JS實(shí)現(xiàn)簡易日歷效果
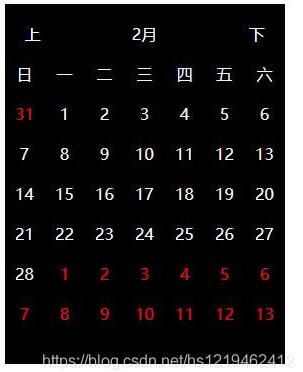
本文實(shí)例為大家分享了JS實(shí)現(xiàn)簡易日歷效果的具體代碼,供大家參考,具體內(nèi)容如下


css
* { margin: 0; padding: 0; list-style: none; } #box { width: 280px; height: 360px; margin: 50px auto; background-color: black; color: aliceblue; line-height: 40px; } #header { height: 40px; color: aliceblue; line-height: 40px; } #header span { float: left; text-align: center; margin-top: 10px; line-height: 40px; } #prev, #next { width: 20%; line-height: 40px; cursor: pointer; } #current { width: 60%; line-height: 40px; } #week li { width: 40px; text-align: center; float: left; line-height: 40px; } #content li { width: 40px; text-align: center; float: left; line-height: 40px;}
html
<div id='box'> <div id='header'> <span id='prev'>上</span> <span id='current'></span> <span id='next'>下</span> </div> <ul id='week'> <li>日</li> <li>一</li> <li>二</li> <li>三</li> <li>四</li> <li>五</li> <li>六</li> </ul> <ul id='content'> <!-- <li>31</li> <li>1</li> <li>2</li> --> </ul></div>```
js
var current = document.querySelector(’#current’);//月份name var prev = document.querySelector(’#prev’); // 上個月 var next = document.querySelector(’#next’); // 下個月 var content = document.querySelector(’#content’); // 日期內(nèi)容 // 上個月要顯示的天數(shù) // 求出本月第一天是星期幾 // 求出上個月最大的天數(shù) 把日期設(shè)為0 function getPrevDays(date) { var date = new Date(date); // 把日期設(shè)為第一天,為了獲取第一天是星期幾 date.setDate(1); var week = date.getDay(); // 把日期設(shè)為0,為了得到上個月的最后一天 date.setDate(0); var maxDay = date.getDate(); var list = []; // 遍歷紅色日期的范圍 push進(jìn)數(shù)組 for (var i = maxDay - week + 1; i <= maxDay; i++) { list.push(i); } return list; } // 求本月的天數(shù) // 月份推到下個月 // 日期設(shè)為0 function getNowDays(date) { var date = new Date(date); date.setMonth(date.getMonth() + 1); date.setDate(0); var maxDay = date.getDate(); // console.log(maxDay) var list = []; // for (var i = 1; i <= maxDay; i++) { list.push(i) } return list; } // 下個月要顯示的天數(shù) function getNextDays(prevDays, nowDays) { var list = []; // 一頁日歷42天,42 - 上月天數(shù) - 這個月天數(shù) = 最后顯示剩余的下個月天數(shù) for (var i = 1; i <= 42 - prevDays - nowDays; i++) { list.push(i) } return list } var x = 1; // 封裝輸出日期內(nèi)容 // x記錄點(diǎn)擊月份 根據(jù)月份 上面數(shù)組自動獲取當(dāng)月要顯示的時間 function output(x) { arr1 = getPrevDays(’2021-’ + x); arr2 = getNowDays(’2021-’ + x); arr3 = getNextDays(arr1.length, arr2.length); // console.log(arr2); var res = ’’; for (var i = 0; i < arr1.length; i++) { res += ’<li style='color:red;'>’; res += arr1[i]; res += ’</li>’; } for (var i = 0; i < arr2.length; i++) { res += ’<li>’; res += arr2[i]; res += ’</li>’; } for (var i = 0; i < arr3.length; i++) { res += ’<li style='color:red;'>’; res += arr3[i]; res += ’</li>’; } // 三個數(shù)組輸出結(jié)果拼接起來 輸出 return content.innerHTML = res; } // 輸出月份顯示 var date = new Date(); current.innerHTML = showMonth(new Date()); // 月份 function showMonth(date) { var date = new Date(date); date.setMonth(date.getMonth()); var mon = date.getMonth(); // var year = date.getFullyear(); return (mon + 1) + ’月’; } output(x); // 下個月 next.onclick = function () { x++; // console.log(x); if (x > 12) { x = 1; output(x); } else { current.innerHTML = showMonth(’2021-’ + x); output(x); } } // 上個月 prev.onclick = function () { x--; console.log(x); if (x < 1) { x = 12; current.innerHTML = showMonth(’2021-’ + x); output(x); } else { current.innerHTML = showMonth(’2021-’ + x); output(x); } }
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 基于javascript處理二進(jìn)制圖片流過程詳解2. JS sort方法基于數(shù)組對象屬性值排序3. ASP中解決“對象關(guān)閉時,不允許操作。”的詭異問題……4. JAVA上加密算法的實(shí)現(xiàn)用例5. Django-migrate報(bào)錯問題解決方案6. ajax請求添加自定義header參數(shù)代碼7. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)8. Gitlab CI-CD自動化部署SpringBoot項(xiàng)目的方法步驟9. 使用Python和百度語音識別生成視頻字幕的實(shí)現(xiàn)10. 淺談SpringMVC jsp前臺獲取參數(shù)的方式 EL表達(dá)式

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備