基于JS實現(xiàn)視頻上傳顯示進度條
示例代碼:
css部分:
#content{border: 1px solid saddlebrown;padding: 16px;border-radius: 2px} .list {top: 15px;width: 140px;height: 40px; border:1px solid #0082E6; display:inline-block;border-radius: 2px;position: relative; line-height: 40px;} #file{position: absolute;opacity: 0;color:white;width: 100%;height: 100%;z-index: 100;} .list span{ display: inline-block; text-align: center; width: 100%; line-height: 40px; position: absolute; color: #0082E6; } video{ margin-top: 8px; border-radius: 4px; } ._p{ margin: 14px; } ._p input{ display: inline-block; width: 70%; margin-left: 6px; } ._p span{ font-size: 15px; }
html部分
<div > <p class='_p'><span>視頻標題</span>:<input type='text' placeholder='請輸入視頻名稱'></p> <p class='_p'> <span>選擇視頻: </span> <!--文件選擇按鈕--> <a href='javascript:;' rel='external nofollow' > <input type='file' name='myfile' onchange='UpladFile();' /><span>選擇視頻</span> </a> <!--上傳速度顯示--> <span id='time'></span> </p> <!--顯示消失--> <ul style='display: none;'> <li tabindex='0' > <a class='el-upload-list__item-name'> <i class='el-icon-document'></i><span id='videoName'>food.jpeg</span> </a> <label > <i ></i> </label> <i onclick='del();'></i> <i class='el-icon-close-tip'></i> </li> </ul> <!--進度條--> <div style='display: none;'> <div class='el-progress-bar'> <div style='height: 6px;'><div style='width: 0%;'></div> </div> </div> <div style='font-size: 14.4px;'>0%</div> </div> <p class='_p'><span>上傳視頻</span>:<button type='button' onclick='sub();'>上傳</button></p> <!--預覽框--> <div class='preview'> </div> </div>
js部分:
<script type='text/javascript'> var xhr;//異步請求對象 var ot; //時間 var oloaded;//大小 //上傳文件方法 function UpladFile() { var fileObj = document.getElementById('file').files[0]; // js 獲取文件對象 if(fileObj.name){ $('.el-upload-list').css('display','block'); $('.el-upload-list li').css('border','1px solid #20a0ff'); $('#videoName').text(fileObj.name); }else{ alert('請選擇文件'); } } /*點擊取消*/ function del(){ $('#file').val(’’); $('.el-upload-list').css('display','none'); } /*點擊提交*/ function sub(){ var fileObj = document.getElementById('file').files[0]; // js 獲取文件對象 if(fileObj==undefined||fileObj==''){ alert('請選擇文件'); return false; }; var title = $.trim($('#title').val()); if(title==’’){ alert('請?zhí)顚懸曨l標題'); return false; } var url = '{php echo webUrl(’goods/iframe.upload’)}'; // 接收上傳文件的后臺地址 var form = new FormData(); // FormData 對象 form.append('mf', fileObj); // 文件對象 form.append('title', title); // 標題 xhr = new XMLHttpRequest(); // XMLHttpRequest 對象 xhr.open('post', url, true); //post方式,url為服務器請求地址,true 該參數(shù)規(guī)定請求是否異步處理。 xhr.onload = uploadComplete; //請求完成 xhr.onerror = uploadFailed; //請求失敗 xhr.upload.onprogress = progressFunction; //【上傳進度調(diào)用方法實現(xiàn)】 xhr.upload.onloadstart = function() { //上傳開始執(zhí)行方法 ot = new Date().getTime(); //設置上傳開始時間 oloaded = 0; //設置上傳開始時,以上傳的文件大小為0 }; xhr.send(form); //開始上傳,發(fā)送form數(shù)據(jù) } //上傳進度實現(xiàn)方法,上傳過程中會頻繁調(diào)用該方法 function progressFunction(evt) { // event.total是需要傳輸?shù)目傋止?jié),event.loaded是已經(jīng)傳輸?shù)淖止?jié)。