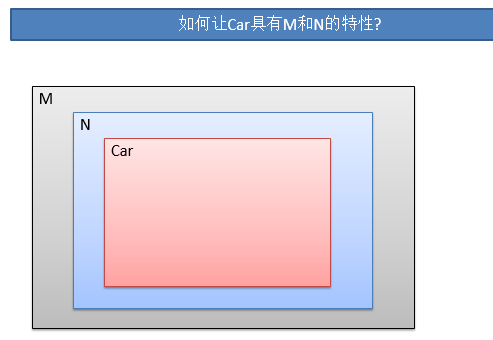
包裝的原理圖:--包裝鏈

感興趣的朋友可以使用在線HTML/CSS/JavaScript前端代碼調試運行工具:http://tools.jb51.net/code/WebCodeRun測試上述代碼運行效果。
更多關于JavaScript相關內容還可查看本站專題:《javascript面向對象入門教程》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
相關文章:

 網公網安備
網公網安備