IDEA創建Servlet并配置web.xml的實現
module與project區別
IntelliJ IDEA 中,project相當于eclipse的WorkSpace,module相當于eclipse的project;
IntelliJ中一個 Project 可以包括多個 Module ;
Eclipse中一個 Workspace 可以包括多個 Project。
創建module
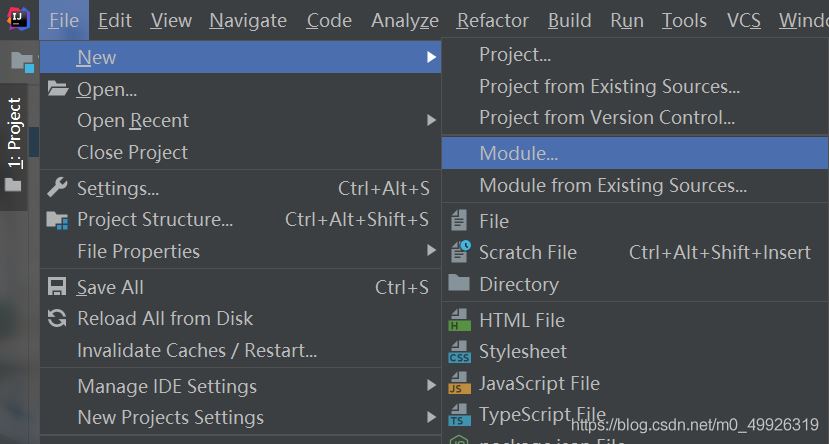
創建一個 module