如果event.lengthComputable不為真,則event.total等于0 if(evt.lengthComputable) { $('.el-progress--line').css('display','block'); /*進度條顯示進度*/ $('.el-progress-bar__inner').css('width', Math.round(evt.loaded / evt.total * 100) + '%'); $('.el-progress__text').html(Math.round(evt.loaded / evt.total * 100)+'%'); } var time = document.getElementById('time'); var nt = new Date().getTime(); //獲取當前時間 var pertime = (nt - ot) / 1000; //計算出上次調(diào)用該方法時到現(xiàn)在的時間差,單位為s ot = new Date().getTime(); //重新賦值時間,用于下次計算 var perload = evt.loaded - oloaded; //計算該分段上傳的文件大小,單位b oloaded = evt.loaded; //重新賦值已上傳文件大小,用以下次計算 //上傳速度計算 var speed = perload / pertime; //單位b/s var bspeed = speed; var units = ’b/s’; //單位名稱 if(speed / 1024 > 1) { speed = speed / 1024; units = ’k/s’; } if(speed / 1024 > 1) { speed = speed / 1024; units = ’M/s’; } speed = speed.toFixed(1); //剩余時間 var resttime = ((evt.total - evt.loaded) / bspeed).toFixed(1); time.innerHTML = ’上傳速度:’ + speed + units + ’,剩余時間:’ + resttime + ’s’; if(bspeed == 0) time.innerHTML = ’上傳已取消’; } //上傳成功響應 function uploadComplete(evt) { //服務斷接收完文件返回的結果 注意返回的字符串要去掉雙引號 if(evt.target.responseText){ var str = '../shiping/'+evt.target.responseText; alert('上傳成功!'); $('.preview').append('<video controls=’’ autoplay=’’ name=’media’><source src='http://www.aoyou183.cn/bcjs/+str+' type=’video/mp4’></video>'); }else{ alert('上傳失敗'); } } //上傳失敗 function uploadFailed(evt) { alert('上傳失敗!'); }</script>
后臺用PHP實現(xiàn)
//視頻上傳 public function upload(){ global $_W; global $_GPC; $fileArr = $_FILES[’mf’]; $title = $_GPC[’title’]; /*var_dump($title); exit;*/ //設置預覽目錄,上傳成功的路徑 $previewPath = '../shiping/'; $ext = pathinfo($fileArr[’name’], PATHINFO_EXTENSION);//獲取當前上傳文件擴展名 $arrExt = array(’3gp’,’rmvb’,’flv’,’wmv’,’avi’,’mkv’,’mp4’,’mp3’,’wav’,);if(!in_array($ext,$arrExt)) { exit(json_encode(-1,JSON_UNESCAPED_UNICODE));//視/音頻或采用了不合適的擴展名! } else { //文件上傳到預覽目錄 $previewName = ’pre_’.md5(mt_rand(1000,9999)).time().’.’.$ext; //文件重命名 $previewSrc = $previewPath.$previewName;if(move_uploaded_file($fileArr[’tmp_name’],$previewSrc)){//上傳文件操作,上傳失敗的操作 exit($previewName);} else { //上傳成功的失敗的操作 exit(json_encode(0,JSON_UNESCAPED_UNICODE));}} }
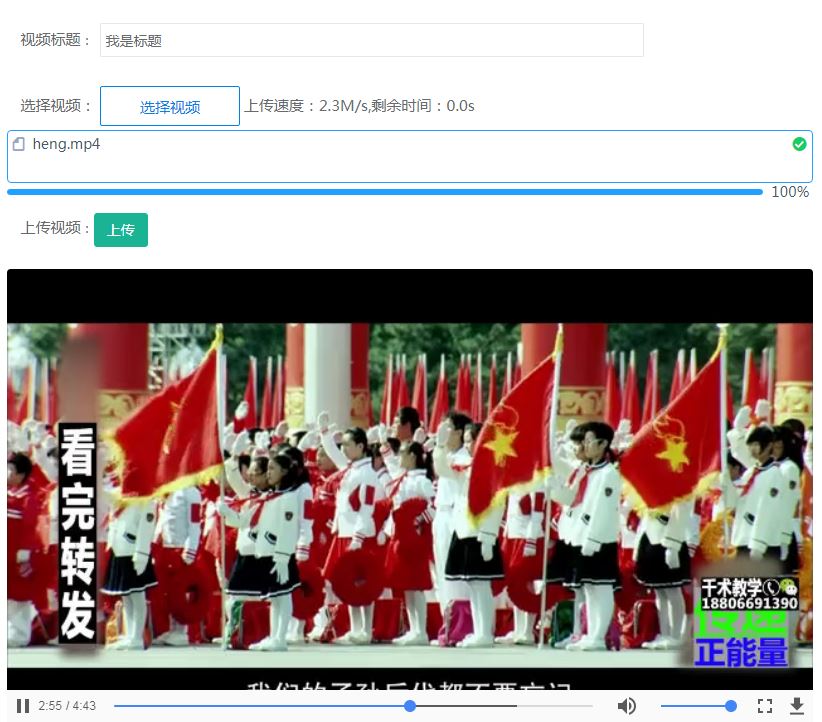
實現(xiàn)效果:
選擇視頻

上傳中........

上傳完成

以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關文章:
1. WML語言的基本情況2. el-table表格動態(tài)合并相同數(shù)據(jù)單元格(可指定列+自定義合并)3. ASP中解決“對象關閉時,不允許操作。”的詭異問題……4. React優(yōu)雅的封裝SvgIcon組件示例5. ThinkPHP5 通過ajax插入圖片并實時顯示(完整代碼)6. 使用css實現(xiàn)全兼容tooltip提示框7. AJAX實現(xiàn)數(shù)據(jù)的增刪改查操作詳解【java后臺】8. ajax post下載flask文件流以及中文文件名問題9. python 批量下載bilibili視頻的gui程序10. 利用CSS3新特性創(chuàng)建透明邊框三角

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備