從Java開發(fā)者的視角解釋JavaScript
我們無法在一篇博文里解釋JavaScript的所有細節(jié)。如果你正或多或少地涉及了web應用程序開發(fā),那么,我們的Java工具和技術范圍報告揭示了,大多數(shù)(71%)Java開發(fā)者被歸到了這一類,只是你對JavaScript遇到了阻礙。
毫無疑問,你已經知道了Java和JavaScript,不管它們有著多么類似的命名,彼此沒有共享太多共通之處。Java的靜態(tài)類型、符合直接規(guī)律的簡單語法和冗長,與JavaScript的動態(tài)、缺乏一致性原則和怪異,有著巨大的不同。
然而,JavaScript是web的編程語言,最近由于Node.js和JVM自己的Nashorn JavaScript引擎的發(fā)展,在服務器端獲得了相當?shù)淖⒁狻?/p>
本文,我不想只是漫談JavaScript的好與不好,或重復任何人都能免費找到的、不計其數(shù)的JavaScript教程。我想列出一些有助于理解JavaScript做為一種語言的技術點,并從接近horse的角度來理解。
我們將在本文包含下列語言級別的技術點:
JavaScript的通用性JavaScript的函數(shù)編程問題不同于Java的繼承另外,你會找到一些工具方面的推薦,沒有這些工具,你是不想著手JavaScript項目的,包含了構建系統(tǒng)的代碼質量分析和測試框架方面的工具。
優(yōu)點編寫一次,差不多處處運行!毋庸置疑JavaScript是web編程語言,是很多其它語言的編譯目標,也是用來證明有時候人們只是想擁有更多自由時間的終極方式。盡管如此,這不是一件壞事。每一臺能夠瀏覽現(xiàn)代網站的電腦都裝備了具有性能和可用的JavaScript引擎。最重要的是,JavaScript代碼可以在后端運行。
內置到我們喜愛的JVM的、輕量級高性能JavaScript運行時Nashorn,完全能夠解釋JavaScript腳本,還能夠解釋項目中帶有Java代碼的JavaScript腳本。
鑒于每臺電腦運行時都可獲得的自由,JavaScript成為Java體驗的完美延續(xù)。
函數(shù)式編程:一等公民是函數(shù),而不是遞歸JavaScript中的函數(shù)是第一類公民,它們是值,可被存儲在變量里、傳遞給其它函數(shù)、在適當?shù)臅r候再執(zhí)行。
這打開了函數(shù)式編程世界的大門,這是結構化JavaScript編程的完美方式。
注意,JavaScript里的對象是任何東西的映射,對象的每個特性(attribute)都在同一個映射里:函數(shù)、屬性(property)、構造器;易變性帶來了更大的隱患,而對于Java,你至少能夠確保方法和字段結構在某種程度上是穩(wěn)定的。
反過來,這使得函數(shù)式編程更加有利:涉及到小的、可理解函數(shù)和不變的數(shù)據(jù)結構是在JavaScript里運行的方式。
這不是沒有依據(jù)的,下面是在JavaScript里定義一個reduce函數(shù)的例子,來自于《Eloquent JavaScript》一書。
function forEach(array, action) {for (var i = 0; i < array.length; i++) {action(array[i]); //apply action to every element of the arra.}} function reduce(combine, base, array) {forEach(array, function (element) {base = combine(base, element); // and here we apply function passed as ‘combine’ parameter to ‘base’ and ‘element’});return base;} function add(a, b) { // btw, this is how you define a function in JavaScriptreturn a + b;} function sum(numbers) {return reduce(add, 0, numbers);}
注意:我們沒有在這里使用reduce的遞歸版本。JavaScript沒有以尾調用【注1】為特色,這意味著每個函數(shù)的遞歸版本都將用到棧的深度,和Java一樣,如果你遞歸太深,程序就崩潰。
繼承:就像真實的世界JavaScript的繼承是基于原型的。即,你沒有擴展了其它類型的類型,而實際上,你擁有的實例從其它實例繼承了功能。
想象一下,對象A就像一個映射,我們剛才稍微提到了一些、但是用了不同的視角,然后另一個類似映射的對象B從A繼承了一切。
這說明B可以訪問A所有部分:A的方法、字段等等。
在實踐中,我從來沒有看到有人實際使用簡單的基于原型的繼承。通常當某人需要繼承時,他只是構造類,因此你可以用到所有廣泛的技能,和基于類的繼承的工作模式。——Rene Saarsoo,XRebel前端工程師
我不太確定Java開發(fā)者應該從中吸取什么,但是要當心繼承方式的不同,對于父級對象要格外留意、而不要意外地改變整個程序的行為。
任何時候要避免的列出不可靠的JavaScript設計上的決定比想象中要容易。在JavaScript程序中要避免的最明顯的地方就是全局變量的聲明。
注意,在JavaScript里,無論什么時候,不使用var關鍵詞定義變量,那么定義的變量被推到了它們被定義的作用域頂端。這意味著,每個用這種方式定義的變量將跑到全局范圍頂部,這會引發(fā)沖突以及你和同事不可預期的頭痛。
可以開啟strict模式。只需在腳本文件頂部寫上“use strict”,那么不經意編寫的全局變量聲明將顯示錯誤。
JavaScript與Java另一個重要的不同點在于,前者是動態(tài)類型語言,其真諦是所有東西都可以是任何類型。這很明顯了,實在不能再強調了:不要針對不同類型的值,去復用相同的變量。
跟蹤剛開始是個string類型的變量,但是現(xiàn)在它成了浮點數(shù)、或者函數(shù)了,相信我!