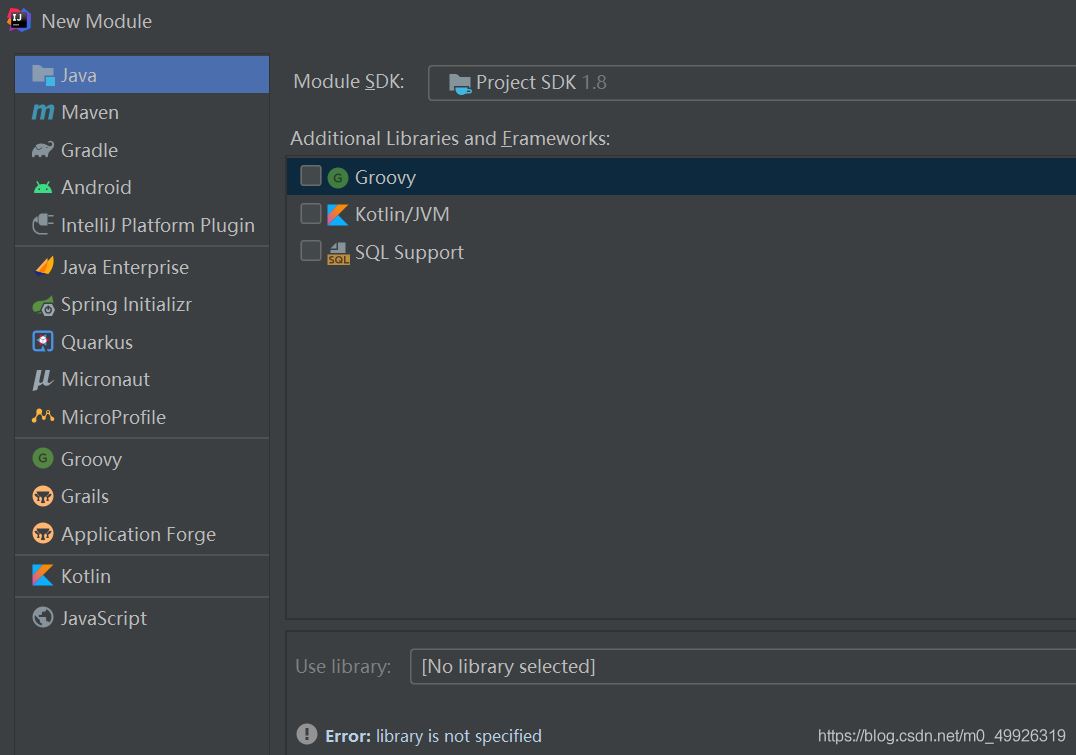
選擇Java項目

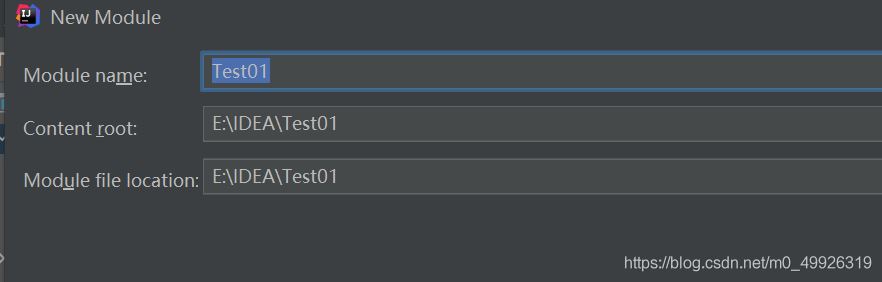
輸入項目名稱,選擇存儲空間,點擊 finish 完成創建

添加框架
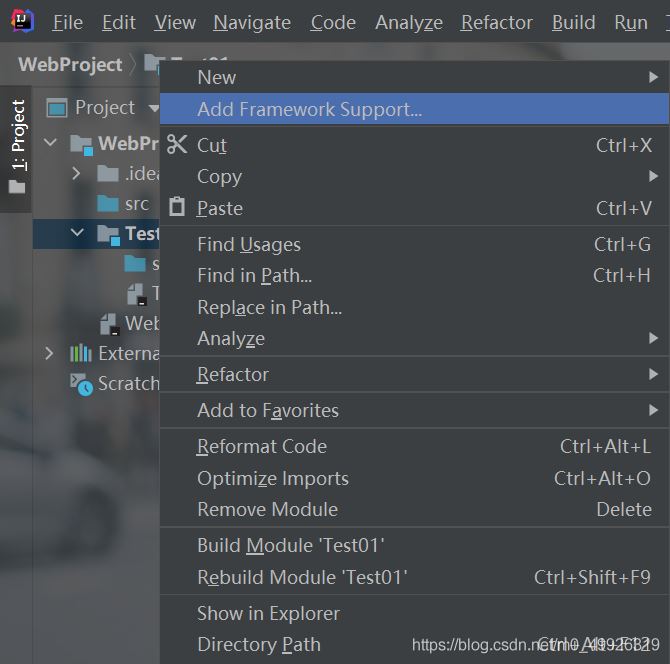
選中創建的module,右鍵選擇Add Framework Support

