JavaScript對(duì)象繼承
開門見山,以下根據(jù)繼承方式的不同逐一介紹:
基于原型鏈的方式這應(yīng)該是基于js中prototype的特點(diǎn)實(shí)現(xiàn)的最簡單的繼承
var SuperType = function() { this.property= true;}SuperType.prototype.getSuperValue= function() { return this.property;} var SubType = function() { this.subproperty = false;}SubType.prototype = new SuperType(); // 繼承 SubType.prototype.getSubValue = function() { return this.subproperty;} var instance = new SubType();alert(instance.getSuperValue()); // true
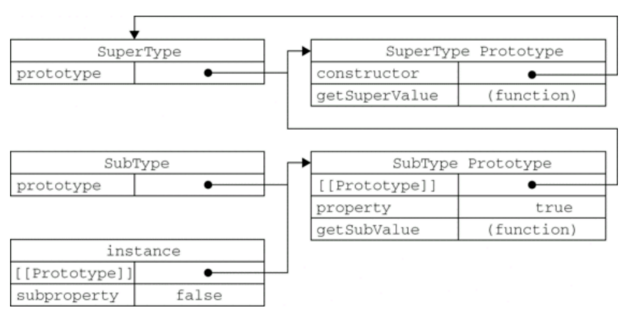
此時(shí),上面幾個(gè)對(duì)象的引用關(guān)系是這樣的:
 JS對(duì)象繼承應(yīng)用關(guān)系(引用自JavaScript高級(jí)程序設(shè)計(jì))
JS對(duì)象繼承應(yīng)用關(guān)系(引用自JavaScript高級(jí)程序設(shè)計(jì)) 那如果子類有同名屬性,super的getter會(huì)返回那個(gè)呢:
var Sub = function() { this.property = false;}Sub.prototype = new SuperType(); var instance = new Sub();alert(instance.getSuperValue()); // true,返回子類的屬性
可見JS中子類的屬性會(huì)重寫父類的,此外,方法的重寫也一樣,這是由于JS查找對(duì)象的屬性是由子對(duì)象開始遍歷,子類沒有才繼續(xù)去父對(duì)象上找。另外,JS還提供了方法來判斷繼承關(guān)系:
alert(instance instanceof SubType); // true alert(instance instanceof SuperType); // true alert(instance instanceof Object);// true alert(SubType.prototype.isPrototypeOf(instance)); //true alert(SuperType.prototype.isPrototypeOf(instance)); //true alert(Object.prototype.isPrototypeOf(instance));//true
使用原型鏈有個(gè)很明顯的問題,就是子對(duì)象都share同一個(gè)父對(duì)象的屬性,如果是引用類型,就可能對(duì)一個(gè)對(duì)象修改,卻影響了其他對(duì)象的數(shù)據(jù)。
構(gòu)造函數(shù)繼承構(gòu)造函數(shù)的方式繼承可以解決share同一個(gè)父對(duì)象屬性的問題,并且可以引用父對(duì)象的帶參構(gòu)造函數(shù):
var SuperType = function(name) { this.name = name; this.colors = [’red’, ’yellow’];} var SubType = function(name) { SuperType.call(this, name); this.age = 18;} var subA = new SubType(’Lilei’); var subB = new SubType(’HanMeimei’);subA.colors.push(’blue’); // 修改引用屬性 alert(subA.name); // Lilei alert(subA.colors); // ’red,yellow,blue’ alert(subB.name); // HanMeimei alert(subB.colors); // ’red,yellow’
和對(duì)象創(chuàng)建的情況一樣,單純的構(gòu)造函數(shù)方式會(huì)使得每個(gè)對(duì)象都不能share父對(duì)象的函數(shù)。于是有了組合繼承的方式,各取所長。
組合繼承的方式組合繼承是通過原型鏈來繼承對(duì)象的方法,構(gòu)造函數(shù)來繼承對(duì)象的屬性:
var SuperType = function(name) { this.name = name}SuperType.prototype.getName = function() { return this.name} var SubType = function(name) { SuperType.call(this, name);}SubType.prototype = new SuperType(); var sub = new SubType(’Lilei’);alert(sub.getName()); // Lilei