還有,我不想太深入類型和布爾值的討論,但是要警惕JavaScript引擎扔給你的隱式類型轉換。
搞定工作的小提示正如我上面提到的,在編程上要更加注意這種語言的語法和怪癖,而不僅僅是知道。項目很少由于語言的不足而失敗,更多的失敗是與總體項目框架不足有關。下面是有助于你交付項目的一些工具。
靜態(tài)代碼分析大部分項目是不同的,其復雜度和需求導致了大量的細節(jié),你該如何著手代碼庫呢。盡管如此,在所有地方都有一致性的目標,那就是代碼質量。
是的,代碼質量,對于任何開發(fā)者來說,最重要的工作就是交付。但是不要在質量上妥協(xié),不要對你提交的代碼感到不自信就不情愿與同事分享。
幸運的是,JavaScript有一套得體的解決方案——JSHint。JSHint是為JavaScript量身打造的靜態(tài)分析工具,與應用于Java代碼的FindBug類似。JSHint可以在你的代碼庫運行,并高亮出可疑的或有問題的地方,即使你不會馬上產生bug,但這些地方將來變得難以維護。在項目中支持它相當簡單。幫自己一個忙——如果你在寫JavaScript代碼,就用JSHint讓它更安全、少一些尷尬。
REPLREPL代表“讀取-求值-輸出”循環(huán)(Read-Eval-Print Loop)【注2】,是很多動態(tài)語言的強大工具。如果你看過Scala或Groovy,你一定能夠理解這個概念。
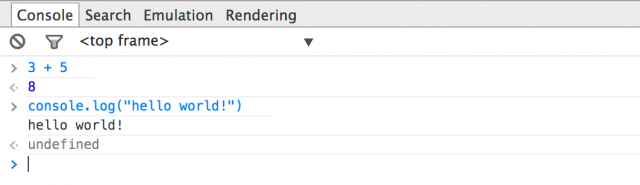
激活JavaScript REPL的一種途徑是打開瀏覽器的控制臺,它產生了對JavaScript代碼求值的界面。

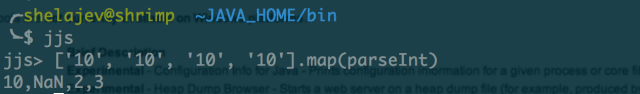
另一個比較方便的工具是jjs,它捆綁在JDK1.8。

它是命令行工具,允許你訪問JDK中的Nashorn JavaScript 引擎,完全有能力執(zhí)行那些甚至最為嚴格的JavaScript腳本。
測試對于任何一個項目,你都想運行一些測試。測試對于動態(tài)類型的語言尤為重要,最好選擇一種測試框架。我推薦Jasmine,它是用于測試JavaScript的行為驅動開發(fā)框架。

在Jasmine,你用describe描述測試套件,它阻止了你想測試的代碼訪問。在測試中的代碼完成后,你expect一些結果。
很明顯這里不是要給出教程,但是我想讓你一瞥JavaScript代碼看起來是多么地優(yōu)雅。Jasmine是JavaScript項目最好的實踐之一,我們私下在產品開發(fā)中應用到了ZeroTurnaround項目,尤其是對于富含JavaScript的不間斷運行的交互分析器XRebel。
構建工具最后,你的項目將需要的、比較重要的是構建工具。如果你在Java項目中使用JavaScript,請確保你可以避開Java構建工具,這就差不多足夠了。但是,對于獨立的JavaScript項目,沒有必要引入龐然大物—Maven【注3】。
可以考慮的JavaScript項目用到的構建工具是GulpJS【注4】。它是基于插件的構建系統(tǒng),你可以為其指定任務。任務可以是“拷貝src目錄下的.js文件到dest”、或“壓縮我的JavaScript代碼用于生產環(huán)境”。讓人受到震動的是,GulpJS把任務相關的文件流加入過濾器,因此你可以把上面的兩個任務加入一次有效的清掃中。
還有大量的可用插件,借助適當?shù)臉嫿ㄏ到y(tǒng),你將發(fā)現(xiàn)項目中的協(xié)作會輕松很多。
