idea的使用之關(guān)于tomcat熱部署的教程
關(guān)于tomcat熱部署

on ‘update’ action:【update】時(shí),執(zhí)行的操作。on frame deactivation:失去焦點(diǎn)時(shí),執(zhí)行的操作。
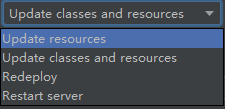
這里有四個(gè)選項(xiàng):

update resources:更新靜態(tài)資源update classes and resources:更新class文件和靜態(tài)資源redeploy:重新部署restart server:重新啟動(dòng)
按照上圖配置,run啟動(dòng)tomcat的情況下,熱部署并不能生效。猜測(cè)【on ‘update’ action】的意思并不是代碼有改動(dòng)就進(jìn)行操作,而是手動(dòng)進(jìn)行【update】時(shí)才進(jìn)行操作,于是每次修改代碼之后,先手動(dòng)進(jìn)行【update】就能夠達(dá)到熱部署的效果。相當(dāng)于只進(jìn)行update,不需要進(jìn)行重新部署或者重新啟動(dòng)。
【update】操作:這里有一個(gè)update按鈕:

對(duì)于靜態(tài)資源的修改,【update】之后刷新頁(yè)面立即生效,但是對(duì)于class文件,有些改動(dòng)【update】操作后直接可以生效,有些改動(dòng)(比如新增方法)還需要重新部署之后才能生效。
總結(jié)
到此這篇關(guān)于idea的使用之關(guān)于tomcat熱部署的教程的文章就介紹到這了,更多相關(guān)idea tomcat熱部署內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 利用CSS3新特性創(chuàng)建透明邊框三角2. html清除浮動(dòng)的6種方法示例3. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)4. vue實(shí)現(xiàn)將自己網(wǎng)站(h5鏈接)分享到微信中形成小卡片的超詳細(xì)教程5. 不要在HTML中濫用div6. 使用css實(shí)現(xiàn)全兼容tooltip提示框7. 詳解CSS偽元素的妙用單標(biāo)簽之美8. JavaScript數(shù)據(jù)類型對(duì)函數(shù)式編程的影響示例解析9. CSS代碼檢查工具stylelint的使用方法詳解10. Vue3使用JSX的方法實(shí)例(筆記自用)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備