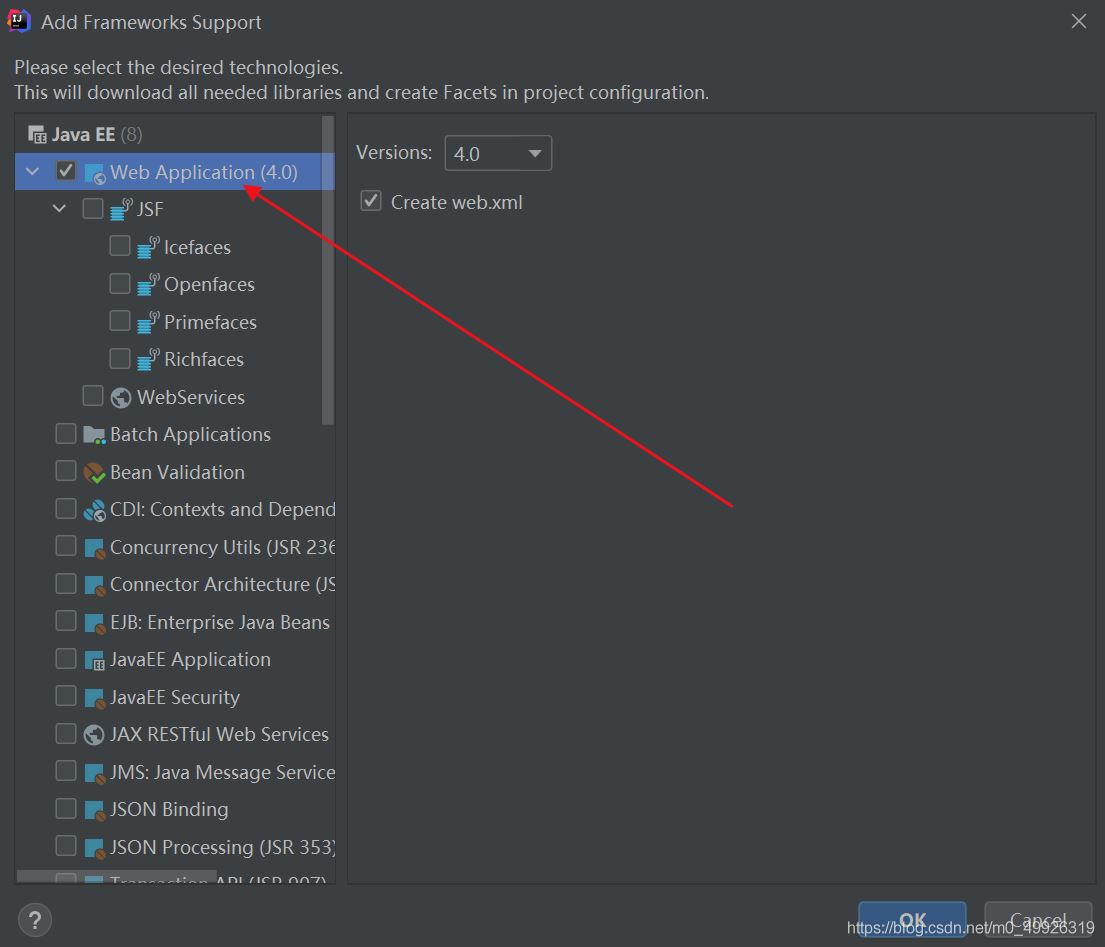
選中Web Application

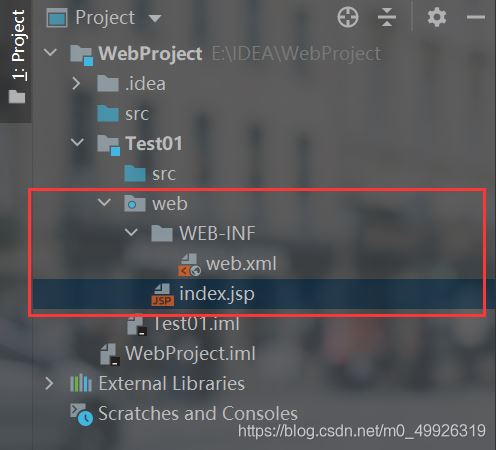
點擊OK,這時module下面就會出現相關的web文件

配置Tomcat
點擊頂部的Add Configuration...

