理解JavaScript中的事件路由冒泡過程及委托代理機(jī)制
當(dāng)我用純CSS實現(xiàn)這個以后。我開始用JavaScript和樣式類來完善功能。
然后,我有一些想法,我想使用Delegated Events (事件委托)但是我不想有任何依賴,插入任何庫,包括jQuery。我需要自己實現(xiàn)事件委托了。
我們先來看看事件委托到底是什么?他們是怎么工作的,怎么去實現(xiàn)這種機(jī)制。
好,它解決了什么問題?我們先看個簡單的例子。
先假設(shè)我們有一組按鈕,我一次點擊一個按鈕,然后我希望被點中的狀態(tài)設(shè)為"active"。再次點擊時取消active。
然后,我們可以寫一些HTML:
<ul class="toolbar"> <li><button class="btn">Pencil</button></li> <li><button class="btn">Pen</button></li> <li><button class="btn">Eraser</button></li></ul>
我可以用一些標(biāo)準(zhǔn)的Javascript事件處理上面的邏輯:
var buttons = document.querySelectorAll(".toolbar .btn");for(var i = 0; i < buttons.length; i++) { var button = buttons[i]; button.addEventListener("click", function() { if(!button.classList.contains("active")) button.classList.add("active"); else button.classList.remove("active"); });}
看上去不錯,但是它其實不能像你期望的那樣工作。
閉包的陷阱如果你有一定的JavaScript開發(fā)經(jīng)驗,這個問題就很明顯了。
對于外行來說button變量是被封閉的,每次都會找到對應(yīng)的button……但是其實這里只有一個button;每次循環(huán)都會被重新分配。
第一個循環(huán)它指向第一個button,接下來是第二個。但當(dāng)你點擊時button變量永遠(yuǎn)只指向最后一個button元素,問題出在這。
我們需要的是一個穩(wěn)定的作用域;讓我們重構(gòu)一下。
var buttons = document.querySelectorAll(".toolbar button");var createToolbarButtonHandler = function(button) { return function() { if(!button.classList.contains("active")) button.classList.add("active"); else button.classList.remove("active"); };};for(var i = 0; i < buttons.length; i++) { buttons[i].addEventListener("click", createToolBarButtonHandler(buttons[i]));}
注* 上面這段代碼結(jié)構(gòu)有點復(fù)雜,也可以簡單直接地使用一個閉包,封閉保存當(dāng)前的button變量,如下所示:
var buttons = document.querySelectorAll(".toolbar .btn");for(var i = 0; i < buttons.length; i++) { (function(button) { button.addEventListener("click", function() { if(!button.classList.contains("active"))button.classList.add("active"); elsebutton.classList.remove("active"); }); })(buttons[i])}
現(xiàn)在它能正常工作了。指向永遠(yuǎn)是正確的button
那么這個方案有什么問題?這個方案看上去還可以,然而我們確實可以做得更好。
首先我們創(chuàng)建了太多的處理函數(shù)。為每一個匹配的.toolbar button綁定了一個事件偵聽和一個回調(diào)處理。假如只有三個按鈕這種資源分配是可以忽略的。
然而,如果我們有1000個呢?
<ul class="toolbar"> <li><button id="button_0001">Foo</button></li> <li><button id="button_0002">Bar</button></li> // ... 997 more elements ... <li><button id="button_1000">baz</button></li></ul>
它也不會崩潰,但是這并不是最佳的方案。我們分配了大量不必要的函數(shù)。讓我們重構(gòu)一下,僅附加一次,即僅綁定一個函數(shù)(function),去處理這種有可能的數(shù)千次調(diào)用。
相對于封閉button變量去存儲當(dāng)時我們點擊的對象,我們可以使用event對象去獲取當(dāng)時點擊的對象。
event對象有一些元數(shù)據(jù),在多次綁定的種情況下,我們可以使用currentTarget獲取當(dāng)前綁定的對象,如上例的代碼就可以改成:
var buttons = document.querySelectorAll(".toolbar button");var toolbarButtonHandler = function(e) { var button = e.currentTarget; if(!button.classList.contains("active")) button.classList.add("active"); else button.classList.remove("active");};for(var i = 0; i < buttons.length; i++) { button.addEventListener("click", toolbarButtonHandler);}