在new子對(duì)象時(shí),會(huì)在調(diào)用構(gòu)造函數(shù)時(shí)重新定義該對(duì)象自己的屬性,從而和父對(duì)象的屬性分離。但是組合繼承要求父對(duì)象的構(gòu)造方式也是通過組合構(gòu)造的方式定義的,否則子類用組合繼承也是白搭。
通過工廠模式創(chuàng)建子對(duì)象以下提供的繼承方式是在《JS高級(jí)程序設(shè)計(jì)》中看到的,此書把它們也作為繼承方式,但我覺得只能算是對(duì)之前繼承方式的工廠模式化罷了。
原型式繼承給我任何一個(gè)原型,還你一個(gè)他的子對(duì)象(的工廠模式。。。)
// 就是他了function subInstance(o) { function F(){} F.prototype = o; return new F();}var superInstance = { name: ’Lilei’ }var sub = subInstance(superInstance); alert(sub.name); // Lilei
但是很顯然,子對(duì)象是share父對(duì)象的所有屬性的。用組合方式實(shí)現(xiàn)subInstance?可以試試,但是由于是工廠模式,考慮到通用性,這不是個(gè)好的選擇。
寄生式繼承如果工廠不是那么通用,則可以在創(chuàng)建子對(duì)象是再加點(diǎn)額外的屬性:
function subInstanceWithAge(o) { function F(){} F.prototype = o; var sub = new F(); sub.age = 18; return sub; }var superInstance = { name: ’Lilei’ }var sub = subInstanceWithAge(superInstance); alert(sub.name); // Lileialert(sub.age); // 18
同樣是share父對(duì)象的屬性。
寄生組合式繼承這種繼承方式簡直傷心病況。
function inherit(subType, superType) { function F() {} F.prototype = superType.prototype; var sub_prototype = new F(); sub_prototype.constructor = subType; subType.prototype = sub_prototype;} var SuperType = function(name) { this.name = name;}SuperType.prototype.getName = function() { return this.name;} var SubType = function(name, age) { SuperType.call(this, name); this.age = age;}inherit(SubType, SuperType);SubType.prototype.getAge = function() { return this.age;} var sub = new SubType(’Lilei’, 18);alert(sub.getName()); // Lilei alert(sub.getAge()); // 18 alert(SuperType.isPrototypeOf(sub)); // false
雖然子對(duì)象能繼承父對(duì)象的屬性,但子對(duì)象完全不認(rèn)識(shí)父對(duì)象了。與其說是繼承,不如說是copy,而且會(huì)破壞subType本來的繼承解構(gòu)。
最后介紹的三種工廠方式算是對(duì)傳統(tǒng)的三種繼承方式的發(fā)散吧。事實(shí)上,只要掌握前三種繼承,就可以根據(jù)實(shí)際需求發(fā)散出各種滿足使用需求的繼承工具方法。
文/WoodsWalker(簡書作者)原文鏈接:http://www.jianshu.com/p/809e45e9d507相關(guān)文章:
1. ASP 信息提示函數(shù)并作返回或者轉(zhuǎn)向2. .NET SkiaSharp 生成二維碼驗(yàn)證碼及指定區(qū)域截取方法實(shí)現(xiàn)3. jsp網(wǎng)頁實(shí)現(xiàn)貪吃蛇小游戲4. CentOS郵件服務(wù)器搭建系列—— POP / IMAP 服務(wù)器的構(gòu)建( Dovecot )5. Java中equals()知識(shí)點(diǎn)總結(jié)6. css代碼優(yōu)化的12個(gè)技巧7. ASP中if語句、select 、while循環(huán)的使用方法8. MyBatis JdbcType 與Oracle、MySql數(shù)據(jù)類型對(duì)應(yīng)關(guān)系說明9. 小技巧處理div內(nèi)容溢出10. 將properties文件的配置設(shè)置為整個(gè)Web應(yīng)用的全局變量實(shí)現(xiàn)方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備