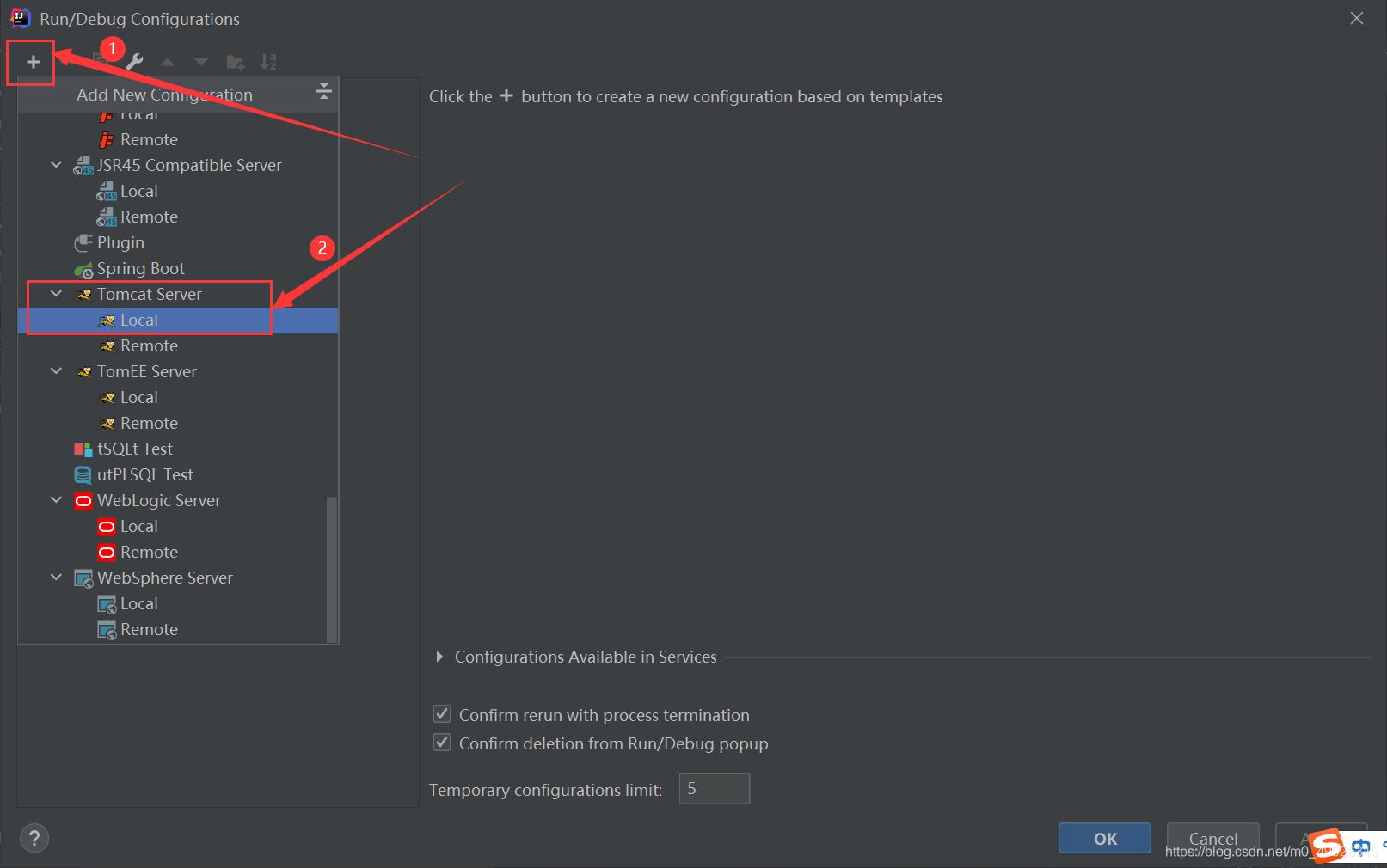
點擊 “ + ” 號,下拉找到 Tomcat Server ,點擊 Local
注意:不是TomEE Server

