js瀑布流布局的實現
本文實例為大家分享了js實現瀑布流布局的具體代碼,供大家參考,具體內容如下
原理:
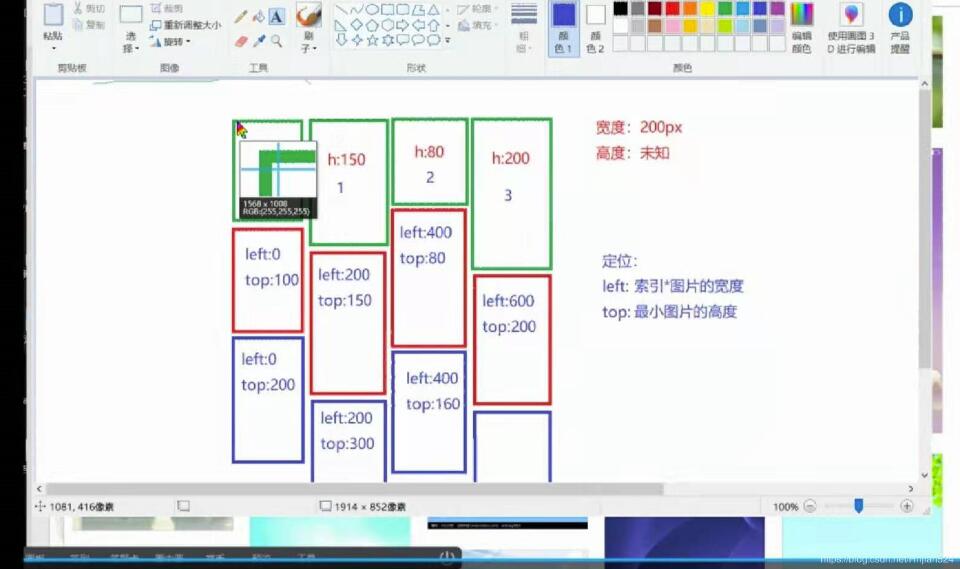
1、瀑布流布局,要求進行布局的元素等寬,然后計算元素的寬與瀏覽器的寬度之比,得到需要布置的列數。2、創建一個數組,長度為列數,數組元素為每一列已布置元素的總高度。(一開始為0)。3、將未布置的元素,依次布置到高度最小的那一列,然后更新這一列的高度,就得到了瀑布流布局

實現
布局
<body> <div id='content'> <div id='box'> <img src='http://www.aoyou183.cn/bcjs/14569.html' > </div> <div id='box'> <img src='http://www.aoyou183.cn/bcjs/14569.html' > </div> <div id='box'> <img src='http://www.aoyou183.cn/bcjs/14569.html' > </div> <div id='box'> <img src='http://www.aoyou183.cn/bcjs/14569.html' > </div> <div id='box'> <img src='http://www.aoyou183.cn/bcjs/14569.html' > </div> <div id='box'> <img src='http://www.aoyou183.cn/bcjs/14569.html' > </div> <div id='box'> <img src='http://www.aoyou183.cn/bcjs/14569.html' > </div> <!-- 很多很多圖片 --> </div></body>
js:
$(function(){ waterFall();})function waterFall(){ //計算出每個圖片盒子的寬度 var box = $(’#box’); var boxWidth = box.outerWidth(); //計算出屏幕的寬度 var screenWidth = $(window).width(); //計算出有多少列 var cols = parseInt(screenWidth / boxWidth); //定義一行圖片盒子的高度數組,找出數組中最少的值 var heigthArr =[]; //所有圖片循環 $.each(box,function(item,index){ var boxHeigth = box.outerHeigth(); //判斷是否第一排 if(index < cols){ //如果是第一排,取高度,追加到數組中 heigthArr[index] = boxHeigth; }else{ //最小圖片高度 var minBoxHeigth = Math.min.apply(null,heigthArr); //最小圖片的索引 var minBoxIndex = $.inArray(minBoxHeigth,heigthArr); $(item).css({ position:’absolute’, left:minBoxIndex * boxWidth + ’px’, top:minBoxHeigth + ’px’ }); heigthArr[minBoxIndex]+=boxHeigth;//更新高度 } })}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備