js實(shí)現(xiàn)簡(jiǎn)單選項(xiàng)卡制作
本文實(shí)例為大家分享了js實(shí)現(xiàn)簡(jiǎn)單選項(xiàng)卡制作代碼,供大家參考,具體內(nèi)容如下
實(shí)現(xiàn)功能
通過(guò)點(diǎn)擊按鈕查看相應(yīng)的介紹;按鈕相應(yīng)的變色;內(nèi)容相應(yīng)的切換;
html 文件
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>選項(xiàng)卡</title> <link rel='stylesheet' href='http://www.aoyou183.cn/bcjs/css/style.css' ></head><body> <div id='box'> <button class='active'>HTML</button> <button>CSS</button> <button>JS</button> <div style='display: block;'>HTML稱為超文本標(biāo)記語(yǔ)言,是一種標(biāo)識(shí)性的語(yǔ)言。它包括一系列標(biāo)簽.通過(guò)這些標(biāo)簽可以將網(wǎng)絡(luò)上的文檔格式統(tǒng)一,使分散的Internet資源連接為一個(gè)邏輯整體。HTML文本是由HTML命令組成的描述性文本,HTML命令可以說(shuō)明文字,圖形、動(dòng)畫(huà)、聲音、表格、鏈接等。</div> <div id='css'>層疊樣式表(英文全稱:Cascading Style Sheets)是一種用來(lái)表現(xiàn)HTML(標(biāo)準(zhǔn)通用標(biāo)記語(yǔ)言的一個(gè)應(yīng)用)或XML(標(biāo)準(zhǔn)通用標(biāo)記語(yǔ)言的一個(gè)子集)等文件樣式的計(jì)算機(jī)語(yǔ)言。CSS不僅可以靜態(tài)地修飾網(wǎng)頁(yè),還可以配合各種腳本語(yǔ)言動(dòng)態(tài)地對(duì)網(wǎng)頁(yè)各元素進(jìn)行格式化。</div> <div id='js'>JavaScript(簡(jiǎn)稱“JS”) 是一種具有函數(shù)優(yōu)先的輕量級(jí),解釋型或即時(shí)編譯型的高級(jí)編程語(yǔ)言。雖然它是作為開(kāi)發(fā)Web頁(yè)面的腳本語(yǔ)言而出名的,但是它也被用到了很多非瀏覽器環(huán)境中,JavaScript 基于原型編程、多范式的動(dòng)態(tài)腳本語(yǔ)言,并且支持面向?qū)ο蟆⒚钍胶吐暶魇剑ㄈ绾瘮?shù)式編程)風(fēng)格。</div> </div> <script src='http://www.aoyou183.cn/bcjs/src/script.js'></script></body></html>
css 文件
#box div { width: 400px; height: 300px; border: 1px solid black; display: none; padding: 10px;}#box .active { background-color: fuchsia;}button { margin: 10px 40px;}
js 文件
const oBox = document.querySelector(’#box’);const btn = oBox.getElementsByTagName(’button’);const div = oBox.getElementsByTagName(’div’);for(let i = 0; i < btn.length; i++) { btn[i].index = i; btn[i].onclick = function() { for(let j = 0; j < btn.length; j++) { btn[j].className = ’none’; div[j].style.display = ’none’; } this.className = ’active’; div[this.index].style.display = ’block’; }}
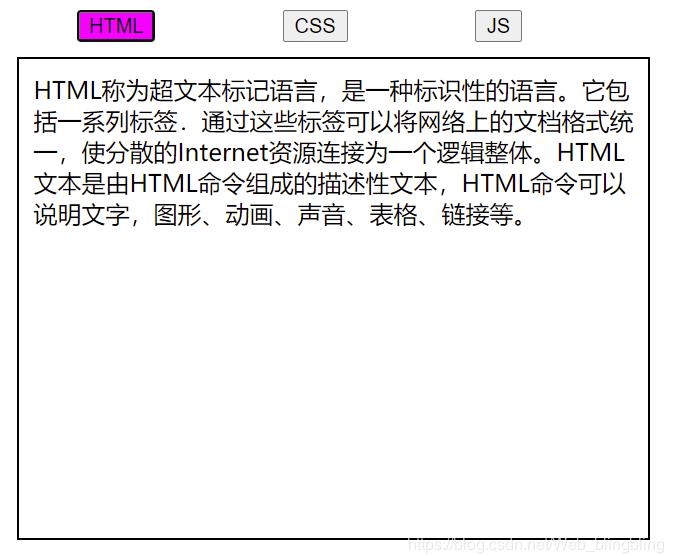
效果如下:

以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. JSP數(shù)據(jù)交互實(shí)現(xiàn)過(guò)程解析2. Yii2.0引入CSS,JS文件方法3. vue使用webSocket更新實(shí)時(shí)天氣的方法4. Nginx+php配置文件及原理解析5. 解決啟動(dòng)django,瀏覽器顯示“服務(wù)器拒絕訪問(wèn)”的問(wèn)題6. 討論CSS中的各類(lèi)居中方式7. 關(guān)于HTML5的img標(biāo)簽8. python virtualenv和flask安裝沒(méi)有名為flask的模塊9. ASP.NET MVC獲取多級(jí)類(lèi)別組合下的產(chǎn)品10. java中throws實(shí)例用法詳解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備