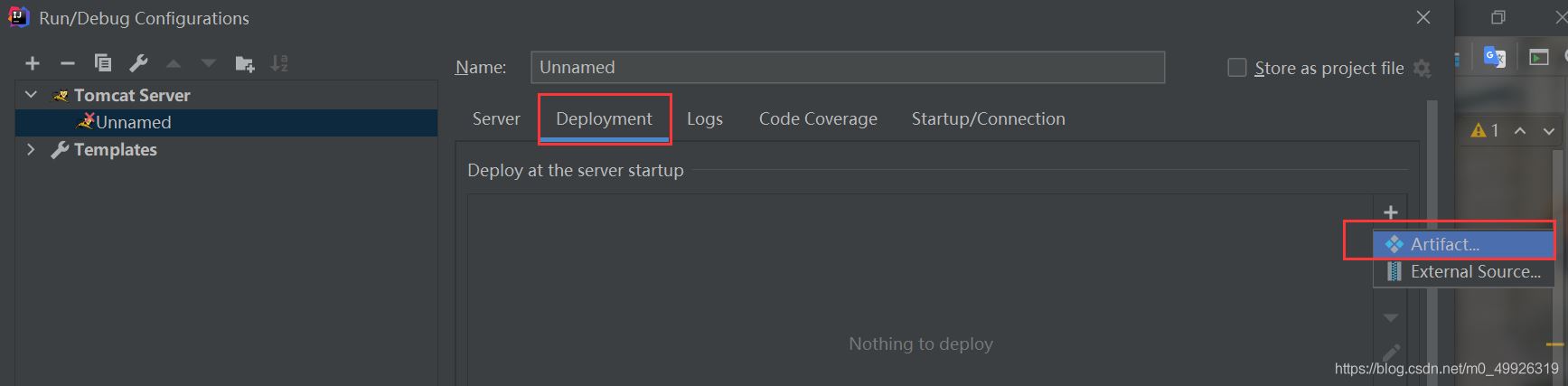
找到Deployment
找到右邊 “ + ” 號,選擇 Artifact...

最后點擊OK,完成配置
創建Servlet并配置web.xml
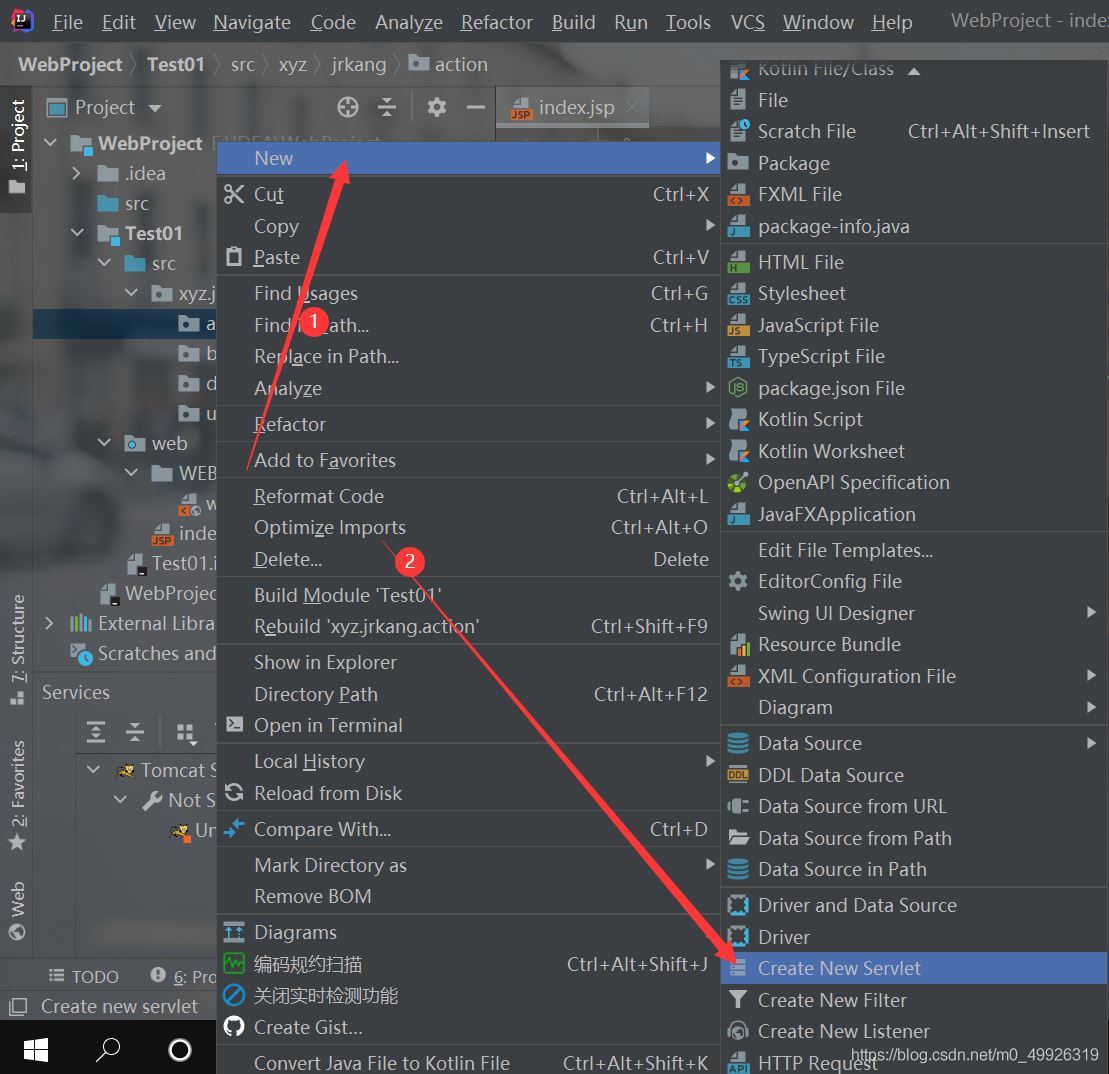
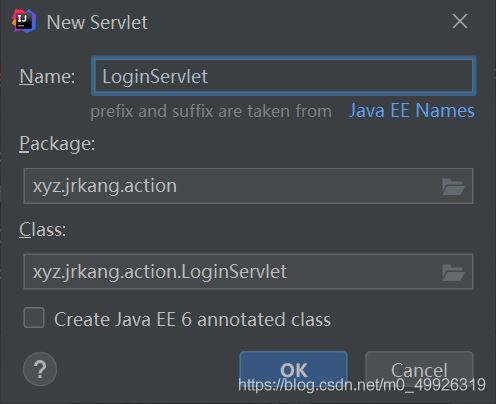
新建一個servlet

