JS出現404錯誤原理及解決方案
js中報404是經常出現的問題,下列是一些高頻原因;
<script src='http://www.aoyou183.cn/bcjs/${pageContext.request.contextPath}/static/js/jquery-3.2.1.min.js'></script>
經常會出現配置了,但卻沒有識別到的問題;
1)路徑寫錯;
路徑寫錯也是一種常見的問題,也是我們首先第一檢查的,我們應該要清楚的記得自己設置的路徑;
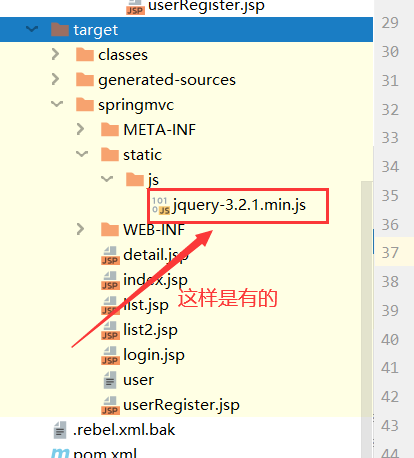
2)沒有編譯到==>查看target目錄是否有該目錄的文件(target用來存放class或者包文件的地方,是idea自動生成的),

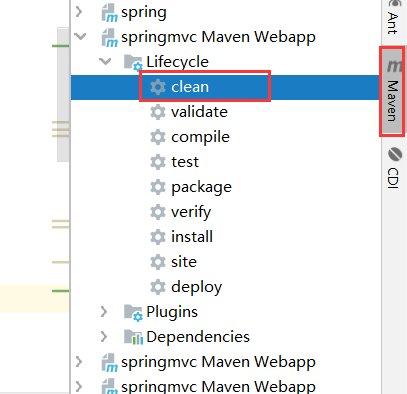
然后我們再清除一些前面生成的文件,讓它重新生成(maven==>clearn),;

3)在springmvc配置文件中沒有配置defaul-servlet-handler;
<!-- 設置靜態資源文件springmvc不處理,否則會將js css等當做controller請求進行處理--> <mvc:default-servlet-handler></mvc:default-servlet-handler>
4)攔截器攔截了,可能在springmvc配置文件中配置了攔截器也會找不到頁面;
<!-- 配置攔截器--> <mvc:interceptors> <mvc:interceptor><!-- 指定要攔截的請求 /* ==>/hello,/user/** ==>/user/hello :表示所有的請求--> <mvc:mapping path='/**'/><!-- 不攔截的請求--> <mvc:exclude-mapping path='/login'/><!-- 攔截器類--> <bean class='interceptor.LoginInterceptor'></bean> </mvc:interceptor> </mvc:interceptors>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備