不錯!不過這只是簡化了單個函數(shù),讓它得更具可讀性,然而它還是被綁定了多次。
但是,我們還可以做得更好。
讓我們假設(shè)一下,我們在這個列表里動態(tài)地添加了一些按鈕。然后我們還要為這些動態(tài)元素添加和移除事件綁定。然后我們還要持久化這些處理函數(shù)和當(dāng)前上下文要用到的變量,這事聽上去就不靠譜。
也許還有其他方法。
讓我們先全面理解一下事件的工作原理,以及他們在DOM里是怎樣傳遞的。
事件的工作原理當(dāng)用戶點擊一個元素時,一個事件就會被產(chǎn)生去通知用戶當(dāng)前的行為。事件在分發(fā)派遣時會有三個階段:
捕獲階段: Capturing 觸發(fā)階段: Target冒泡階段: Bubbling這個事件起始從document之前然后一路向下找到當(dāng)前事件點擊到的對象。當(dāng)事件達(dá)到點擊到的對象之后,它會按原路返回(冒泡過程),直到退出整個DOM樹。
這里是一個HTML的例子:
<html><body> <ul> <li id="li_1"><button id="button_1">Button A</button></li> <li id="li_2"><button id="button_2">Button B</button></li> <li id="li_3"><button id="button_3">Button C</button></li> </ul></body></html>
當(dāng)你單擊Button A時,事件經(jīng)過的路徑會向下面這樣:
START| #document | HTML|| BODY } CAPTURE PHASE| UL || LI#li_1 /| BUTTON <-- TARGET PHASE| LI#li_1 | UL || BODY } BUBBLING PHASE | HTML|v #document /END注意,這意思著你可以在事件的經(jīng)過路徑上捕獲到你單擊所產(chǎn)生的事件,我們非常確定這個事件一定會經(jīng)過他們的父元素ul元素。我們可以將我們的事件處理綁定到父元素上面,然后簡化我們的解決方案,這個就叫事件的委托及代理(Delegated Events)。
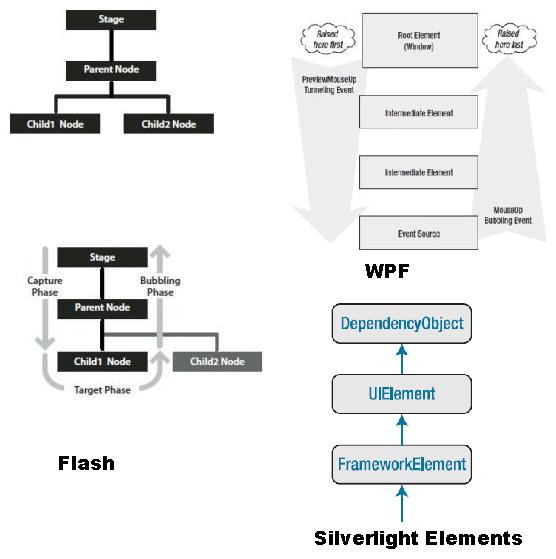
注* 其實Flash/Silverlight/WPF開發(fā)的事件機(jī)制是非常近似的,這里有一張他們的事件流程圖。 除了Silverlight 3使用了舊版IE的僅有冒泡階段的事件模型外,基本上也都有這三個階段。(舊版IE和SL3的事件處理只有一個從觸發(fā)對象冒泡到根對象的過程,可能是為了簡化事件的處理機(jī)制。)

委托(代理)事件是那些被綁定到父級元素的事件,但是只有當(dāng)滿足一定匹配條件時才會被挪。
讓我們看一個具體的例子,我們看看上文的那個工具欄的例子:
<ul class="toolbar"> <li><button class="btn">Pencil</button></li> <li><button class="btn">Pen</button></li> <li><button class="btn">Eraser</button></li></ul>
因為我們知道單擊button元素會冒泡到UL.toolbar元素,讓我們將事件處理放到這里試試。我們需要稍微調(diào)整一下:
var toolbar = document.querySelector(".toolbar");toolbar.addEventListener("click", function(e) { var button = e.target; if(!button.classList.contains("active")) button.classList.add("active"); else button.classList.remove("active");});
這樣我們清理了大量的代碼,再也沒有循環(huán)了。注意我們使用了e.target代替了之前的e.currentTarget。這是因為我們在一個不同的層次上面進(jìn)行了事件偵聽。
e.target 是當(dāng)前觸發(fā)事件的對象,即用戶真正單擊到的對象。e.currentTarget 是當(dāng)前處理事件的對象,即事件綁定的對象。在我們的例子中e.currentTarget就是UL.toolbar。
注* 其實不止事件機(jī)制,在整個UI構(gòu)架上FLEX(不是Flash) /Silverlight /WPF /Android的實現(xiàn)跟WEB也非常相似,都使用XML(HTML)實現(xiàn)模板及元素結(jié)構(gòu)組織,Style(CSS)實現(xiàn)顯示樣式及UI,腳本(AS3,C#,Java,JS)實現(xiàn)控制。不過Web相對其他平臺更加開放,不過歷史遺留問題也更多。但是幾乎所有的平臺都支持Web標(biāo)準(zhǔn),都內(nèi)嵌有類似WebView這樣的內(nèi)嵌Web渲染機(jī)制,相對各大平臺復(fù)雜的前端UI框架和學(xué)習(xí)曲線來說,使用Web技術(shù)實現(xiàn)Native APP的前端UI是非常低成本的一項選擇。
原文地址: codepen.io
相關(guān)文章:
1. CSS3實例分享之多重背景的實現(xiàn)(Multiple backgrounds)2. 將properties文件的配置設(shè)置為整個Web應(yīng)用的全局變量實現(xiàn)方法3. 在JSP中使用formatNumber控制要顯示的小數(shù)位數(shù)方法4. 得到XML文檔大小的方法5. 如何在jsp界面中插入圖片6. jsp實現(xiàn)textarea中的文字保存換行空格存到數(shù)據(jù)庫的方法7. jsp+servlet簡單實現(xiàn)上傳文件功能(保存目錄改進(jìn))8. 利用CSS3新特性創(chuàng)建透明邊框三角9. XML入門的常見問題(二)10. ASP常用日期格式化函數(shù) FormatDate()

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備