點擊 OK

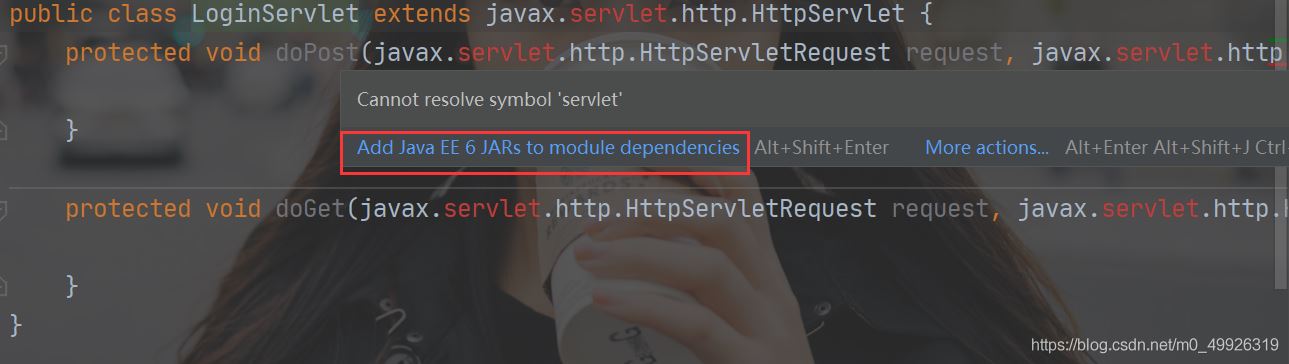
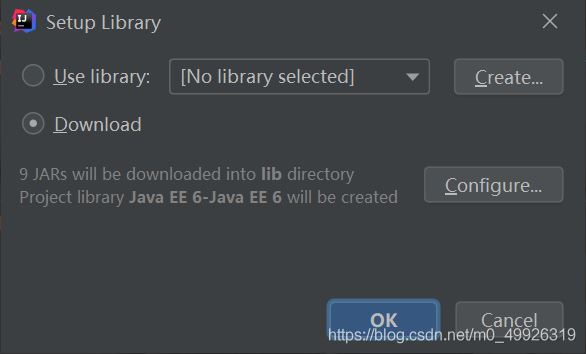
這時候應該會報錯,點擊Add Java EE 6 JARs to module dependencies

