js實(shí)現(xiàn)篩選功能
本文實(shí)例為大家分享了js實(shí)現(xiàn)篩選功能的具體代碼,供大家參考,具體內(nèi)容如下
功能
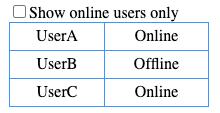
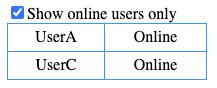
通過(guò)復(fù)選框?qū)︼@示內(nèi)容進(jìn)行篩選,如,勾選后僅顯示在線(xiàn)用戶(hù)。


代碼
js
※需 jQuery。
function filter() { var check =document.getElementById(’checkbox’); var members = $(’.member’); var status = $(’.memberStatus’); if (check.checked) { members.each(function(i, member) { if (status[i].innerText == ’Offline’) { member.style.display = ’none’; } }); } else { members.each(function(i, member) { member.style.display = ’’; }); }}
html
<input type='checkbox' name='onlineOnly' tabindex='0' onclick='filter()'><span>Show online users only</span><table> <tr class='member'> <td> UserA </td> <td class='memberStatus'> Online </td> </tr> <tr class='member'> <td> UserB </td> <td class='memberStatus'> Offline </td> </tr> <tr class='member'> <td> UserC </td> <td class='memberStatus'> Online </td> </tr></table>
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備