結論我們只是看到了JavaScript的冰山一角,并盡量介紹一些Java開發(fā)者在解決JavaScript時應該知道的概念和工具。自然地,這里沒有提供要學習的完整的技術清單,但是如果你正準備義無反顧地深入JavaScript項目,這會幫助你起步,擁抱JavaScript的怪癖將有助于你不會頻繁地沮喪。
你了解讓JS開發(fā)者走向快樂的秘密或最佳實踐嗎?毫無疑問應該去分享!在下面評論或在Twitter:@shelajev上與我交談。我樂于聽到你的想法!
注1:在計算機科學里,尾調用是指一個函數(shù)里的最后一個動作是一個函數(shù)調用的情形:即這個調用的返回值直接被當前函數(shù)返回的情形。這種情形下稱該調用位置為尾位置。若這個函數(shù)在尾位置調用本身(或是一個尾調用本身的其他函數(shù)等等),則稱這種情況為尾遞歸,是遞歸的一種特殊情形。尾調用不一定是遞歸調用,但是尾遞歸特別有用,也比較容易實現(xiàn)。http://zh.wikipedia.org/wiki/尾調用注2:REPL是一個簡單的,交互式的編程環(huán)境。這個詞常常用于指代一個Lisp的交互式開發(fā)環(huán)境,但也能指代命令行的模式和例如 APL, BASIC, Clojure, F#, Haskell, J, Julia, Perl, PHP, Prolog, Python, R, Ruby, Scala, Smalltalk, Standard ML, Tcl, Javascript 這樣的編程語言所擁有的類似的編程環(huán)境。這也被稱做交互式頂層構件(interactive toplevel)。http://zh.wikipedia.org/wiki/%E8%AF%BB%E5%8F%96%EF%B9%A3%E6%B1%82%E5%80%BC%EF%B9%A3%E8%BE%93%E5%87%BA%E5%BE%AA%E7%8E%AF注3:Maven 除了以程序構建能力為特色之外,還提供 Ant 所缺少的高級項目管理工具。由于 Maven 的缺省構建規(guī)則有較高的可重用性,所以常常用兩三行 Maven 構建腳本就可以構建簡單的項目,而使用 Ant 則需要十幾行。事實上,由于 Maven 的面向項目的方法,許多 Apache Jakarta 項目現(xiàn)在使用 Maven,而且公司項目采用 Maven 的比例在持續(xù)增長。http://www.oschina.net/p/maven注4:從頭編寫HTMLCSSJavascript是上個世紀的事情了,如今的JavaScript都是通過CoffeeScript這樣的支持句法縮寫的編輯器寫成的。如果你希望寫完JavaScript能夠一個工具完成代碼清理優(yōu)化工作,Gulp 就是你的不二之選,GulpJS類似Ant或Maven之于Java。http://www.oschina.net/p/gulp原文:javascript-explain-it-like-im-a-java-developer 翻譯:labazhou
相關文章:
1. ASP常用日期格式化函數(shù) FormatDate()2. 如何在jsp界面中插入圖片3. jsp+servlet簡單實現(xiàn)上傳文件功能(保存目錄改進)4. 得到XML文檔大小的方法5. XML入門的常見問題(二)6. ASP.NET Core實現(xiàn)中間件的幾種方式7. 在JSP中使用formatNumber控制要顯示的小數(shù)位數(shù)方法8. JavaScrip簡單數(shù)據(jù)類型隱式轉換的實現(xiàn)9. jsp實現(xiàn)textarea中的文字保存換行空格存到數(shù)據(jù)庫的方法10. CSS3實例分享之多重背景的實現(xiàn)(Multiple backgrounds)

 網公網安備
網公網安備