如果有的話導入就行了;沒有的話點擊 Download ,會自動下載一個。

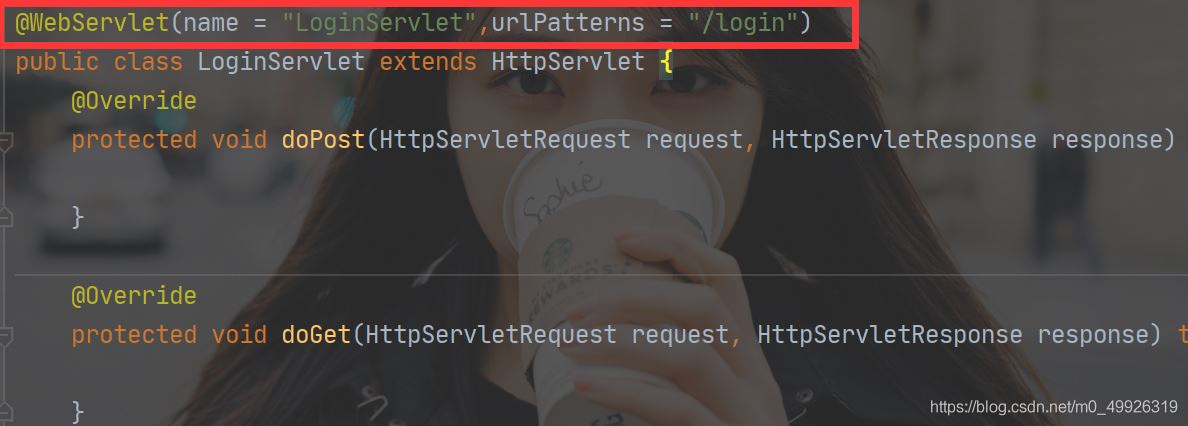
在上面加上下面這句代碼,就OK了
@WebServlet(name = ' ',urlPatterns = '/ ')

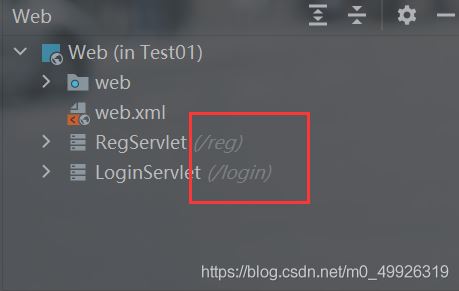
此時會注意到左邊的web已經發生了變化

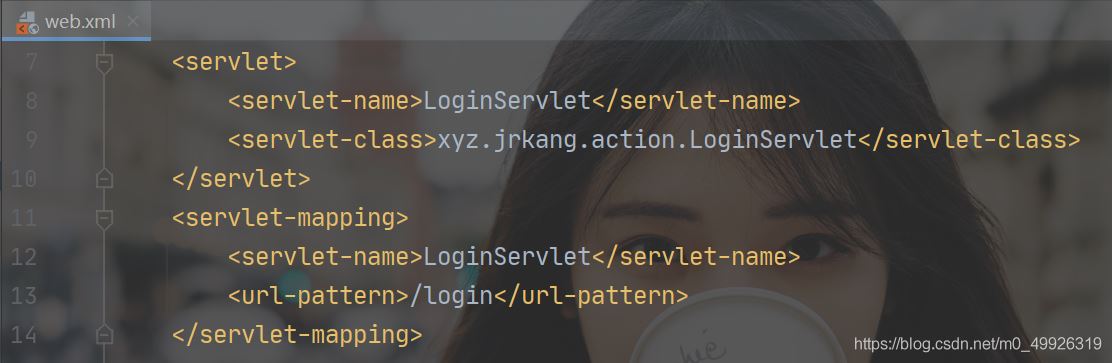
也可以手動在web.xml文件里進行配置

此時我們就可以通過 /login 去訪問了
到此這篇關于IDEA創建Servlet并配置web.xml的文章就介紹到這了,更多相關IDEA創建Servlet內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備